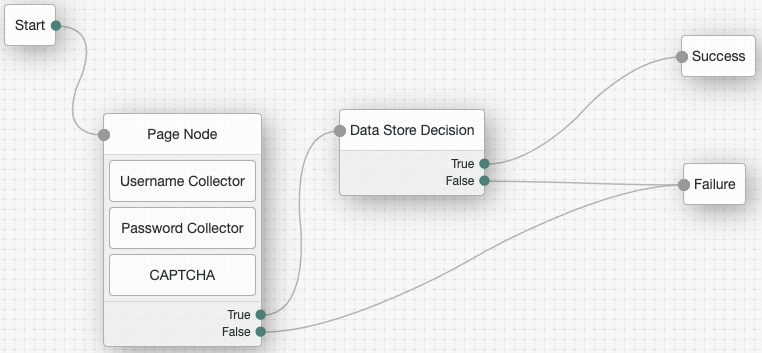
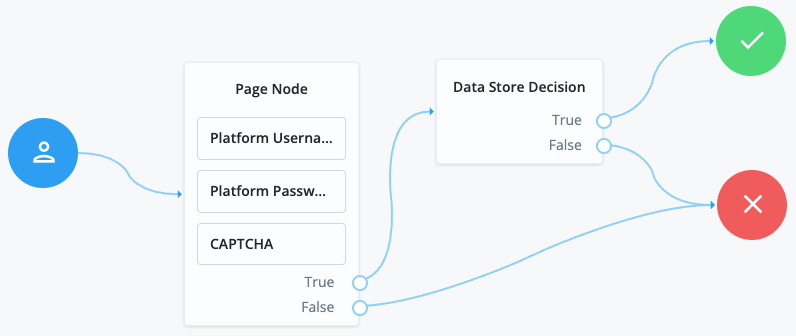
CAPTCHA node
Adds CAPTCHA support.
This node verifies the response token received from the CAPTCHA provider and creates a CAPTCHA callback for the UI to interact with.
By default, the node is configured for Google’s reCAPTCHA v2.
Properties
| Property | Usage |
|---|---|
CAPTCHA Site Key (required) |
The CAPTCHA site key supplied by the CAPTCHA provider when you sign up for access to the API. |
CAPTCHA Secret Key (required) |
The CAPTCHA secret key supplied by the CAPTCHA provider when you sign up for access to the API. |
CAPTCHA Verification URL (required) |
The URL used to verify the CAPTCHA submission. Possible values are:
|
CAPTCHA API URL (required) |
The URL of the JavaScript that loads the CAPTCHA widget. Possible values are:
|
Class of CAPTCHA HTML Element |
The class of the HTML element required by the CAPTCHA widget. Possible values are:
|
ReCaptcha V3 node |
If you’re using Google reCAPTCHA, specify whether it’s v2 or v3. Turn on for v3. |
Score Threshold |
If you’re using Google reCAPTCHA v3, or hCaptcha, enter a score threshold. The CAPTCHA provider returns a score for each user request, based on observed interaction with your site. CAPTCHA "learns" by observing real site traffic, so scores in a staging environment or in a production deployment that has just been implemented might not be very accurate. A score of 1.0 is likely a good user interaction, while 0.0 is likely to be a bot. The threshold you set here determines whether to allow or deny access, based on the score returned by the CAPTCHA provider. Start with a threshold of 0.5. For more information about score thresholds, refer to the Google documentation. |