Start with Studio
IG Studio is a user interface to help you build and deploy your IG configuration. There are two ways to create routes in Studio:
-
With the structured editor (deprecated) to build simple routes by using predefined menus and templates. The structured editor presents valid options and default values as you add filters, decorators, and other objects to your configuration.
-
With the FreeForm Designer to design complex, multi-branched routes. Drag handlers and filters from a side bar onto the canvas to begin designing the route. The FreeForm Designer helps you to visualize the chain, and track the path of requests, responses, and contexts.
After installation, IG is by default in production mode. The
/routes endpoint is not exposed or accessible, and Studio is effectively
disabled. To access Studio, switch to development mode as described in
Operating modes.
If you provide a custom config.json, include a main router named
_router. If a custom config.json is not provided, IG
includes this router by default.
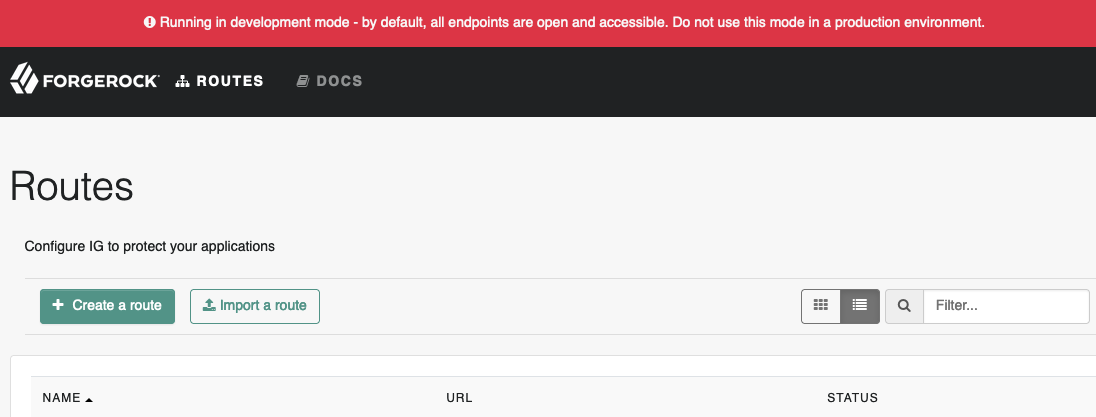
When IG is installed and running in development mode, as described in Quick install, access Studio on http://ig.example.com:8080/openig/studio. The Routes screen is displayed:

During IG upgrade, routes that were previously created in Studio are automatically transferred to the new version of IG. Where possible, IG replaces deprecated settings with the newer evolved setting. If IG needs additional information to upgrade the route, the route status becomes Compatibility update required. Select the route, and provide the requested information.
SecretsProviders can’t be configured in Studio. Documentation examples generated with
Studio might refer to SecretsProviders that must be configured separately in config.json.
|