Assign branding and design
The PingOne dock features a variety of branding and design options to customize for your organization.
About this task
If you’re currently using the legacy PingOne dock, you can customize the new dock, then preview your changes using the displayed Upgraded Ping Dock URL before upgrading to the new dock. Your users can continue to work in the legacy dock until you upgrade.
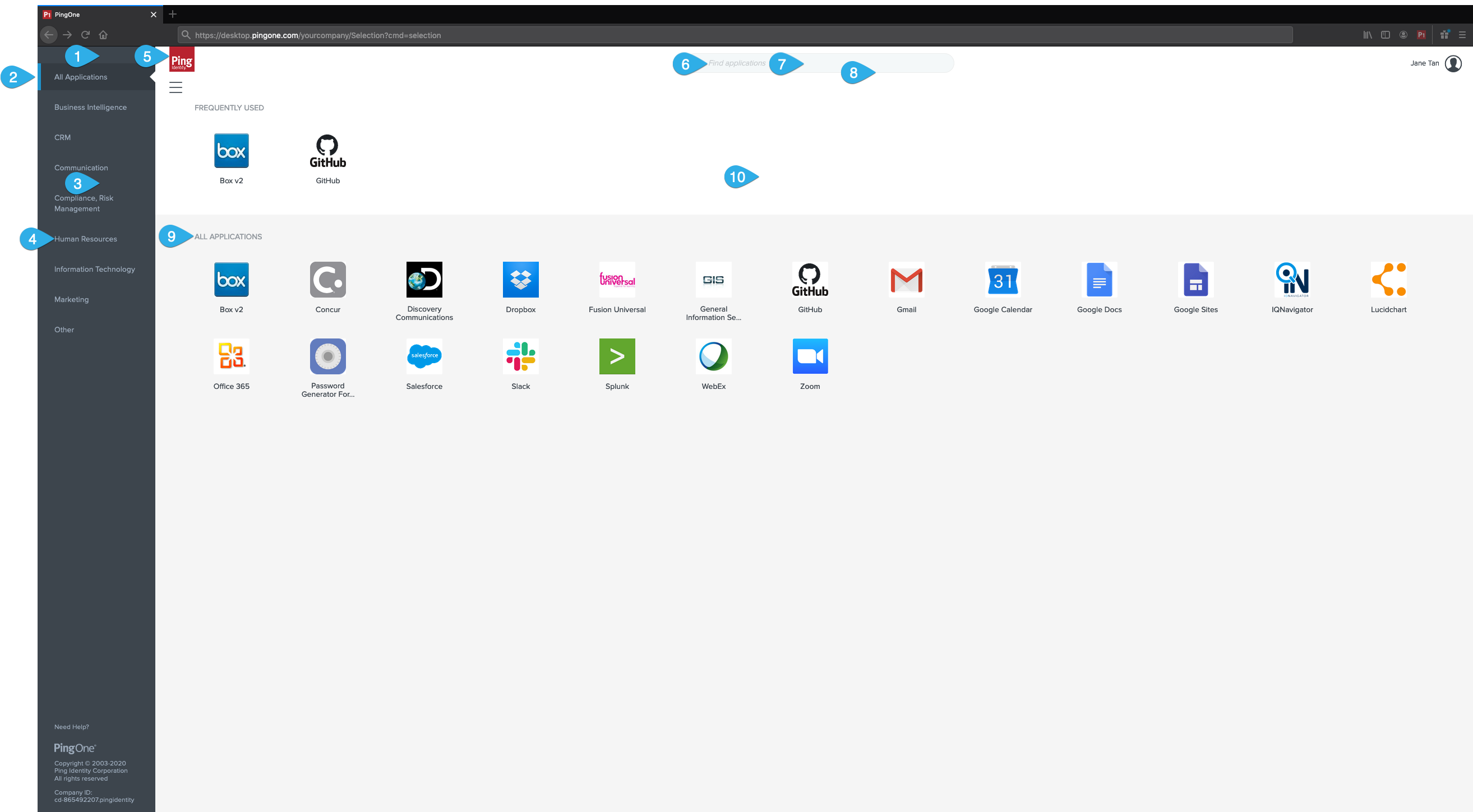
| Key | Element | Key | Element |
|---|---|---|---|
1 |
Left navigation pane |
6 |
Search: font color |
2 |
Left navigation pane: selected color |
7 |
Search: fill color |
3 |
Left navigation pane: background color |
8 |
Search: border color |
4 |
Left navigation pane: font color |
9 |
Main area: fonts |
5 |
Dock logo |
10 |
Main area: background |
| All branding fields are optional. If you do not specify your preference, the default values are applied. |
Steps
-
Go to the Setup > Branding > Dock page.
-
Optional: In the Logo For Dock section (5), select either:
Choose from:
-
Use Corporate Logo. Automatically add to the dock the corporate logo you have assigned for PingOne. See Assign branding and design for logon and SSO to assign the logo to use for your organization.
-
Custom. Click Choose Logo, select the logo that you want to add to the dock and click Open.
-
-
Define the appearance of the main area background (10), in the Main Area, Background field.
Select one of the following:
Choose from:
-
None: No background color or image. The background is white by default.
-
Image: Click Choose Backgroundand navigate to the image that you want to use as the dock background.
Images larger than 3000 x 1500 are automatically resized, resulting in possible loss of quality. -
Color: Select a background color from the dropdown color palette, or enter the Hex color code you require.
-
-
Define the font color and appearance (9) in the main section:
Choose from:
-
In the Font Color dropdown color palette, select a color for the main area fonts, or enter the Hex color code you require.
-
In the Drop Shadow field, click Yes if you want to add a drop shadow.
The addition of a drop shadow can make text easier to read.
-
-
In the Left Navigation Colors section, define the appearance of the left navigation pane (1) attributes:
Choose from:
-
Background Color (3): In the dropdown color palette, select the color of the navigation pane background, or enter the Hex color code you require.
-
Selected Color (2): In the dropdown color palette, select the color you want to use to indicate which category is currently selected in the navigation pane, or enter the Hex color code you require.
-
Font Color (4): In the dropdown color palette, select the color you want to apply to text in the navigation pane, or enter the Hex color code you require.
-
-
In the Search Colors section, define the appearance of the following search bar attributes:
Choose from:
-
Fill color (7): In the dropdown color palette, select the fill color of the search bar, or enter the Hex color code you require.
-
Border color (8): In the dropdown color palette, select the color of the border of the search bar, or enter the Hex color code you require.
-
Font color (6): In the dropdown color palette, select the color of text entered in the search bar, or enter the Hex color code you require.
-
-
In the Sign Off section, select any branding to use for the dock sign off page:
Select one of the following for the main background:
Choose from:
-
None: No background color or image. The background is white by default.
-
Image: Click Choose Backgroundand navigate to the image that you want to use as the dock background.
Images larger than 3000 x 1500 are automatically resized, resulting in possible loss of quality. -
Color: Select a background color from the dropdown color palette, or enter the Hex color code you require.
Select the sign off page colors:
+
Choose from:
-
Form color: In the dropdown color palette, select the color to use for the sign off form, or enter the Hex color code you require.
-
Font color: In the dropdown color palette, select the color of text used in the sign off page, or enter the Hex color code you require.
-
Link color: In the dropdown color palette, select the color to use for links in the sign off page, or enter the Hex color code you require.
-
Sign Off Page Text: Enter the text to display to a user when they sign off of the dock (300 characters maximum).
-
-
Click Save. The changes are applied and visible on the new dock.
If you do not see the changes immediately, refresh the page. -
To restore the default settings, click Restore Defaults.