Adding SK-Components to a connector
Add an SK-Component to the HTML Template section of a connector such as the HTTP connector to add additional capabilities to the user-facing page for that node.
About this task
You can add SK-Components to multiple connectors, but this example adds an SK-Component to an HTTP node in your flow.
Steps
-
Add an HTTP connector to your flow.
For more information on adding a connector to your flow, see Adding a connector.
A node is added to your flow.
-
In your flow, select the node that you added in the previous step.
-
Select the Custom HTML Template capability.
-
In the HTML Template section of the General tab, click the {} icon.

-
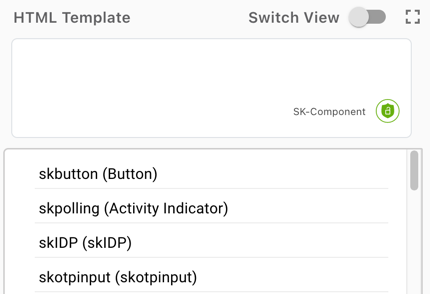
In the Choose Connection list, select SK-Component.
You see a complete list of available components below the HTML Template section.

-
Select an SK-Component to include with your custom HTML for that page.
For example, adding the
skbuttoncomponent under your text displays a button for the user-facing page when the flow is run. -
Click the component that appears in the HTML Template to view configuration options.
SK-Components have different configuration options based on their functionality. For an overview of each component’s configuration options, see SK-Components.
-
Click Apply after you finish adding your content and one or more SK-Components.
Next steps
Click the Save, Deploy, and Try Flow buttons to view the user-facing page created by your custom HTML and test any SK-Components that you included.