ID DataWeb Connector
The ID DataWeb connector lets you use ID DataWeb for identity verification in your PingOne DaVinci flow.
The connector allows you to direct users to ID DataWeb’s AXN Verify service where they can enter their information for identity verification. By mapping attributes from your DaVinci flow, you can pre-populate some of the information requested in the identity verification process. After ID DataWeb verifies the user’s identity, it sends the results to DaVinci where you can branch your flow accordingly.
Setup
Resources
For information and setup help, see the following:
-
ID DataWeb documentation:
-
DaVinci documentation:
Requirements
To use the connector, you’ll need:
-
A configured ID DataWeb environment
-
Your ID DataWeb client ID and secret
Configuring the ID DataWeb connector
Add the connector in DaVinci as shown in Adding a connector, then configure it as follows.
Connector configuration
Redirect URL
This URL continues the DaVinci flow when ID DataWeb is finished. Add this URL to the Redirect URL(s) list on the Basic Info tab of your ID DataWeb verification service configuration. For help, ask an ID DataWeb representative.
Client ID
The client ID provided to you by ID DataWeb. This allows DaVinci to communicate with ID DataWeb.
Scope
Scopes customize the verification experience and determine the information provided by ID DataWeb. For help, see Scopes in the ID DataWeb documentation and speak to an ID DataWeb representative.
Separate multiple scopes with a space. For example, openid country.US.
AXN Federated Gateway Base URL
The ID DataWeb AXN Federated Gateway to use. Select the production or preproduction server, or use your custom base URL.
-
Production
-
DaVinci uses the live Gateway.
-
-
Preproduction
-
DaVinci uses the preproduction Gateway. Use this for testing.
-
-
Custom Base URL
DaVinci uses the Gateway address that you enter in the [.uicontrol]Custom Gateway Base URL** field. Use this if your organization has a custom domain or vanity URL configured for ID DataWeb.
Custom Gateway Base URL
When AXN Federated Gateway Base URL is set to Custom Gateway Base URL, this field determines the AXN Federated Gateway address. Enter your custom Gateway URL, such as https://mycompany.com/preprod-axn/axn/oauth2.
Data protection
Determines how DaVinci protects the user data it sends to ID DataWeb.
-
Signed
-
DaVinci sends user data in a signed JSON Web Token (JWT). ID DataWeb can detect whether the data was modified in transit.
-
-
Encrypted
-
DaVinci sends the user data in an encrypted JWT. Only ID DataWeb can read the data. Select this if you want to use a public encryption key provided by ID DataWeb.
-
Using the connector in a flow
Verifying a user by redirecting them to ID DataWeb

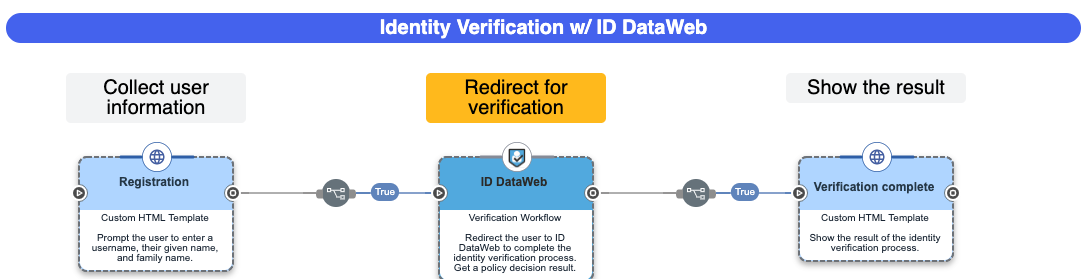
In this flow, an HTML form gathers user data, then the connector directs the browser to ID DataWeb. When the user completes the identity verification process, a simple HTML message shows the result.
-
Download the ID DataWeb Identity Verification flow template and use it for a new flow. For help, see Using DaVinci flow templates.
-
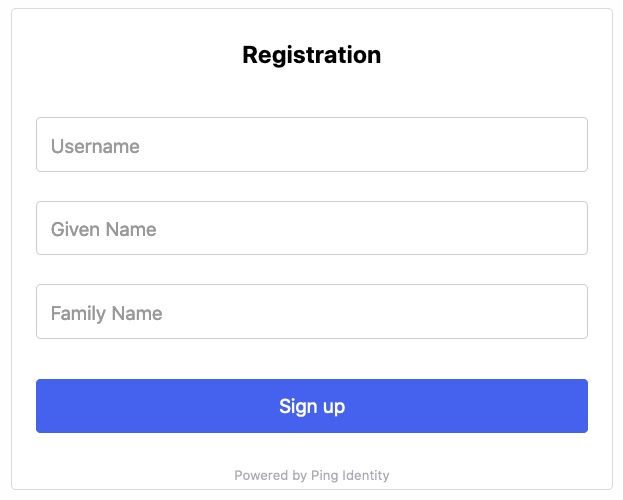
(Optional) Customize the registration form:

-
Select the Registration node.
-
(Optional) Customize the Title field.
-
(Optional) In the Fields List section, customize the user data fields by clicking Add to add a new field or clicking Edit to remove fields.
-
(Optional) Customize the Next Button Text field.
-
Click Apply.
-
-
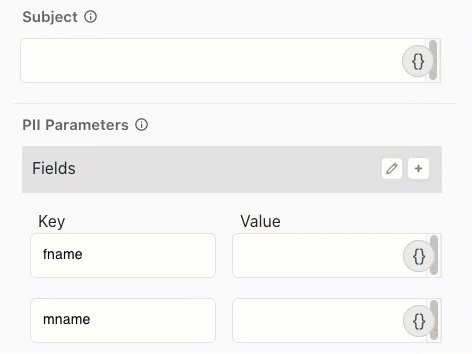
If you customized the user data fields in the Registration node, update the attribute mappings for ID DataWeb:
-
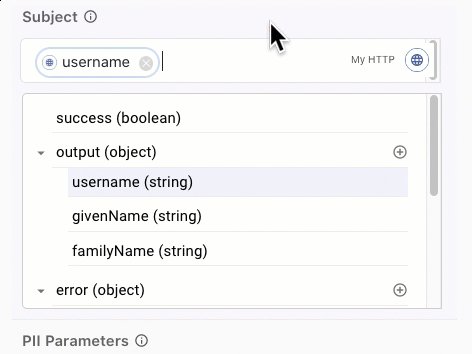
Select the ID DataWeb node.
-
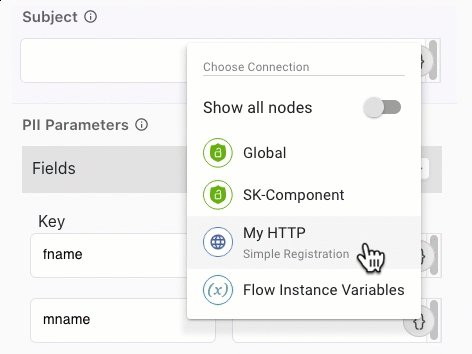
In the PII Parameters section, find the ID DataWeb parameter in the Key column, then click {} in the Value column and select the related variable from your HTML Form node.

-
Click Apply.
-
-
Test the flow:
-
Click Save, Deploy, then Try Flow.
-
On the Registration page, enter a username, given name, and family name. Click Sign Up.
-
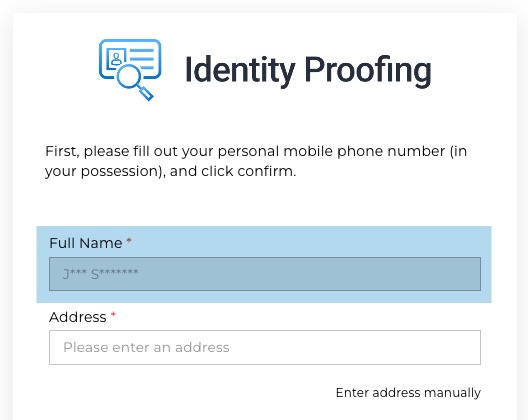
Complete the ID DataWeb verification process.
Notice that some of the fields are already populated, such as first name and last name.

-
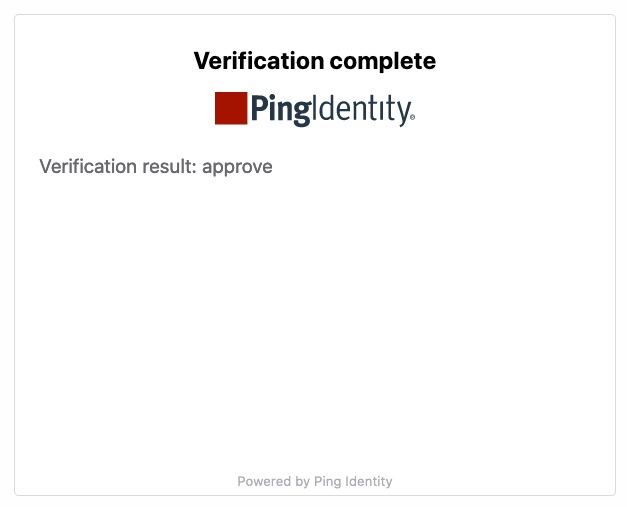
On the Verification complete page, see the verification result.

-
Capabilities
Verification Workflow
Show details
-
Properties
-
Input Schema
-
Output Schema
- Subject textField required
-
Username/friendly reference to the transaction.
- PII Parameters keyValueList
-
Provide ID DataWeb with user information for verification.
- Display Name button
- showPoweredBy toggleSwitch
- skipButtonPress toggleSwitch
-
default object
-
properties object
-
subject string required
-
piiParams array
-
clientId string required
-
clientSecret string required
-
scope string required
-
gatewayBaseUrl string required
-
customGatewayBaseUrl string
-
dataProtection string required
-
publicEncryptionKey string
-
-
-
output object
-
statusCode integer
-
rawResponse object
-
policyDecision string
-
tokenResponse object
-
id_token string
-
access_token string
-
token_type string
-
expires_in number
-
-