Code Snippet Connector
The Code Snippet connector lets you create custom JavaScript code that you can reuse across multiple PingOne DaVinci flows. You can use it to provide dynamic messages, get a specific attribute from a JavaScript Object Notation (JSON) payload, or insert any other custom behavior into your flow.
This piece of code is saved at the environment level, so you can use it multiple times in a flow, or reuse it in all of your flows. When you update the code, it affects every flow that you added it to. This is different from the Functions Connector’s Custom Function capability, which only exists once in a single flow.
Because this code is reusable, it can help in the centralization or automation of your organization’s common processes.
|
For best practices to use custom code in your flows, see Using custom code safely. |
|
The following libraries are available in custom functions:
|
Setup
Configuring the Code Snippet connector
Add the connector in DaVinci as shown in Adding a connector, then configure it as follows.
Connector configuration
Code Snippet
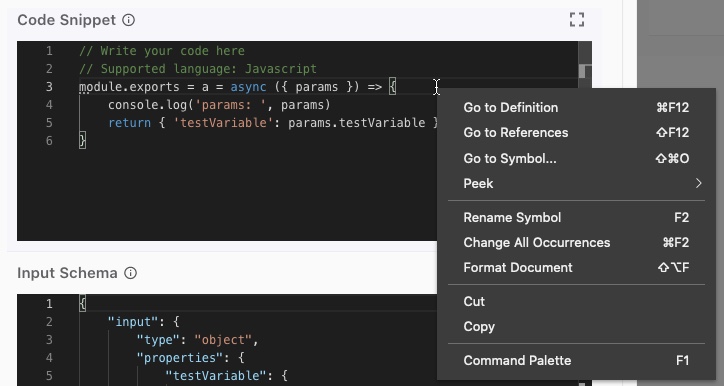
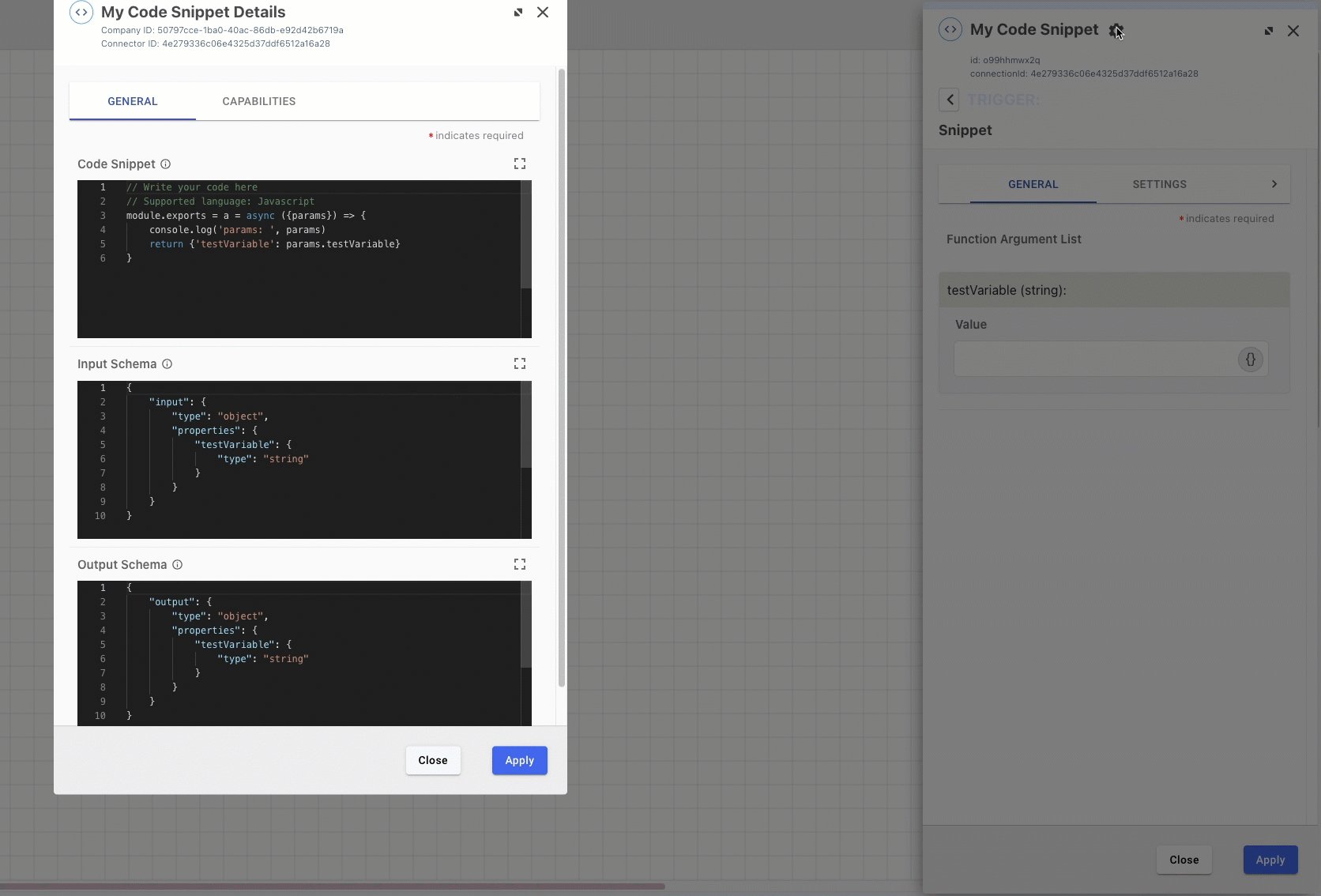
Enter your own JavaScript code within the default module.exports. This gives you access to the variables from your flow.
|
Input Schema
This defines the structure of the data that your code receives from the flow. When you pass variables into your code from the flow, use this space to define whether it is a string, boolean, or other type. For help, see JSON-Schema.org.
Output Schema
This defines the structure of the data that your code returns to the flow. Use this space to define the type for any variable your code returns.
Get your output schema:
-
Copy your raw JSON output:
-
Following your Code Snippet node, add an HTTP connector and select the Custom HTML Message capability. Click the new node in your flow.
-
In the Message field, click {} and insert the output (object) variable from your Code Snippet node.
-
Click Apply.
-
Click Save, Deploy, and Try Flow.
-
Copy the JSON payload that appears in your HTML message.
-
-
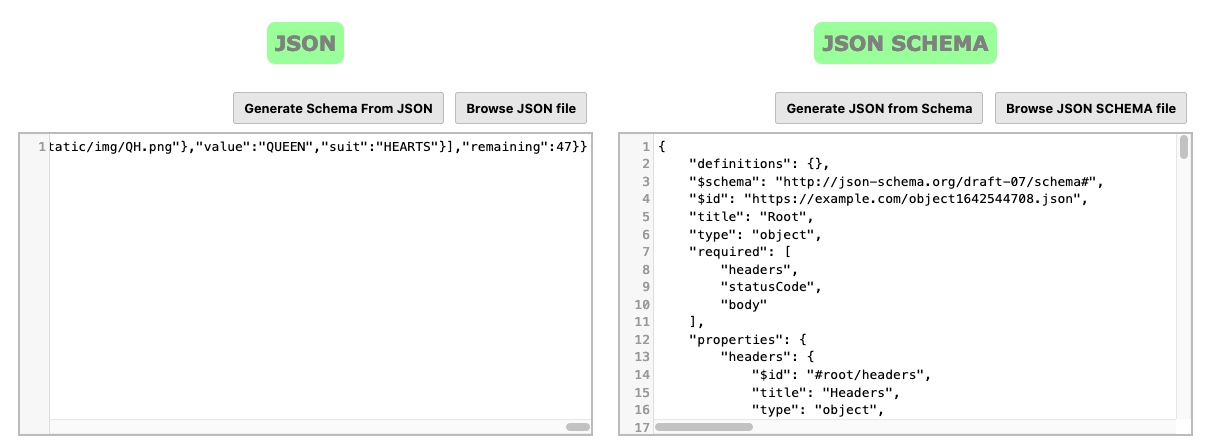
In a browser, open the Online JSON Schema Validator and Generator tool.
-
Paste the JSON response you copied into the JSON field. Click Generate Schema From JSON. Copy the output from the JSON SCHEMA field.

-
In your Code Snippet node, paste the JSON schema into the Output Schema field.
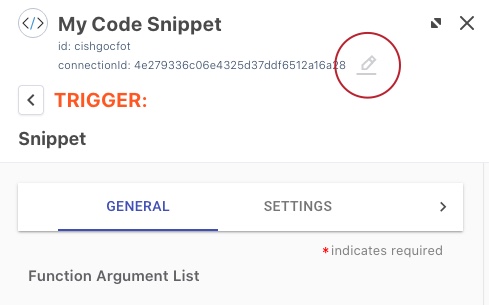
To edit your Code Snippet after adding it to a flow, come back to these details by clicking the Edit button.

Any changes you make will affect every flow that uses this Code Snippet.
Using the connector in a flow
Showing a dynamic message with a switch
In this example, a user has selected a multi-factor authentication (MFA) method. Depending on which method they chose, we’ll display a different message on the screen.
-
Add a Code Snippet connection to your environment. For help, refer to Adding a connector.
-
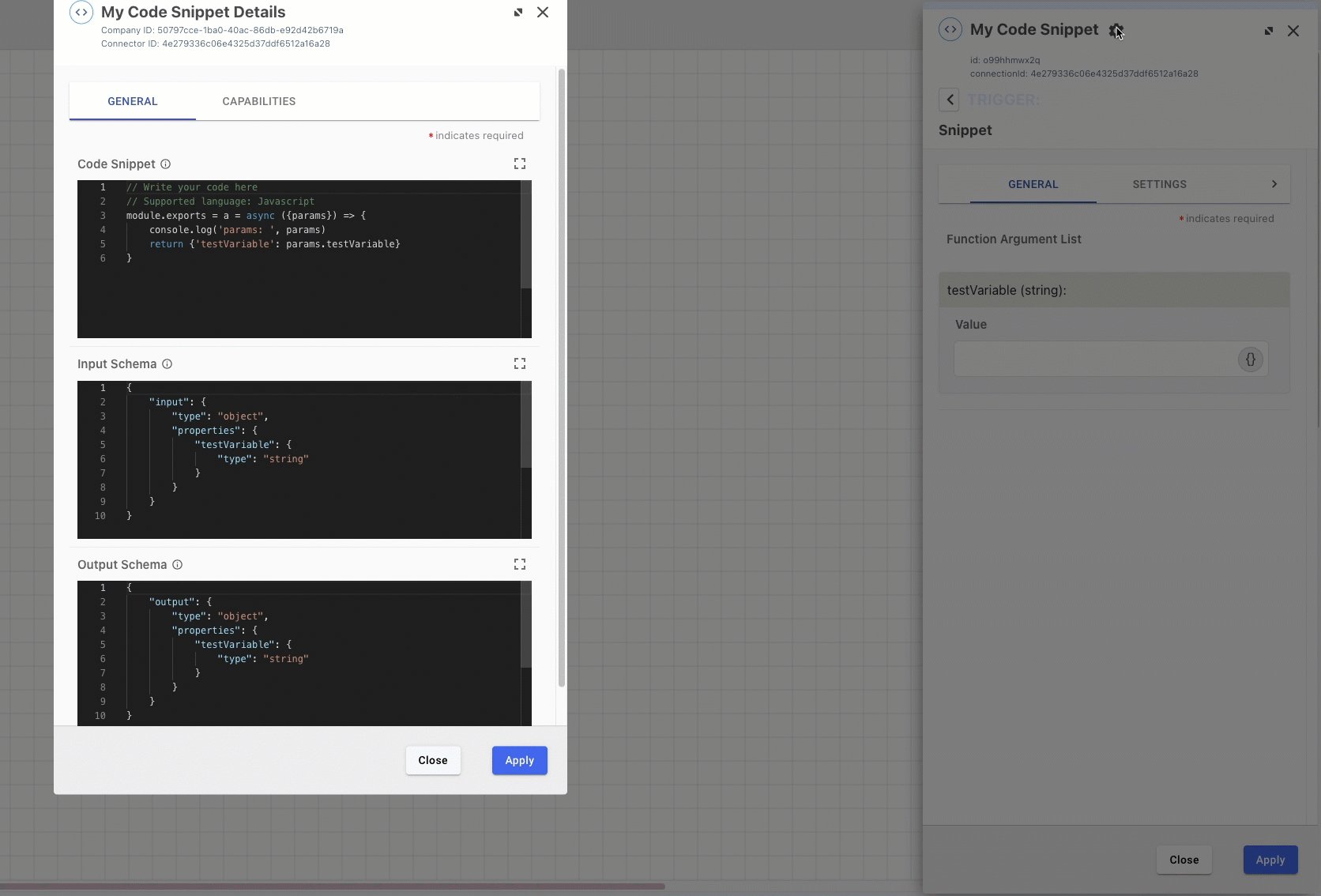
Click the Gear icon to open the Code Snippet Details window.

-
In the Code Snippet field, enter the following switch code:
// Write your code here // Supported language: Javascript module.exports = a = async ({params}) => { switch (params.mfaMethod){ case "SMS": return {'HTMLResult': "Enter your phone number"}; break; case "EMAIL": return {'HTMLResult': "Please enter your email address"}; break; default: return {'HTMLResult': "No MFA method selected."} } } -
This code takes the
mfaMethodvariable from earlier in our flow and checks the value. If it matchesSMSorEMAIL, it returns the matching message. If themfaMethodvariable doesn’t match one of the two options, the code returns the error “No MFA method selected”. -
We know that the
mfaMethodvariable in our flow contains text, so we define it as a string in the Input Schema field:{ "input": { "type": "object", "properties": { "mfaMethod": { "type": "string" } } } } -
Our example code always returns a message in the HTMLResult variable, so we define it as a string in the Output Schema field:
{ "output": { "type": "object", "properties": { "HTMLResult": { "type": "string" } } } } -
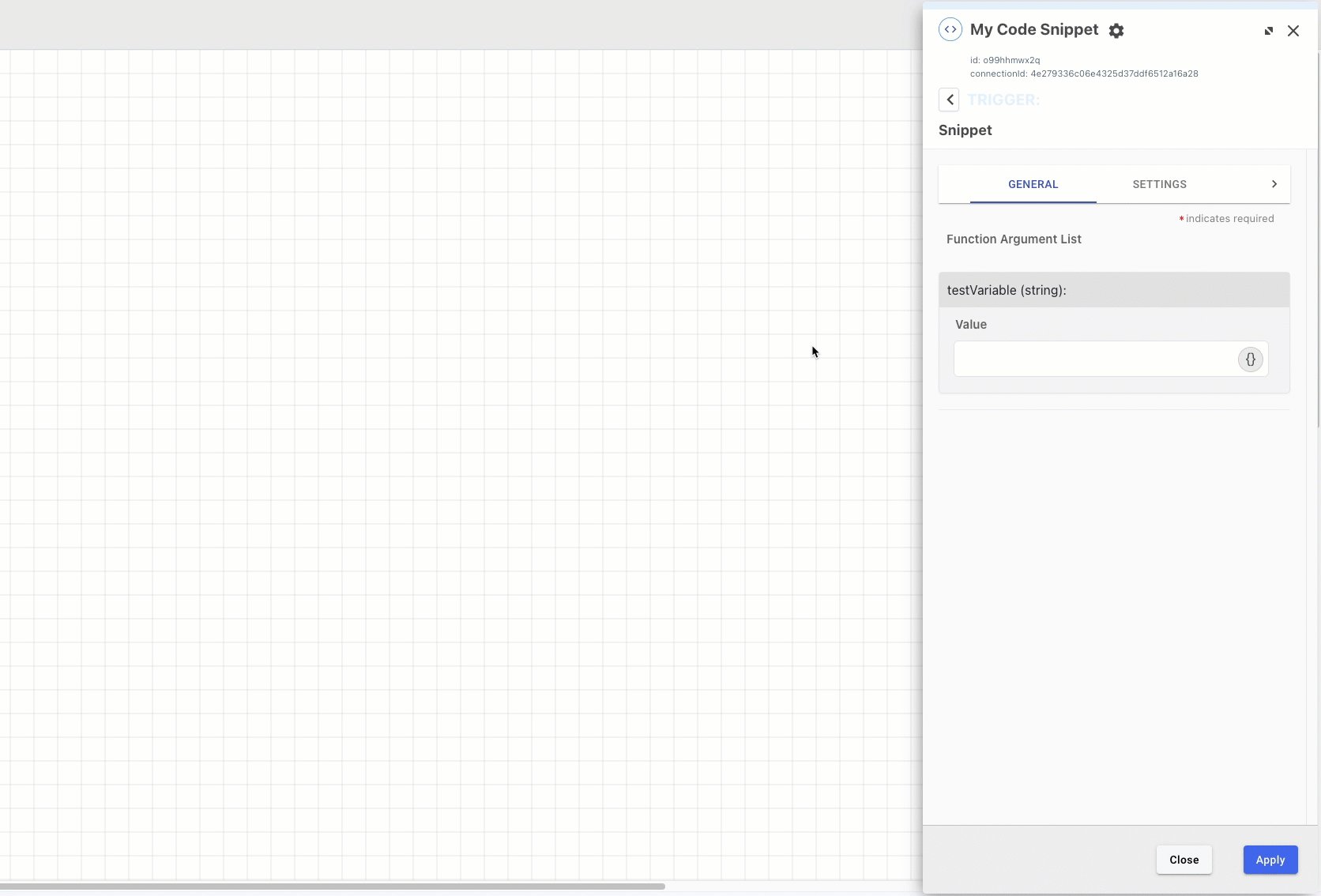
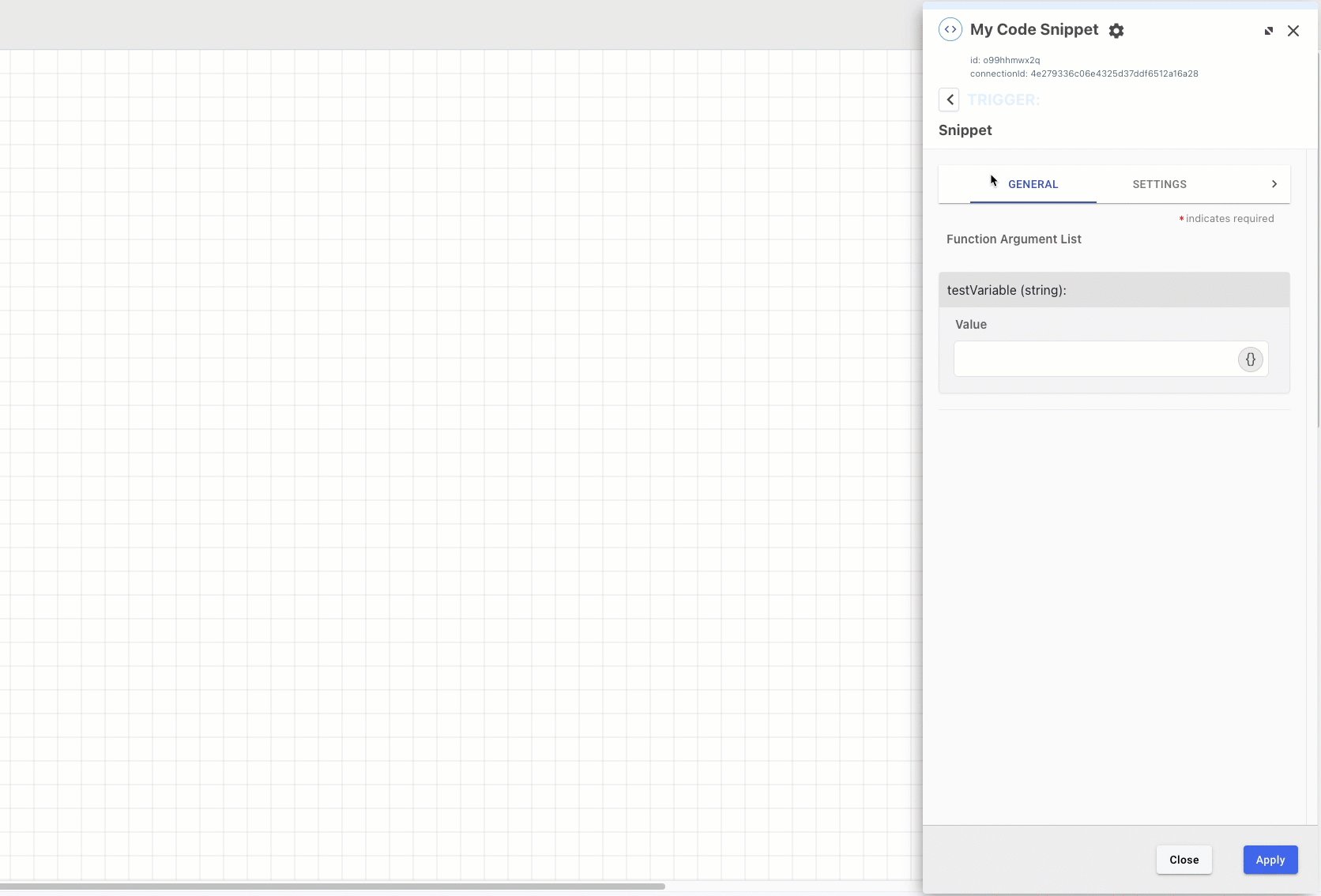
In your flow, add the Code Snippet connection that you created and select the Snippet capability. No other setup is needed.
Getting a value from a JSON response
In this example, we retrieved information about a user from a directory, including the user’s name, address, phone number, and more. To continue our flow, we need the user ID, which is buried somewhere in the response.
-
Add a Code Snippet connection to your environment. For help, see Online JSON Schema Validator and Generator.
-
Click the Gear icon to open the Code Snippet Details window.

-
In the Code Snippet field, enter the following:
// Write your code here // Supported language: Javascript module.exports = a = async ({params}) => { console.log('params: ', params) const body = JSON.parse(params.body) return { 'userId': body._embedded.users[0].id } } -
This code uses
JSON.parseto put the usable data into thebodyobject. This is a good starting point when you want to parse a JSON payload. -
Next, the code returns a variable called password
userId. In our case, the user ID is located at__embedded.users[0].idinside thebodyobject we created. When creating your own code, look at the structure of the payload to determine the path you need. -
We know that the
idcontains text, so we define it as a string in the Input Schema field:{ "input": { "type": "object", "properties": { "id": { "type": "string" } } } } -
Our user ID contains text, so we define it as a string in the Output Schema field:
{ "output": { "type": "object", "properties": { "userId": { "type": "string" } } } } -
In your flow, add the Code Snippet connection that you created and select the Snippet capability. No other setup is needed.
Using variables in code snippets
You can create dynamic code by including variables in your code snippets. Variables are populated when the flows runs.
- Global variables
-
For global variables, use the following syntax:
{{global.variables.variablename}}For example, to include the following
usernamevariable, include the following:{{global.variables.userInfo.username}} - Flow instance variables
-
For flow instance variables, use the following syntax:
{{local.nodeid.output.variablename}}
To find the value for any variable:
-
Open your flow.
-
Select a node that has access to the variable you want to use.
-
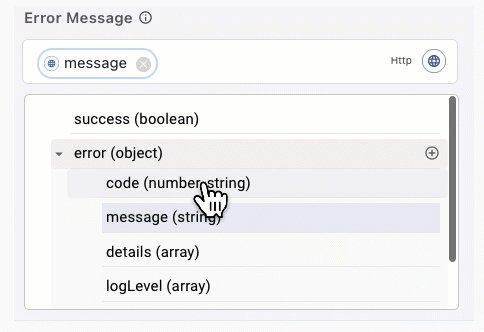
In any field, click {} and select the variable.
-
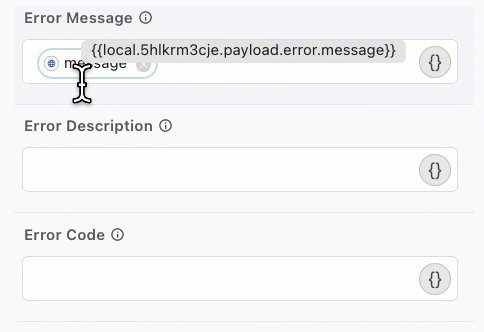
Use your mouse to hover over the inserted variable.