Self-service reference
Reference documentation for the ForgeRock® Identity Management Self-Service REST API.
|
This guide is reference documentation for IDM’s self-contained service. If you are using the platform-based service using trees, refer to the Platform Self-Service documentation instead. If you are just getting started, we recommend the platform-based version of self-service. |
Self-Service Overview
Understand Self-Service Processes
Self-Registration
Configure User Self-Registration
Social Registration
Configure Registration Using Social Identity Providers
Password Reset
Password Reset Process
Username Retrieval
Configure Username Retrieval
Additional Configuration
Additional configuration options for additional features such as reCAPTCHA, notifications, and the End User UI
Custom Stages
Add a Custom Stage to Self-Service
Stage Reference
Reference appendix of available self-service stages
ForgeRock Identity Platform™ serves as the basis for our simple and comprehensive Identity and Access Management solution. We help our customers deepen their relationships with their customers, and improve the productivity and connectivity of their employees and partners. For more information about ForgeRock and about the platform, refer to https://www.forgerock.com.
This guide is intended for anyone developing a self-service application that acts as a client of ForgeRock Identity Management (IDM).
This guide is written with the expectation that you already have basic familiarity with the following topics:
-
REST APIs
-
JavaScript Object Notation (JSON) and basic IDM configuration
About user self-service
IDM provides a sample End User UI that implements a number of self-service processes, such as self-registration and password reset, based on a Self-Service REST API.
Self-service processes are configured in files named selfservice-process-name.json in your project’s conf directory. Every self-service process steps through a series of stages, each with its own requirements, until the end of the process is reached or until the process exits with an exception. The flow through the stages differs, depending on how you have configured the process.
You can customize the default processes, or write your own custom processes by implementing the stages described in Self-service stage reference. For information about how self-service is implemented in the default End User UI, refer to Self-Service End User UI. For information on how to customize the End User UI, refer to the following Git repository: Identity Management (End User) - UI.
The Self-Service REST API supports only two HTTP requests:
-
GETwhich obtains the requirements for that stage -
POSTwith_action=submitRequirements
The response to the POST request instructs the client how to proceed. The response can have one of two outcomes:
-
Success—all requirements have been submitted and the process advances to the next stage.
-
Failure—the behavior here differs by stage. Certain stages will exit with an exception, others will convert the exception into an error that the client must handle, others will simply return the requirements again.
The self-service process flow
Each self-service process advances through the stages in the order in which they are listed in the stageConfigs array in the process configuration file. The password reset process, for example, might include the following stages:
{
"stageConfigs" : [
{
"name": "parameters",
...
},
{
"name" : "userQuery",
...
},
{
"name" : "validateActiveAccount",
...
},
{
"name" : "emailValidation",
...
},
{
"name" : "kbaSecurityAnswerVerificationStage",
...
},
{
"name" : "resetStage",
..
}
],
...
}A process definition also includes an optional snapshotToken and storage parameter, for example:
{
"stageConfigs" : [
...
],
"snapshotToken" : {
"type" : "jwt",
"jweAlgorithm" : "RSAES_PKCS1_V1_5",
"encryptionMethod" : "A128CBC_HS256",
"jwsAlgorithm" : "HS256",
"tokenExpiry" : 300
},
"storage" : "stateless"
}The snapshotToken specifies the format of the token that is passed between the client and the server with each request. By default, this is a JWT token, stored statelessly, which means that the state is stored in the client, rather than on the server side. Because some legacy clients cannot handle the long URLs provided in a JWT token, you can store the snapshot token locally, as a uuid with the following configuration:
{
...
"snapshotToken" : {
"type" : "uuid"
},
"storage" : "local"
}In this case, the 16-character token is stored in the IDM repository, in the jsonstorage table. To use this feature, copy /path/to/openidm/samples/example-configurations/self-service/jsonstore.json to your project’s conf/ directory. This file stores the configuration for the uuid token and includes the following settings:
-
entryExpireSeconds—the amount of time before the password reset URL expires. -
cleanupDwellSecondsliteral—how often the server checks for and expires tokens.The value of
cleanupDwellSecondsliteralshould be a fraction ofentryExpireSecondsso that expiration occurs close to the expected expiration time. The check is performed on a periodic basis.
For more information on the self-service tokens, refer to Tokens and User Self-Service.
If you do not include the snapshotToken and storage in the configuration, the default stateless configuration applies.
When a stage advances, it can optionally insert parameters into the process context or state for consumption by stages that occur later in the process. The snapshot token is essentially the state of the stage. It is the container in which state, successAdditions and other data are stored, and then returned to the client at the end of the process, as an encrypted blob named token.
Sample configurations for each default self-service process are available in the /path/to/openidm/samples/example-configurations/self-service directory.
Each self service process has a specific endpoint under openidm/selfservice with the name of the process; for example openidm/selfservice/reset for the Password Reset process. If you create a custom self-service process with a configuration file such as selfservice-myprocess.json, you produce an endpoint such as {hostname}/openidm/selfservice/myprocess.
All REST actions occur against that endpoint. For example, the following initial GET request against the password reset endpoint returns the requirements for the following stage:
curl \
--header "X-OpenIDM-Username: anonymous" \
--header "X-OpenIDM-Password: anonymous" \
--header "Accept-API-Version: resource=1.0" \
--request GET \
"http://localhost:8080/openidm/selfservice/reset"
{
"_id": "1",
"_rev": "-852427048",
"type": "captcha",
"tag": "initial",
"requirements": {
"$schema": "http://json-schema.org/draft-04/schema#",
"description": "Captcha stage",
"type": "object",
"required": [
"response"
],
"properties": {
"response": {
"recaptchaSiteKey": "6LcvE1IUAAAAAA5AI1SZzZJl-AlGvHM_dzUg-0_S",
"description": "Captcha response",
"type": "string"
}
}
}
}
The default End User UI implements the following processes:
-
Self-registration (under the endpoint
selfservice/registration) -
Social registration (under the endpoint
selfservice/socialUserClaim)Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. -
Password reset (under the endpoint
selfservice/reset) -
Forgotten username retrieval (under the endpoint
selfservice/username) -
Progressive profile completion (under
selfservice/profile)Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. -
Security question updates (under
selfservice/kbaUpdate) -
Terms and conditions (under
selfservice/termsAndConditions)
The remainder of this guide describes each stage, its requirements, and expected responses.
Self-registration
This chapter describes the configuration, and the requests and responses for user self-registration.
Configuration
Configure User Self-Registration
Registration Form
Configure the User Self-Registration Form
Email Registration
Configure Emails for Self-Service Registration
User Preferences
Configure Synchronization Filters With User Preferences
Multiple Registration Flows
Configure Multiple User Self-Registration Flows
Examples
Example Self-Registration REST Requests
User self-registration
To set up basic user self-registration, you’ll need at least the following configuration files:
ui-configuration.json-
You can find this file in the default IDM project configuration directory,
openidm/conf.To enable self-service registration in the UI, enable the following boolean property in
ui-configuration.json:"selfRegistration" : true,json selfservice-registration.json-
You can find a template version of this file in the following directory:
openidm/samples/example-configurations/self-service. This includes the following properties:-
allInOneRegistration: determines whether IDM collects all user registration information in one or multiple pages. By default, it’s set to true:"allInOneRegistration" : true,json -
stageConfigs: configuration details for the stages included in the self-registration process. While the specific stages included may vary, most processes will include at least:-
idmUserDetails: includes the IDM property for email addresses (mail), whether or not registration with social identity providers is enabled, and what data is required from new users, as described in User self-registration form. -
registrationPreferences: lists preferences to include as defined in themanaged.jsonfile. For more information, refer to User preferences.
-
-
snapshotToken: configuration details for the token used to store the user’s details during the registration process. -
storage: determines how a user’s details are stored for consumption by later stages in the registration process. By default, this is set tostateless.
-
Depending on how you configure User Self-Registration, you may need to set up additional configuration files, as discussed in User self-registration form.
Common components included in self-registration include:
-
Email validation
If you have included email verification, you must configure an outgoing email server. For details about the required addition to
selfservice-registration.json, refer to Self-Service registration emails. -
Security questions (KBA)
If you have configured security questions, users who self-register must create these questions during registration and answer them during the password reset process. You can also configure the system to force users who have been created during a reconciliation from an external data store to add security questions. The relevant code block is shown here, which includes security questions as a stage in the user self-registration process. For related configuration options, refer to Security questions.
{ "name" : "kbaSecurityAnswerDefinitionStage", "kbaConfig" : null },json -
Google ReCAPTCHA
If you’ve activated Google reCAPTCHA for user self-service registration, you’ll refer to the following code block:
{ "name" : "captcha", "recaptchaSiteKey" : "<siteKey>", "recaptchaSecretKey" : "<secretKey>", "recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify" },jsonAs suggested by the code, you’d substitute the actual
siteKeyandsecretKeyassigned by Google for your domain. For more information, refer to Google reCAPTCHA. -
Terms & Conditions
If you’ve set up Terms & Conditions, users who self-register will have to accept them, based on criteria you create, as discussed in Terms & Conditions. If you’ve included Terms & Conditions with user self-registration, you’ll refer to the following code block:
{ "name" : "termsAndConditions" },jsonNew users will have to manually accept these conditions before they complete the self-registration process.
-
Privacy & Consent
If you’ve configured Privacy & Consent, you’ll refer to a code block with the
consentname. The following code block includes template Privacy & Consent terms in English (en) and French (fr):{ "name" : "consent", "consentTranslations" : { "en" : "Please consent to sharing your data with whomever we like.", "fr" : "Veuillez accepter le partage de vos données avec les services de notre choix." } },jsonSubstitute Privacy & Consent content that meets the requirements of your legal authorities.
For audit activity data related to user self-registration, refer to Query the Activity Audit Log
Configure self-registration using the admin UI
To configure user self-registration using the admin UI:
-
From the navigation bar, click Configure > User Registration.
-
On the User Registration page, enable Enable User Registration.
When you enable self-registration using the admin UI, IDM creates selfservice-registration.jsonif it doesn’t already exist. -
Configure options in the Configure Registration Form window:
-
Identity Resource, typically
managed/user. -
Identity Email Field, typically
mailoremail. -
Success URL for the End User UI. Users who successfully log in are redirected to this URL. By default,
{hostname}/#dashboard/. -
Preferences, which set up default marketing preferences for new users. New users can change these preferences during registration, or from the End User UI.
-
Advanced Options > Snapshot Token, typically JSON Web Token (JWT).
-
Advanced Options > Token Lifetime (seconds), with a default of 300 seconds.
-
-
Click Save.
Now that User Registration is active, three tabs display on the User Registration page:
-
Registration Form, as described in User self-registration form.
-
Social, as described in Social registration.
-
Options, as described in Additional configuration.
-
Managing user self-registration over REST
To display the current user self-registration configuration over REST, run the following command:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/config/selfservice/registration"
Unless you have disabled file writes, the output matches the contents of your project’s selfservice-registration.json file.
To update the configuration over REST, include the desired file contents:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--header "Content-Type: application/json" \
--request PUT \
--data '{ <Insert file contents here> }' \
"http://localhost:8080/openidm/config/selfservice/registration"
User self-registration form
During user self-registration, IDM displays user attributes on the user registration form, as defined in the selfservice-registration.json file. You can modify the displayed properties in the registrationProperties code block:
"registrationProperties" : [
"userName",
"givenName",
"sn",
"mail"
],To add user attributes to the user self-registration form using the admin UI:
-
From the navigation bar, click Configure > User Registration.
-
On the User Registration page, select the Registration Form tab.
-
Below the list of attributes, click the drop-down list, select an attribute, and click Add.
This action also adds the attribute to the registrationPropertiescode block.
The user self-registration form displays attributes in the listed order.
You can also set up user self-registration via configuration files, as described in the following table:
| File Name | Description |
|---|---|
|
To enable email verification, you must configure an outgoing email server. |
|
You can customize user self-registration based on entries in this file. To change the labels seen by end users, change the associated |
|
For more information, refer to Custom policies for self-registration and password reset. |
|
refer to Security questions. |
|
refer to User self-registration. |
|
refer to User self-registration. |
Self-Service registration emails
To configure self-service registration emails, add the following code block to the selfservice-registration.json file:
{
"name" : "emailValidation",
"identityEmailField" : "mail",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@example.com",
"subject" : "Register new account",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Register new account",
"fr" : "Créer un nouveau compte"
},
"messageTranslations" : {
"en" : "<h3>This is your registration email.</h3><h4><a href=\"%link%\">Email verification link</a></h4>",
"fr" : "<h3>Ceci est votre mail d'inscription.</h3><h4><a href=\"%link%\">Lien de vérification email</a></h4>"
},
"verificationLinkToken" : "%link%",
"verificationLink" : "https://localhost:8443/#/registration/"
},The code block includes default registration email messages in English (en) and French (fr). The verificationLink sent with the email takes users to the IDM self-registration URL.
As noted in Managing User Self-Registration Over REST, you can make these changes over the endpoint URI: /openidm/config/selfservice/registration
To configure self-service registration emails using the admin UI:
-
From the navigation bar, click Configure > User Registration.
-
On the User Registration page, select the Options tab.
-
Enable Email Validation.
If the Email Validation option is disabled, outbound email has not been configured. Click Configure Here, and refer to Outbound email for more information. -
In the Configure Validation Email window, enter the necessary information, and click Save.
Self-registration email changes made using the admin UI are saved to the
selfservice-registration.jsonfile.
User preferences
You can set up preferences for managed users, such as those related to marketing and news updates. You can then use those preferences as a filter when reconciling users to a target repository.
In the default project, common marketing preference options are included for the managed user object. You can see these preferences in the managed.json file:
"preferences" : {
"title" : "Preferences",
"description" : "Preferences",
"viewable" : true,
"searchable" : false,
"userEditable" : true,
"type" : "object",
"usageDescription" : "",
"isPersonal" : false,
"properties" : {
"updates" : {
"description" : "Send me news and updates",
"type" : "boolean"
},
"marketing": {
"description" : "Send me special offers and services",
"type" : "boolean"
}
},
"order": [
"updates",
"marketing"
],
"required": []
},To view these preferences using the admin UI:
-
From the navigation bar, click Configure > Managed Objects.
-
On the Managed Objects page, click User.
-
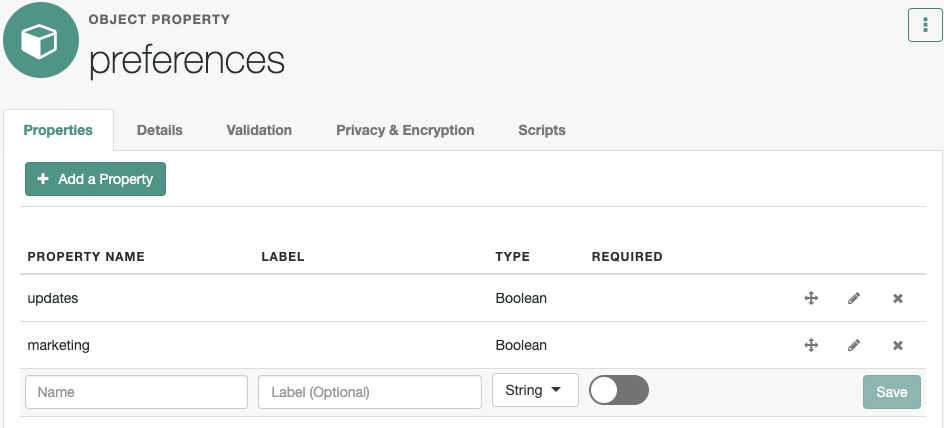
Select the Properties tab, scroll down the properties list, and click preferences.
The Managed Objects > user > preferences properties display:

Review preferences as an end user
When regular users log in to the End User UI, they’ll refer to the preferences described in User preferences. When they accept the preferences, their managed user objects are updated with entries similar to the following:
"preferences" : {
"updates" : true,
"marketing" : true
},User preferences and reconciliation
You can configure user preferences as a filter for reconciliation. For example, if some users don’t want marketing emails, you can filter those users out of any reconciliation operation.
To configure user preferences as a reconciliation filter using the admin UI:
-
From the navigation bar, click Configure > Mappings, and select a mapping.
-
Click the Association tab, and expand the Individual Record Validation node.
-
From the Valid Source drop-down list, select Validate based on user preferences.
-
Select the applicable preferences checkboxes.
For example, if you select the Send me news and updates checkbox, users who have opted-in to that preference will be reconciled from the source to the target repository.
-
Click Save.
What IDM does during this reconciliation depends on the policy associated with the UNQUALIFIEDsituation for avalidSource. The default action is to delete the target object (user). For more information, refer to How IDM assesses synchronization situations.
Alternatively, edit the mapping file directly. The following excerpt of a mapping file includes preferences as conditions to define a validSource on an individual record validation. IDM applies these conditions at the next reconciliation.
"validSource" : {
"type" : "text/javascript",
"globals" : {
"preferences" : [
"updates",
"marketing"
]
},
"file" : "ui/preferenceCheck.js"
},
"validTarget" : {
"type" : "text/javascript",
"globals" : { },
"source" : ""
}Multiple user self-registration flows
You can set up multiple self-registration flows, with features limited only by the capabilities listed in Self-registration.
|
Multiple self-registration flows, and customization of the End User UI beyond what is described in this document (and the noted public Git repository), are not supported. For additional information on customizing the End User UI, refer to the following ForgeRock Git repository: ForgeRock/end-user-ui: Identity Management (End User). |
For example, you may want to set up different portals for regular employees and contractors. You’d configure each portal with different self-registration flows, managed by the same IDM backend. Each portal would use the appropriate registration API.
To prepare for this section, you’ll need a selfservice-registration.json file. You can find a copy in the following directory: /path/to/openidm/samples/example-configurations/self-service.
To avoid errors when using this file, you should either:
-
Copy the following files from the same directory:
selfservice.terms.json
selfservice-termsAndConditions.json -
Delete the
termsAndConditionscode block from the respectiveselfservice-registration*.jsonfiles.
User self-registration is normally coded in the selfservice-registration.json file. In preparation, copy this file to the selfservice-registration*.json to the names shown in the following list:
-
Employee Portal
-
Configuration file:
selfservice-registrationEmployee.json -
URL:
https://localhost:8443/openidm/selfservice/registrationEmployee -
verificationLink:https://localhost:8443/#/registrationEmployee
-
-
Contractor Portal
-
Configuration file:
selfservice-registrationContractor.json -
URL:
https://localhost:8443/openidm/selfservice/registrationContractor -
verificationLink:https://localhost:8443/#/registrationContractor
-
Edit the configuration file for each portal.
-
Modify the
verificationLinkURL associated with each portal as described. -
Edit your access configuration (
conf/access.json), by adding an endpoint for each new self-service registration file, after theselfservice/registrationsection. For example, the following code excerpt would apply to theregistrationEmployeeandregistrationContractorendpoints:{ "pattern" : "selfservice/registrationEmployee", "roles" : "*", "methods" : "read,action", "actions" : "submitRequirements" }, { "pattern" : "selfservice/registrationContractor", "roles" : "*", "methods" : "read,action", "actions" : "submitRequirements" },json -
Modify the functionality of each selfservice-registration*.json file as desired. For guidance, refer to the sections noted in the following table:
Configuring selfservice-registration*.jsonFiles for Different PortalsFeature Code Block Link Social Registration
"socialRegistrationEnabled" : true,jsonProperties requested during self-registration
"registrationProperties" : [ "userName", "givenName", "sn", "mail" ],jsonTerms & Conditions
{ "name" : "termsAndConditions" }jsonPrivacy & Consent
{ "name" : "consent", "consentTranslations" : { "en" : "substitute appropriate Privacy & Consent wording", "fr" : "substitute appropriate Privacy & Consent wording, in French" } },jsonreCAPTCHA
{ "name" : "captcha", "recaptchaSiteKey" : "<siteKey>", "recaptchaSecretKey" : "<secretKey>", "recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify" }jsonEmail Validation
Security Questions
{ "name" : "kbaSecurityAnswerDefinitionStage", "kbaConfig" : null },jsonIf you leave out the code blocks associated with the feature, you won’t refer to that feature in the self-service registration flow. In that way, you can set up different self-service registration flows for the Employee and Contractor portals.
Once you’ve configured both portals, you can make REST calls to both URLs:
https://localhost:8443/openidm/selfservice/registrationEmployee
https://localhost:8443/openidm/selfservice/registrationContractor
For more advice on how you can create custom registration flows, refer to the following public ForgeRock Git repository: Identity Management (End User) - UI.
|
The changes described in this section require changes to the End User UI source code as described in the noted public Git repository. Pay particular attention to the instructions associated with the |
Self-registration REST requests
The REST calls shown in this chapter assume that user registration is enabled with the default security questions, and that the configuration is similar to that shown in the sample registration configuration file (samples/example-configurations/self-service/selfservice-registration.json
):
Example Self-Registration Configuration
{
"allInOneRegistration" : true,
"stageConfigs" : [
{
"name": "parameters",
"parameterNames" : [
"returnParams"
]
},
{
"name" : "idmUserDetails",
"identityEmailField" : "mail",
"socialRegistrationEnabled" : true,
"identityServiceUrl" : "managed/user",
"registrationProperties" : [
"userName",
"givenName",
"sn",
"mail"
],
"registrationPreferences": ["marketing", "updates"]
},
{
"name" : "termsAndConditions"
},
{
"name" : "emailValidation",
"identityEmailField" : "mail",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@admin.org",
"subject" : "Register new account",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Register new account",
"fr" : "Créer un nouveau compte"
},
"messageTranslations" : {
"en" : "<h3>This is your registration email.</h3><h4><a href=\"%link%\">Email verification link</a></h4>",
"fr" : "<h3>Ceci est votre email d'inscription.</h3><h4><a href=\"%link%\">Lien de vérification email</a></h4>"
},
"verificationLinkToken" : "%link%",
"verificationLink" : "https://idm.example.com:8443/#/registration/"
},
{
"name" : "kbaSecurityAnswerDefinitionStage",
"kbaConfig" : null
},
{
"name" : "selfRegistration",
"identityServiceUrl" : "managed/user"
},
{
"name" : "localAutoLogin",
"successUrl" : "",
"identityUsernameField": "userName",
"identityPasswordField": "password"
}
],
"storage" : "stateless"
}-
The client loads the initial registration form. The server returns the
initialtag to indicate the start of the registration process:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --header "X-OpenIDM-NoSession: true" \ --request GET \ "https://idm.example.com:8443/openidm/selfservice/registration" { "_id": "1", "_rev": "1113597344", "type": "parameters", "tag": "initial", "requirements": { "$schema": "http://json-schema.org/draft-04/schema#", "description": "Parameters", "type": "object", "properties": { "returnParams": { "description": "Parameter named 'returnParams'", "type": "string" } } } }The client sends an empty POST request with the
submitRequirementsaction.The server returns the following:
-
The
initialtag to indicate the start of the registration process. -
A
tokenthat must be provided in subsequent steps. -
A JSON
requirementsobject that must be provided in subsequent steps.
Example Registration Submission
curl \ --header "Content-type: application/json" \ --header "X-OpenIDM-Password: anonymous" \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-NoSession: true" \ --request POST \ --data '{"input":{"input":{}}}' \ https://idm.example.com:8443/openidm/selfservice/registration?_action=submitRequirements { "type":"allInOneRegistration", "tag":"initial", "requirements":{ "$schema":"http://json-schema.org/draft-04/schema#", "description":"All-In-One Registration", "type":"object", "properties":{ "response":{ "recaptchaSiteKey":"6Lf...1ry", "description":"Captcha response", "type":"string" }, "kba":{ "type":"array", "minItems":2, "items":{ "type":"object", "oneOf":[ { "$ref":"#/definitions/systemQuestion" }, { "$ref":"\#/definitions/userQuestion" } ] }, "questions":[ { "question":{ "en":"What’s your favorite color?", "en_GB":"What is your favourite colour?", "fr":"Quelle est votre couleur préférée?" }, "id":"1" }, { "question":{ "en":"Who was your first employer?" }, "id":"2" } ] }, "user":{ "default":{ }, "description":"User Object", "type":"object" }, "accept":{ "description":"Accept", "type":"string" } }, "required":[ "response", "accept", "kba" ], "terms":"These are our terms and conditions", "termsVersion":"1.0", "uiConfig":{ "displayName":"We have updated our terms", "purpose":"To proceed, accept these terms", "buttonText":"Accept" }, "createDate":"2018-11-05T13:14:00.540Z", "definitions":{ "systemQuestion":{ "description":"System Question", "type":"object", "required":[ "questionId", "answer" ], "properties":{ "questionId":{ "description":"Id of predefined question", "type":"string" }, "answer":{ "description":"Answer to the referenced question", "type":"string" } }, "additionalProperties":false }, "userQuestion":{ "description":"User Question", "type":"object", "required":[ "customQuestion", "answer" ], "properties":{ "answer":{ "description":"Answer to the question", "type":"string" }, "customQuestion":{ "description":"Question defined by the user", "type":"string" } }, "additionalProperties":false }, "providers":{ "type":"array", "items":{ "type":"object", "oneOf":[ ] } } }, "socialRegistrationEnabled":false, "registrationForm":null, "registrationProperties":{ "properties":{ "userName":{ "title":"Username", "description":"Username", "viewable":true, "type":"string", "searchable":true, "userEditable":true, "usageDescription":"", "isPersonal":true, "policies":[ { "policyId" : "minimum-length", "params" : { "minLength" : 1 } }, { "policyId":"unique" }, { "policyId":"no-internal-user-conflict" }, { "policyId":"cannot-contain-characters", "params":{ "forbiddenChars":[ "/" ] } } ] }, "givenName":{ "title":"First Name", "description":"First Name", "viewable":true, "type":"string", "searchable":true, "userEditable":true, "usageDescription":"", "isPersonal":true }, "sn":{ "title":"Last Name", "description":"Last Name", "viewable":true, "type":"string", "searchable":true, "userEditable":true, "usageDescription":"", "isPersonal":true }, "mail":{ "title":"Email Address", "description":"Email Address", "viewable":true, "type":"string", "searchable":true, "userEditable":true, "usageDescription":"", "isPersonal":true, "policies":[ { "policyId":"valid-email-address-format" } ] } }, "required":[ "userName", "givenName", "sn", "mail" ] }, "registrationPreferences":{ "updates":{ "description":"Send me news and updates", "type":"boolean" }, "marketing":{ "description":"Send me special offers and services", "type":"boolean" } }, "stages":[ "captcha", "termsAndConditions", "kbaSecurityAnswerDefinitionStage", "idmUserDetails" ] }, "token":"eyJ0eXAiOiJKV1QiLCJjdHkiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ZXlKMGVYQ...2h-k" } -
-
The client sends a POST request with the requirements. The server responds with a request for the emailed code:
curl \ --header "Content-type: application/json" \ --header "X-OpenIDM-Password: anonymous" \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-NoSession: true" \ --request POST \ --data '{ "input":{ "user":{ "userName":"bjensen", "givenName":"Babs", "sn":"Jensen", "mail":"babs.k.jensen@gmail.com", "preferences":{ "updates":false, "marketing":false }, "password":"Passw0rd" }, "kba":[ { "answer":"red", "questionId":"1" }, { "answer":"forgerock", "questionId":"2" } ], "response":"03AMGVjXggloUomtJx2Q0_wAjzyb9lN3LJBRIN67O85eGJIejO6WMlZGZ2jqnz...", "g-recaptcha-response":"03AMGVjXggloUomtJx2Q0_wAjzyb9lN3LJBRIN67O85eGJIejO...", "accept":"true" }, "token":"eyJ0eXAiOiJKV1QiLCJjdHkiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ZXlKMGVYQWlPa..." }' \ https://idm.example.com:8443/openidm/selfservice/registration?_action=submitRequirements { "type":"emailValidation", "tag":"validateCode", "requirements":{ "$schema":"http://json-schema.org/draft-04/schema#", "description":"Verify emailed code", "type":"object", "required":[ "code" ], "properties":{ "code":{ "description":"Enter code emailed", "type":"string" } } }, "token":"eyJ0eXAiOiJKV1QiLCJjdHkiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ZXlKMGVYQWl..." }By default, the snapshot token expires after 300 seconds. If the delay between the first request and the second request is greater than that period, the snapshot token will be invalid and the initial request must be sent again to obtain a fresh snapshot token. You can change the snapshot token expiration time in the self-service process configuration file (
selfservice-registration.jsonin this case).The following excerpt of the configuration file shows the default
snapshotTokenconfiguration. To change the expiration time, set thetokenExpiryproperty:"snapshotToken" : { "type" : "jwt", "jweAlgorithm" : "RSAES_PKCS1_V1_5", "encryptionMethod" : "A128CBC_HS256", "jwsAlgorithm" : "HS256", "tokenExpiry" : 300 },json -
The email verification link redirects to:
https://idm.example.com:8443/#/registration/&token=eyJ0e..."The client is registered and logged into the End User UI.
Social registration
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
IDM provides a standards-based solution for social authentication requirements, based on the OAuth 2.0 and OpenID Connect 1.0 standards. They are similar, as OpenID Connect 1.0 is an authentication layer built on OAuth 2.0.
This chapter describes how to configure IDM to register and authenticate users with multiple social identity providers.
To configure different social identity providers, you’ll take the same general steps:
-
Enable the social providers authentication module.
-
Set up the provider. You’ll need information such as a
Client IDandClient Secretto set up an interface with IDM. -
Configure the provider on IDM.
-
Set up User Registration. Activate
Social Registrationin the applicable admin UI screen or configuration file. -
After configuration is complete, test the result. For a common basic procedure, refer to Test social identity providers.
Enable the social providers authentication module
You must enable the social providers authentication module before using social registration:
-
From the navigation bar, click Configure > Authentication.
-
On the Authentication page, click the Modules tab.
-
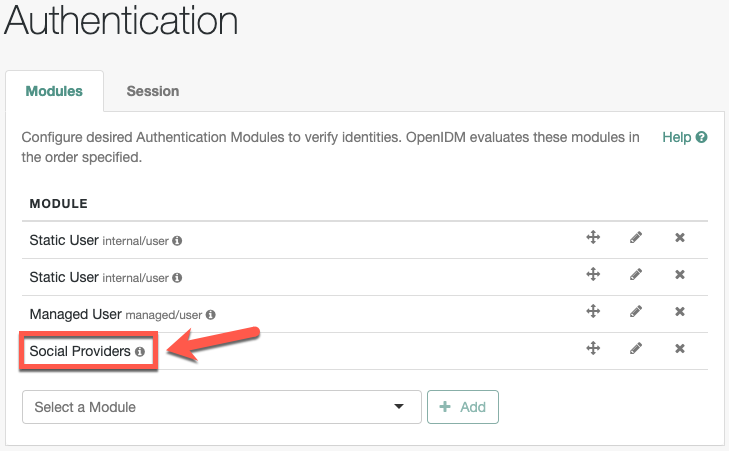
From the Select a module drop-down list, select Social Providers, and click Add.
-
In the New Social Providers Authentication Module window, make sure Module Enabled is enabled.
-
Make changes as necessary, and click Save.
Social Providers now displays in the Module list.

-
Copy
/path/to/openidm/samples/example-configurations/self-service/identityProviders.jsonto your project’sconf/directory.
To understand how data is transmitted between IDM and a social identity provider, read OpenID connect authorization code flow.
|
For all social identity providers, set up a FQDN for IDM, along with information in a DNS server, or system |
When you’ve configured one or more social identity providers, you can activate the Social Registration option in User Registration. This action adds:
-
The following setting to the
selfservice-registration.jsonconfiguration file:"socialRegistrationEnabled" : true,json -
The
selfservice-socialUserClaim.jsonconfiguration file, discussed in Account Claiming.
Under the Social tab, you’ll refer to a list of property mappings as defined in the selfservice.propertymap.json file.
One or more source properties in this file takes information from a social identity provider. When a user registers with their social identity account, that information is reconciled to the matching target property for IDM. For example, the email property from a social identity provider is normally reconciled to the IDM managed user mail property.
OpenID connect authorization code flow
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
The OpenID Connect Authorization Code Flow specifies how IDM (Relying Party) interacts with the OpenID Provider (Social ID Provider), based on the use of the OAuth 2.0 authorization grant. The following sequence diagram illustrates successful processing from the authorization request, through grant of the authorization code, access token, ID token, and provisioning from the social identity provider to IDM.
The following list describes details of each item in the authorization flow:
-
A user navigates to the IDM End User UI, and selects the
Sign Inlink for the desired social identity provider. -
IDM prepares an authorization request.
-
IDM sends the request to the Authorization Endpoint that you configured for the social identity provider, with a Client ID.
-
The social identity provider requests end user authentication and consent.
-
The end user transmits authentication and consent.
-
The social identity provider sends a redirect message, with an authorization code, to the end user’s browser. The redirect message goes to an
oauthReturnendpoint, configured inui.context-oauth.jsonin your project’sconf/directory.When you configure a social identity provider, you’ll find the endpoint in the applicable configuration file with the following property:
redirectUri. -
The browser transmits the redirect message, with the authorization code, to IDM.
-
IDM records the authorization code, and sends it to the social identity provider Token Endpoint.
-
The social identity provider token endpoint returns access and ID tokens.
-
IDM validates the token, and sends it to the social identity provider User Info Endpoint.
-
The social identity provider responds with information on the user’s account, that IDM can provision as a new Managed User.
You’ll configure these credentials and endpoints, in some form, for each social identity provider.
Many social identity providers, one schema
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Most social identity providers include common properties, such as name, email address, icon configuration, and location.
IDM includes two sets of property maps that translate information from a social identity provider to your managed user objects. These property maps are as follows:
-
The
identityProviders.jsonfile includes apropertyMapcode block for each supported provider. This file maps properties from the provider to a generic managed user object. You should not customize this file. To use this file, copy/path/to/openidm/samples/example-configurations/self-service/identityProviders.jsonto your project’sconf/directory. -
The
selfservice.propertymap.jsonfile translates the generic managed user properties to the managed user schema that you have defined inmanaged.json. If you have customized the managed user schema, this is the file that you must change, to indicate how your custom schema maps to the generic managed user schema.
Examine conf/identityProviders.json. The following excerpt shows the Facebook propertyMap:
"propertyMap" : [
{
"source" : "id",
"target" : "id"
},
{
"source" : "name",
"target" : "displayName"
},
{
"source" : "first_name",
"target" : "givenName"
},
{
"source" : "last_name",
"target" : "familyName"
},
{
"source" : "email",
"target" : "email"
},
{
"source" : "email",
"target" : "username"
},
{
"source" : "locale",
"target" : "locale"
}
]The source lists the Facebook property, the target lists the corresponding property for a generic managed user.
IDM then processes that information through the selfservice.propertymap.json file, where the source corresponds to the generic managed user and the target corresponds to your customized managed user schema (defined in your project’s managed.json file).
{
"properties" : [
{
"source" : "givenName",
"target" : "givenName"
},
{
"source" : "familyName",
"target" : "sn"
},
{
"source" : "email",
"target" : "mail"
},
{
"source" : "postalAddress",
"target" : "postalAddress",
"condition" : "/object/postalAddress pr"
},
{
"source" : "addressLocality",
"target" : "city",
"condition" : "/object/addressLocality pr"
},
{
"source" : "addressRegion",
"target" : "stateProvince",
"condition" : "/object/addressRegion pr"
},
{
"source" : "postalCode",
"target" : "postalCode",
"condition" : "/object/postalCode pr"
},
{
"source" : "country",
"target" : "country",
"condition" : "/object/country pr"
},
{
"source" : "phone",
"target" : "telephoneNumber",
"condition" : "/object/phone pr"
},
{
"source" : "username",
"target" : "userName"
}
]
}|
To take additional information from a social identity provider, make sure the property is mapped through the |
Several of the property mappings include a pr presence expression which is a filter that returns all records with the given attribute. For more information, refer to Presence Expressions.
Amazon social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
Amazon as a social identity provider requires access over secure HTTP (HTTPS). |
Set up Amazon
To set up Amazon as a social identity provider, first Register for Login With Amazon. You will need an Amazon account.
Then, create a security profile. You will need the following information:
-
Security Profile Name (The name of your app)
-
Security Profile Description
-
Consent Privacy Notice URL
-
Consent Logo Image (optional)
When complete and saved, you should see a list of security profiles with OAuth2 credentials. You should be able to find the Client ID and Client Secret from this screen.
You still need to configure the web settings for your new Security Profile. From the Amazon Developer Console dashboard, select Apps and Services > Login with Amazon, then select Manage > Web Settings.
In the Web Settings for your app, you’ll need to set either of the following properties:
-
Allowed Origins, which should match the URL for your registration page, such as
https://openidm.example.com:8443 -
Allowed Return URLs, which should match the redirect URIs described in Configure an Amazon Social Identity Provider. You may refer to URIs such as
https://openidm.example.com:8443/.
Configure an Amazon social identity provider
To configure an Amazon social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Amazon.
-
In the Amazon Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Amazon Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-amazon.json file:
{
"provider" : "amazon",
"authorizationEndpoint" : "https://www.amazon.com/ap/oa",
"tokenEndpoint" : "https://api.amazon.com/auth/o2/token",
"userInfoEndpoint" : "https://api.amazon.com/user/profile"
"enabled" : true,
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"scope" : [
"profile"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with an Amazon social identity, you can verify this by selecting Manage > Amazon, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to Amazon Social Identity Provider Configuration Details.
Configure user registration to link to Amazon
Once you’ve configured the Amazon social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to IDM user interface.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Amazon social identity provider configuration details
You can set up the Amazon social identity provider through the admin UI or in a conf/identityProvider-amazon.json file. IDM generates the identityProvider-amazon.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Amazon Provider pop-up window, along with associated information in the identityProvider-amazon.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your Amazon App |
Client Secret |
|
Used with the Client ID to access the applicable Amazon API |
Scope |
|
An array of strings that allows access to user data; refer to Amazon’s Customer Profile Documentation. |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between Amazon and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Apple social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
To configure Apple as a social identity provider (Sign in with Apple), you’ll need an Apple developer account.
Configure Apple Login
You need a client ID and client secret for your application. In the Apple developer portal, the client ID is called a Services ID.
-
Log in to the Apple Developer Portal.
-
Select Certificates, Identifiers and Profiles > Identifiers.
-
On the Identifiers page, select Register a New Identifier, then select Services IDs.
-
Enter a Description and Identifier for this Services ID, and make sure that Sign in With Apple is enabled.
The Identifier you specify here will be your OAuth Client ID. -
Click Configure.
-
On the Web Authentication Configuration screen, enter the Web Domain on which IDM runs, and specify the redirect URL used during the OAuth flow (Return URLs ).
The redirect URL must have the following format:
https://idm.example.com/redirectYou must use a real domain (FQDN). Apple does not allow localhostURLs. If you enter an IP address such as127.0.0.1, it will fail later in the OAuth flow. -
Click Save > Continue > Register.
-
Generate the client secret.
Instead of using simple strings as OAuth client secrets, Apple uses a public/private key pair, where the client secret is a signed JWT. To register the private key with Apple:
-
Select Certificates, Identifiers and Profiles > Keys, then click the + button to register a new key.
-
Enter a Key Name, and enable Sign In with Apple.
-
Click Configure, and select the primary App ID that you created previously.
-
Apple generates a new private key, in a
.p8file.You can only download this key once. Ensure that you save this file, because you will not be able to download it again. Rename the file to
key.txt, then locate the Key ID in that file. -
Use this private key to generate a client secret JWT. Sign the JWT with your private key, using an ES256 algorithm.
-
Configure an Apple identity provider
To configure an Apple social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Apple.
-
In the Apple Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Apple Social Identity Provider Configuration Details.
Configure user registration through Apple
To configure Apple social user registration using the admin UI:
-
From the navigation bar, click Configure > User Registration, and click the Social tab.
-
Enable Social Registration.
For more information, refer to Self-service end user UI.
Apple social identity provider configuration details
You can set up the Apple social identity provider through the admin UI or in a conf/identityProvider-apple.json file. IDM generates the identityProvider-apple.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Apple Provider pop-up window, along with associated information in the identityProvider-apple.json file.
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your Apple App. In the Apple developer portal, the client ID is called a |
Client Secret |
|
Used with the Client ID to access the applicable Apple API. |
Scope |
|
An array of strings that allows access to user data. |
Authorization Endpoint |
|
Typically, |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token. Typically, |
Well-Known Endpoint |
|
Access for other URIs. Typically, |
Issuer |
|
The token issuer. Typically, |
Not in the admin UI |
|
Name of the social identity provider. |
Not in the admin UI |
|
Configuration class for the authentication module. |
Not in the admin UI |
|
Whether to use basic authentication. |
Not in the admin UI |
|
Mapping between Apple and IDM. |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Facebook social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
Facebook as a social identity provider requires access over secure HTTP (HTTPS). |
Set up Facebook
To set up Facebook as a social identity provider, navigate to the Facebook for Developers page. You’ll need a Facebook account. While you could use a personal Facebook account, it is best to use an organizational account to avoid problems if specific individuals leave your organization. When you set up a Facebook social identity provider, you’ll need to perform the following tasks:
-
On the Facebook for Developers page, select My Apps, and click Add a New App. For IDM, you’ll create a Website application.
-
You’ll need to include the following information when creating a Facebook website application:
-
Display Name
-
Contact Email
-
IDM URL
-
-
When complete, you should see your App. Navigate to Basic Settings.
-
Make a copy of the App ID and App Secret for when you configure the Facebook social identity provider in IDM.
-
In App settings, you should see an entry for App Domains, such as
example.com, as well as a Website Site URL, such ashttps://idm.example.com/.
For Facebook’s documentation on the subject, refer to Facebook Login for the Web with the JavaScript SDK.
Configure a Facebook social identity provider
To configure a Facebook social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Facebook.
-
In the Facebook Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Facebook Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-facebook.json file:
{
"provider" : "facebook",
"authorizationEndpoint" : "https://www.facebook.com/dialog/oauth",
"tokenEndpoint" : "https://graph.facebook.com/v2.7/oauth/access_token",
"userInfoEndpoint" : "https://graph.facebook.com/me?fields=id,name,picture,email,first_name,last_name,locale"
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"scope" : [
"email",
"user_birthday"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Facebook social identity, you can verify this by selecting Manage > Facebook, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Facebook Social Identity Provider Configuration Details.
Configure user registration to link to Facebook
Once you’ve configured the Facebook social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and under the Social tab, enable the option associated with Social Registration. For more information about user self-service features, refer to Self-service end user UI.
When you enable social registration, you’re allowing users to register on IDM through all active social identity providers.
Facebook social identity provider configuration details
You can set up the Facebook social identity provider through the admin UI or in a conf/identityProvider-facebook.json file. IDM generates the identityProvider-facebook.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Facebook Provider pop-up window, along with associated information in the identityProvider-facebook.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
App ID |
|
The client identifier for your Facebook App |
App Secret |
|
Used with the App ID to access the applicable Facebook API |
Scope |
|
An array of strings that allows access to user data; refer to Facebook’s Permissions Reference Documentation. |
Authorization Endpoint |
|
For Facebook’s implementation, refer to their documentation on how they Manually Build a Login Flow. |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token. For Facebook’s implementation, refer to their documentation on how they Manually Build a Login Flow. |
User Info Endpoint |
|
Endpoint that transmits scope-related fields through Facebook’s API. The default endpoint includes the noted field properties as a list, as defined in Facebook’s Permissions Reference. |
Not in the admin UI |
|
Name of the Social ID provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between Facebook and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Google social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Set up Google
To set up Google as a social identity provider, navigate to the Google API Manager. You’ll need a Google account. If you have Gmail, you already have a Google account 😉. While you could use a personal Google account, it is best to use an organizational account to avoid problems if specific individuals leave your organization. When you set up a Google social identity provider, you’ll need to perform the following tasks:
Plan ahead. It may take some time before the Google+ API that you configure for IDM is ready for use.
-
In the Google API Manager, select and enable the Google+ API. It is one of the Google "social" APIs.
-
Create a project for IDM.
-
Create OAuth client ID credentials. You’ll need to configure an
OAuth consent screenwith at least a product name and email address. -
When you set up a Web application for the client ID, you’ll need to set up a web client with:
-
Authorized JavaScript originsThe origin URL for IDM, typically a URL such as
https://openidm.example.com:8443 -
Authorized redirect URIsThe redirect URI after users are authenticated, typically,
https://openidm.example.com:8443/
-
-
In the list of credentials, you’ll refer to a unique
Client IDandClient secret. You’ll need this information when you configure the Google social identity provider, as described in Configure a Google Social Identity Provider.
For Google’s procedure, refer to the Google Identity Platform documentation on Setting Up OAuth 2.0.
Configure a Google social identity provider
To configure a Google social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Google.
-
In the Google Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Google Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-google.json file:
{
"enabled" : true,
"authorizationEndpoint" : "https://accounts.google.com/o/oauth2/v2/auth",
"tokenEndpoint" : "https://www.googleapis.com/oauth2/v4/token",
"userInfoEndpoint" : "https://www.googleapis.com/oauth2/v3/userinfo",
"wellKnownEndpoint" : "https://accounts.google.com/.well-known/openid-configuration",
"issuer": "https://accounts.google.com",
"clientId" : "<someUUID>",
"clientSecret" : {encrypted-client-secret},
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Google social identity, you can verify this by selecting Manage > Google, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Google Social Identity Provider Configuration Details.
Configure user registration to link to Google
Once you’ve configured the Google social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and under the Social tab, enable the option associated with Social Registration. For more information on user self-service features, refer to Self-service end user UI.
When you enable social registration, you’re allowing users to register on IDM through all active social identity providers.
Google social identity provider configuration details
You can set up the Google social identity provider through the admin UI or in a conf/identityProvider-google.json file. IDM generates the identityProvider-google.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Google Provider pop-up window, along with associated information in the identityProvider-google.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your Google Identity Platform project. |
Client Secret |
|
Used with the Client ID to access the configured Google API. |
Scope |
|
An array of strings that allows access to user data; refer to Google’s documentation on Authorization Scopes. |
Authorization Endpoint |
|
As per RFC 6749, "used to interact with the resource owner and obtain an authorization grant". For Google’s implementation, refer to Forming the URL. |
Token Endpoint |
|
Endpoint that receives a one-time authorization grant, and returns an access and ID token. |
User Info Endpoint |
|
Endpoint that receives an access token, and returns information about the user. |
Well-Known Endpoint |
|
Access URL for Google’s Discovery Document. |
Issuer |
|
The token issuer. Typically, |
Not in the admin UI |
|
Name of the social identity provider. |
Not in the admin UI |
|
Authentication module. |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider. |
Not in the admin UI |
|
Mapping between Google and IDM. |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Instagram social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Set up Instagram
To set up Instagram as a social identity provider, navigate to Facebook for Developers, and follow the steps. You’ll need a minimum of:
-
An Instagram account
-
A Facebook developer account
-
An application name and description
-
A website URL for your app, such as
http://openidm.example.com:8080 -
A Redirect URL for IDM, such as
http://openidm.example.com:8080/
Configure an Instagram social identity provider
To configure an Instagram social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Instagram.
-
In the Instagram Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Instagram Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-instagram.json file:
{
"provider" : "instagram",
...
"clientId" : "<Client_ID_Name>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"authorizationEndpoint" : "https://api.instagram.com/oauth/authorize/",
"tokenEndpoint" : "https://api.instagram.com/oauth/access_token",
"userInfoEndpoint" : "https://graph.instagram.com/me?fields=id,username",
"redirectUri" : "http://openidm.example.com:8080/",
"scope" : [
"user_profile",
],
...The file includes schema information for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with an Instagram social identity, you can verify this by selecting Manage > Instagram, and then selecting a user. For more information about the properties in this file, refer to Instagram Social Identity Provider Configuration Details.
Configure user registration to link to Instagram
After you configure the Instagram social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
|
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers. |
Instagram social identity provider configuration details
You can set up the Instagram social identity provider through the admin UI or in a conf/identityProvider-instagram.json file. IDM generates the identityProvider-instagram.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Instagram Provider pop-up window, along with associated information in the identityProvider-instagram.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
Your Instagram App client identifier |
Client Secret |
|
Used with the Client ID to access the Instagram API |
Scope |
|
An array of strings that allows access to user data |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Configuration class for the authentication module |
Not in the admin UI |
|
Whether to use basic authentication |
Not in the admin UI |
|
Mapping between Instagram and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
LinkedIn social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
| Microsoft has deprecated the "Sign In with LinkedIn" functionality as of August 1, 2023. Refer to Sign In with LinkedIn. |
Set up a LinkedIn app
Before you start, you will need a LinkedIn account. You can use a personal LinkedIn account for testing, but you should use an organizational account to avoid problems if individuals leave your organization.
To set up a LinkedIn app:
-
Log in to LinkedIn, and navigate to LinkedIn Developers → MyApps.
-
Select Create app, and enter the following information:
-
App name—Any unique name fewer than 50 characters.
-
Company—The company name associated with this application.
-
Privacy policy URL—An optional URL that displays a privacy policy.
-
Business email—The business email address that is associated with this application.
-
App logo—The logo that is displayed to users when they authenticate with this app.
-
-
Select the products that should be integrated into the app.
-
Accept LinkedIn’s legal terms.
-
Select Verify to associate the app with your company, then follow the verification approval process.
-
After you have approved the app, select it under My Apps, then select the Auth tab.
-
Take note of the
Client IDandClient Secret—you will need them in the next procedure. -
The app should have the following Permissions:
-
r_emailaddress -
r_liteprofile -
w_member_social
-
-
Under OAuth 2.0 settings, select Add redirect URL and enter the FQDN and port number of your IDM instance. For example,
http://openidm.example.com:8080/
|
For LinkedIn’s procedure, refer to their documentation on Authenticating with OAuth 2.0. |
Configure a LinkedIn social identity provider
To configure a LinkedIn social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable LinkedIn.
-
In the LinkedIn Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to LinkedIn Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-linkedIn.json file:
{
"provider" : "linkedIn",
"authorizationEndpoint" : "https://www.linkedin.com/oauth/v2/authorization",
"tokenEndpoint" : "https://www.linkedin.com/oauth/v2/accessToken",
"userInfoEndpoint" : "https://api.linkedin.com/v2/me?projection=(id,firstName,lastName,profilePicture(displayImage~:playableStreams))",
"emailAddressEndpoint" : "https://api.linkedin.com/v2/emailAddress?q=members&projection=(elements*(handle~))",
"clientId" : "77l9udb8qmqihq",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "2cmC36Ds++6xAtRhlvNOEw==",
"data" : "TJ7VOHjJI0VWWedTKX4agviqc3H3Un5RDVAWyB2u64g=",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "QbGAUSuOMrCh1i8F0fWGyA==",
"mac" : "rUFVcSJ5+s+LZL6YFB3rFQ=="
}
}
},
"scope" : [
"r_liteprofile",
"r_emailaddress"
],
...The file includes schema information, indicating the properties of each social identity account that will be collected by IDM, and the order in which these properties appear in the admin UI. When you have registered a user with a LinkedIn social identity, you can verify these properties by selecting Manage > LinkedIn, then selecting the user.
Further down in the file, the propertyMap maps user information between the source (social identity provider) and the target (IDM).
For more information about the properties in this file, refer to LinkedIn Social Identity Provider Configuration Details.
Configure user registration with LinkedIn
To configure LinkedIn social user registration using the admin UI:
-
From the navigation bar, click Configure > User Registration, and click the Social tab.
-
Enable Social Registration.
For more information, refer to Self-service end user UI.
|
When you enable social registration, you are allowing users to register in IDM through all active social identity providers. |
LinkedIn social identity provider configuration details
You can set up the LinkedIn social identity provider through the admin UI or in a conf/identityProvider-linkedIn.json file. IDM generates the identityProvider-linkedIn.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI LinkedIn Provider pop-up window, along with associated information in the identityProvider-linkedIn.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your LinkedIn Application |
Client Secret |
|
Used with the Client ID to access the applicable LinkedIn API |
Scope |
|
An array of strings that allows access to user data; refer to LinkedIn’s documentation on Lite Profile Fields. |
Authorization Endpoint |
|
As per RFC 6749, "used to interact with the resource owner and obtain an authorization grant". For LinkedIn’s implementation, refer to their documentation on Authenticating with OAuth 2.0. |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token. For LinkedIn’s implementation, refer to their documentation on Authenticating with OAuth 2.0. |
User Info Endpoint |
|
Endpoint that transmits scope-related fields through LinkedIn’s API. |
Email Address Endpoint |
|
API that must be called to retrieve the email address of the user. |
Well-Known Endpoint |
|
Not used for LinkedIn |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between LinkedIn and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Microsoft social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
Microsoft as a social identity provider requires access over secure HTTP (HTTPS). This example assumes that you’ve configured IDM on |
Set up Microsoft
For Microsoft documentation on how to set up a social identity provider, navigate to the following article: Sign-in Microsoft Account & Azure AD users in a single app. You’ll need a Microsoft account.
To set up Microsoft as a social identity provider:
-
Navigate to the Microsoft app registration portal, and sign in with your Microsoft account.
-
Select Add an App, and give your app a name.
The portal will assign your app a unique
Application ID. -
To find your Application Secret, select Generate New Password. The displayed password is your Application Secret.
Store the Application Secret in a secure location, as you can’t view it again. -
Select Add Platform, and enter the following details:
-
Web platform.
-
Enable Allow Implicit Flow
-
Redirect URI:
https://openidm.example.com:8443/ -
Logo image (optional)
-
Terms of Service URL (optional)
-
Privacy Statement URL (optional)
-
The OAuth2 credentials for your new Microsoft App include an Application ID and Application Secret for your app.
Configure a Microsoft social identity provider
To configure a Microsoft social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Microsoft.
-
In the Microsoft Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Microsoft Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-microsoft.json file:
"provider" : "microsoft",
"authorizationEndpoint" : "https://login.microsoftonline.com/common/oauth2/v2.0/authorize",
"tokenEndpoint" : "https://login.microsoftonline.com/common/oauth2/v2.0/token",
"userInfoEndpoint" : "https://graph.microsoft.com/v1.0/me"
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"scope" : [
"User.Read"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Microsoft social identity, you can verify this by selecting Manage > Microsoft, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Microsoft Social Identity Provider Configuration Details.
Configure user registration to link to Microsoft
Once you’ve configured the Microsoft social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Microsoft social identity provider configuration details
You can set up the Microsoft social identity provider through the admin UI or in a conf/identityProvider-microsoft.json file. IDM generates the identityProvider-microsoft.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Microsoft Provider pop-up window, along with associated information in the identityProvider-microsoft.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Application ID |
|
The client identifier for your Microsoft App |
Application Secret |
|
Used with the Application ID; shown as application password |
Scope |
|
OAuth 2 scopes; for more information, refer to Microsoft Graph Permission Scopes. |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code and returns an access token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between Microsoft and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Salesforce social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
When you configure a Salesforce app, look for a Consumer Key and a Consumer Secret. IDM uses this information as a For reference, read through the following Salesforce documentation: Connected Apps Overview. |
Set up Salesforce
|
These instructions were written with the Winter '19 Release of the Salesforce API. The menu items might differ slightly if you are working with a different version of the API. |
-
To set up Salesforce as a social identity provider, you will need a Salesforce developer account. Log in to the Salesforce Developers Page with your developer account credentials and create a new Connected App.
-
Under App Setup, select Create > Apps > Connected Apps > New. You will need to add the following information:
-
Connected App Name
-
API Name (defaults to the Connected App Name)
-
Contact Email
-
Activate Enable OAuth Settings
-
Callback URL (also known as the Redirect URI for other providers), for example
https://localhost:8443.The Callback URL must correspond to the log-in URL for the IDM admin UI.
-
-
Add the following OAuth scopes:
-
Access and Manage your data (api)
-
Access your basic information (id, profile, email, address, phone)
-
Perform requests on your behalf at any time (refresh_token, offline_access)
-
Provide access to your data via the Web (web)
You must add these scopes even if you are planning to use the fullOAuth scope.
-
-
After you have saved the Connected App, it might take a few minutes for the new app to appear under Administration Setup > Manage Apps > Connected Apps.
-
Select the new Connected App then locate the Consumer Key and Consumer Secret (under the API list). You’ll use that information as shown here:
-
Salesforce Consumer Key = IDM Client ID
-
Salesforce Consumer Secret = IDM Client Secret
-
Configure a Salesforce social identity provider
To configure a Salesforce social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Salesforce.
-
In the Salesforce Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Salesforce Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-salesforce.json file:
{
"provider" : "salesforce",
"authorizationEndpoint" : "https://login.salesforce.com/services/oauth2/authorize",
"tokenEndpoint" : "https://login.salesforce.com/services/oauth2/token",
"userInfoEndpoint" : "https://login.salesforce.com/services/oauth2/userinfo",
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"scope" : [
"id",
"api",
"web"
],The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Salesforce social identity, you can verify this by selecting Manage > Salesforce, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Salesforce Social Identity Provider Configuration Details.
Configure user registration to link to Salesforce
Once you’ve configured the Salesforce social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Salesforce social identity provider configuration details
You can set up the Salesforce social identity provider through the admin UI or in a conf/identityProvider-salesforce.json file. IDM generates the identityProvider-salesforce.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Salesforce Provider pop-up window, along with associated information in the identityProvider-salesforce.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your Salesforce App |
Client Secret |
|
Used with the Client ID to access the applicable Salesforce API |
Scope |
|
An array of strings that allows access to user data |
Authorization Endpoint |
|
A typical URL: |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; such as |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; a typical URL: |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Configuration class for the authentication module |
Not in the admin UI |
|
Whether to use basic authentication |
Not in the admin UI |
|
Mapping between Salesforce and IDM |
Twitter social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Set up Twitter
For additional information, refer to Single-user OAuth with Examples.
-
To set up Twitter as a social identity provider, you’ll need a Twitter account, and then navigate to Twitter Application Management.
-
Select Create New App, and enter at least the following information:
-
Name
-
Description
-
Website, such as
http://openidm.example.com:8080 -
Callback URL, such as
http://openidm.example.com:8080/; required for IDM; for other providers, known asRedirectURI
-
-
Click Save.
The page displays a
Consumer KeyandConsumer Secretfor your new web app.
|
Twitter Apps use the OAuth 1.0a protocol. With IDM, you can use the same process used to configure OIDC and OAuth 2 social identity providers. |
Configure Twitter as a social identity provider
To configure a Twitter social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Twitter.
-
In the Twitter Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Twitter Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-twitter.json file:
{
"provider" : "twitter",
"requestTokenEndpoint" : "https://api.twitter.com/oauth/request_token",
"authorizationEndpoint" : "https://api.twitter.com/oauth/authenticate",
"tokenEndpoint" : "https://api.twitter.com/oauth/access_token",
"userInfoEndpoint" : "https://api.twitter.com/1.1/account/verify_credentials.json",
"clientId" : "<Client_ID_Name>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},The next part of the file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Twitter social identity, you can verify this by selecting Manage > Twitter, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Twitter Social Identity Provider Configuration Details.
Configure user registration to link to Twitter
Once you’ve configured the Twitter social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Twitter social identity provider configuration details
You can set up the Twitter social identity provider through the admin UI or in a conf/identityProvider-twitter.json file. IDM generates the identityProvider-twitter.json file when you configure and enable the Twitter social identity provider in the admin UI. Alternatively, you can create that file manually.
The following table includes the information shown in the admin UI Twitter Provider pop-up window, along with associated information in the identityProvider-twitter.json file.
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Consumer Key |
|
The client identifier for your Twitter App |
Consumer Secret |
|
Used with the Client ID to access the applicable Twitter API |
Authorization Endpoint |
|
Typically |
Access Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
User Info Endpoint |
|
Access for other URIs; typically |
Request Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
The user identity property, such as |
Not in the admin UI |
|
Configuration class for the authentication module |
Not in the admin UI |
|
Whether to use basic authentication |
Not in the admin UI |
|
Mapping between Twitter and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Vkontakte social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
When you configure a Vkontakte app, look for an Application ID and a Secure Key. IDM uses this information as a |
Set up Vkontakte
-
To set up Vkontakte as a social identity provider, navigate to the Vkontakte Developers Page. You’ll need a Vkontakte account.
-
Click My Apps, and create an application with the following information:
-
Title (The name of your app)
-
Platform (Choose Website)
-
Site Address (The URL of your IDM deployment, such as
http://openidm.example.com:8080/ -
Base domain (Example:
example.com) -
Authorized Redirect URI (Example:
http://openidm.example.com:8080/) -
API Version; for the current VKontakte API version, refer to VK Developers Documentation, API Versions. The default VKontakte API version used for IDM 7.4 is 5.73.
If you leave and need to return to Vkontakte, navigate to https://vk.com/devand select My Apps. You can then Manage the new apps that you’ve created. -
-
Navigate to the Settings for your app, where you’ll find the Application ID and Secure Key. You’ll use that information as shown here:
-
Vkontakte Application ID = IDM Client ID
-
Vkontakte Secure Key = IDM Client Secret
-
Configure a Vkontakte social identity provider
To configure a Vkontakte social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Vkontakte.
-
In the Vkontakte Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Vkontakte Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-vkontakte.json file:
{
"provider" : "vkontakte",
"configClass" : "org.forgerock.oauth.clients.vk.VKClientConfiguration",
"basicAuth" : false,
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"authorizationEndpoint" : "https://oauth.vk.com/authorize",
"tokenEndpoint" : "https://oauth.vk.com/access_token",
"userInfoEndpoint" : "https://api.vk.com/method/users.get",
"redirectUri" : "http://openidm.example.com:8080/",
"apiVersion" : "5.73",
"scope" : [
"email"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Vkontakte social identity, you can verify this by selecting Manage > Vkontakte, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: Vkontakte Social Identity Provider Configuration Details.
Configure user registration to link to Vkontakte
Once you’ve configured the Vkontakte social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Vkontakte social identity provider configuration details
You can set up the Vkontakte social identity provider through the admin UI or in a conf/identityProvider-vkontakte.json file. IDM generates the identityProvider-vkontakte.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Vkontakte Provider pop-up window, along with associated information in the identityProvider-vkontakte.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Application ID |
|
The client identifier for your Vkontakte App |
Secure Key |
|
Used with the Client ID to access the applicable Vkontakte API |
Scope |
|
An array of strings that allows access to user data. |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
API Version |
|
Version of the applicable VKontakte API, available from VK Developers Documentation, API Versions section. The default VKontakte API version used for IDM 7.4 is 5.73. |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Configuration class for the authentication module |
Not in the admin UI |
|
Whether to use basic authentication |
Not in the admin UI |
|
The user identity property, such as |
Not in the admin UI |
|
Mapping between Vkontakte and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
WeChat social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
These procedures assume that you have a WeChat developer account with access to create WeChat web application credentials. To verify access, you’ll need the WeChat app on your mobile device.
Set up WeChat
To set up WeChat as a social identity provider, you’ll need to get the following information for your WeChat app. The name may be different in WeChat.
-
Client ID (WeChat uses
appidas of this writing.) -
Client Secret (WeChat uses
secretas of this writing.) -
Scope
-
Authorization Endpoint URL
-
Token Endpoint URL
-
User Info Endpoint URL
-
Redirect URI, normally something like
http://openidm.example.com/
WeChat unique requirements
Before testing WeChat, be prepared for the following special requirements:
-
WeChat works only if you deploy IDM on one of the following ports: 80 or 443.
For more information on how to configure IDM to use these ports, refer to Host and port information.
-
For registration and sign-in, WeChat requires the use of a mobile device with a QR code reader.
-
For sign-in, you’ll also need to install the WeChat app on your mobile device.
Configure a WeChat social identity provider
To configure a WeChat social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable WeChat.
-
In the WeChat Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to WeChat Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-wechat.json file:
{
"provider" : "wechat",
...
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"authorizationEndpoint" : "https://open.weixin.qq.com/connect/qrconnect",
"tokenEndpoint" : "https://api.wechat.com/sns/oauth2/access_token",
"refreshTokenEndpoint" : "https://api.wechat.com/sns/oauth2/refresh_token",
"userInfoEndpoint" : "https://api.wechat.com/sns/userinfo",
"redirectUri" : "http://openidm.example.com:8080/",
"scope" : [
"snsapi_login"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a WeChat social identity, you can verify this by selecting Manage > WeChat, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: WeChat Social Identity Provider Configuration Details.
Configure user registration to link to WeChat
Once you’ve configured the WeChat social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
WeChat social identity provider configuration details
You can set up the WeChat social identity provider through the admin UI or in a conf/identityProvider-wechat.json file. IDM generates the identityProvider-wechat.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI WeChat Provider pop-up window, along with associated information in the identityProvider-wechat.json file.
|
WeChat supports URLs on one of the following ports: 80 or 443. For more information on how to configure IDM to use these ports, refer to Host and port information. |
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your WeChat App |
Client Secret |
|
Used with the Client ID to access the applicable WeChat API |
Scope |
|
An array of strings that allows access to user data |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
Refresh Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns a refresh token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Configuration class for the authentication module |
Not in the admin UI |
|
Whether to use basic authentication |
Not in the admin UI |
|
Mapping between WeChat and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
WordPress social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Set up WordPress
To set up WordPress as a social identity provider, navigate to Developer Resources. You’ll need a WordPress account. You can then navigate to the WordPress My Applications page, where you can create a new web application, with the following information:
-
Name
-
Description
-
Website URL, which becomes your Application URL
-
Redirect URL(s); for IDM, normally
http://openidm.example.com:8080/ -
Type, which allows you to select Web clients
When complete and saved, you should see a list of OAuth
Information for your new web application. That information should include your Client ID and Client Secret.
Configure a WordPress social identity provider
To configure a WordPress social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable WordPress.
-
In the WordPress Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to WordPress Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-wordpress.json file:
{
"provider" : "wordpress",
"authorizationEndpoint" : "https://public-api.wordpress.com/oauth2/authorize",
"tokenEndpoint" : "https://public-api.wordpress.com/oauth2/token",
"userInfoEndpoint" : "https://public-api.wordpress.com/rest/v1.1/me/",
"enabled" : true,
"clientId" : "<someUUID>",
"clientSecret" : {
"$crypto" : {
"type" : "x-simple-encryption",
"value" : {
"cipher" : "AES/CBC/PKCS5Padding",
"stableId" : "openidm-sym-default",
"salt" : "<hashValue>",
"data" : "<encryptedValue>",
"keySize" : 16,
"purpose" : "idm.config.encryption",
"iv" : "<encryptedValue>",
"mac" : "<hashValue>"
}
}
},
"scope" : [
"auth"
],
...The file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Wordpress social identity, you can verify this by selecting Manage > Wordpress, and then selecting a user.
Another part of the file includes a propertyMap, which maps user information entries between the source (social identity provider) and the target (IDM).
If you need more information about the properties in this file, refer to the following appendix: WordPress Social Identity Provider Configuration Details.
Configure user registration to link to WordPress
Once you’ve configured the WordPress social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-Service End User UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
WordPress social identity provider configuration details
You can set up the WordPress social identity provider through the admin UI or in a conf/identityProvider-wordpress.json file. IDM generates the identityProvider-wordpress.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI WordPress Provider pop-up window, along with associated information in the identityProvider-wordpress.json file:
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your WordPress App |
Client Secret |
|
Used with the Client ID to access the applicable WordPress API |
Scope |
|
An array of strings that allows access to user data; refer to WordPress’s OAuth2 Authentication Documentation. |
Authorization Endpoint |
|
Typically |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token; typically |
User Info Endpoint |
|
Endpoint that transmits scope-related fields; typically |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between WordPress and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Yahoo social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Set up Yahoo
To set up Yahoo as a social identity provider, navigate to the following page: Yahoo OAuth 2.0 Guide. You’ll need a Yahoo account. You can then navigate to the Create an App page, where you can follow the Yahoo process to create a new web application with the following information:
-
Application Name
-
Web Application
-
Callback Domain, such as
openidm.example.com; required for IDM -
API Permissions; for whatever you select, choose Read/Write. IDM only reads Yahoo user information.
When complete and saved, you should see a Client ID and Client Secret for your new web app.
|
Yahoo supports URLs using only HTTPS, only on port 443. For more information on how to configure IDM to use these ports, refer to Host and port information. |
Configure Yahoo as a social identity provider
To configure a Yahoo social identity provider using the admin UI:
-
From the navigation bar, click Configure > Social ID Providers.
-
On the Social Identity Providers page, enable Yahoo.
-
In the Yahoo Provider window, enter applicable values in the fields, and click Save. For a complete list of fields, refer to Yahoo Social Identity Provider Configuration Details.
After you save the social identity provider configuration, IDM generates a conf/identityProvider-yahoo.json file:
{
"provider" : "yahoo",
"scope" : [
"openid",
"sdpp-w"
],
"uiConfig" : {
"iconBackground" : "#7B0099",
"iconClass" : "fa-yahoo",
"iconFontColor" : "white",
"buttonClass" : "fa-yahoo",
"buttonDisplayName" : "Yahoo",
"buttonCustomStyle" : "background-color: #7B0099; border-color: #7B0099; color:white;",
"buttonCustomStyleHover" : "background-color: #7B0099; border-color: #7B0099; color:white;"
},The next part of the file includes schema information, which includes properties for each social identity account, as collected by IDM, as well as the order in which it appears in the admin UI. When you’ve registered a user with a Yahoo social identity, you can verify this by selecting Manage > Yahoo, and then selecting a user.
Next, there’s the part of the file that you may have configured through the admin UI, plus additional information on the redirectUri, the configClass, and the authenticationIdKey:
"authorizationEndpoint" : "https://api.login.yahoo.com/oauth2/request_auth",
"tokenEndpoint" : "https://api.login.yahoo.com/oauth2/get_token",
"wellKnownEndpoint" : "https://api.login.yahoo.com/.well-known/openid-configuration",
"issuer" : "https://api.login.yahoo.com",
"clientId" : "<Client_ID_Name>",
"clientSecret" : {encrypted-client-secret},
"authenticationIdKey" : "sub",
"redirectUri" : "https://openidm.example.com/",
"basicAuth" : false,
"configClass" : "org.forgerock.oauth.clients.oidc.OpenIDConnectClientConfiguration",
"enabled" : trueIf you need more information about the properties in this file, refer to the following appendix: Yahoo Social Identity Provider Configuration Details.
Configure user registration to link to Yahoo
Once you’ve configured the Yahoo social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and activate that feature. Under the Social tab that appears, enable Social Registration. For more information on IDM user self-service features, refer to Self-service end user UI.
When you enable Social Registration, you’re allowing users to register on IDM through all active social identity providers.
Yahoo social identity provider configuration details
You can set up the Yahoo social identity provider through the admin UI or in a conf/identityProvider-yahoo.json file. IDM generates the identityProvider-yahoo.json file when you configure and enable this social identity provider in the admin UI. Alternatively, you can create the file manually.
The following table includes the information shown in the admin UI Yahoo Provider pop-up window, along with associated information in the identityProvider-yahoo.json file.
|
Yahoo supports URLs using only HTTPS, only on port 443. For more information on how to configure IDM to use these ports, refer to Host and port information. |
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your Yahoo App. |
Client Secret |
|
Used with the Client ID to access the applicable Yahoo API. |
Scope |
|
An array of strings that allows access to user data. |
Authorization Endpoint |
|
Typically, |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token. Typically, |
Well-Known Endpoint |
|
Access for other URIs. Typically, |
Issuer |
|
The token issuer. Typically, |
Not in the admin UI |
|
Name of the social identity provider. |
Not in the admin UI |
|
Configuration class for the authentication module. |
Not in the admin UI |
|
Whether to use basic authentication. |
Not in the admin UI |
|
Mapping between Yahoo and IDM. |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Custom social identity provider
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
As suggested in the introduction to this chapter, you’ll need to take four basic steps to configure a custom social identity provider:
|
These instructions require the social identity provider to be fully compliant with The OAuth 2.0 Authorization Framework or the OpenID Connect standards. |
Prepare IDM
While IDM includes provisions to work with OpenID Connect 1.0 and OAuth 2.0 social identity providers, connections to those providers are not supported, other than those specifically listed in this chapter. If you haven’t already, copy /path/to/openidm/samples/example-configurations/self-service/identityProviders.json to your project’s conf/ directory.
To set up another social provider, first add a code block to conf/identityProviders.json:
Example Code Block
{
"provider" : "<providerName>",
"authorizationEndpoint" : "",
"tokenEndpoint" : "",
"userInfoEndpoint" : "",
"wellKnownEndpoint" : "",
"clientId" : "",
"clientSecret" : "",
"uiConfig" : {
"iconBackground" : "",
"iconClass" : "",
"iconFontColor" : "",
"buttonImage" : "",
"buttonClass" : "",
"buttonCustomStyle" : "",
"buttonCustomStyleHover" : "",
"buttonDisplayName" : ""
},
"scope" : [ ],
"authenticationIdKey" : "",
"schema" : {
"id" : "urn:jsonschema:org:forgerock:openidm:identityProviders:api:<providerName>",
"viewable" : true,
"type" : "object",
"$schema" : "http://json-schema.org/draft-03/schema",
"properties" : {
"id" : {
"title" : "ID",
"viewable" : true,
"type" : "string",
"searchable" : true
},
"name" : {
"title" : "Name",
"viewable" : true,
"type" : "string",
"searchable" : true
},
"first_name" : {
"title" : "First Name",
"viewable" : true,
"type" : "string",
"searchable" : true
},
"last_name" : {
"title" : "Last Name",
"viewable" : true,
"type" : "string",
"searchable" : true
},
"email" : {
"title" : "Email Address",
"viewable" : true,
"type" : "string",
"searchable" : true
},
"locale" : {
"title" : "Locale Code",
"viewable" : true,
"type" : "string",
"searchable" : true
}
},
"order" : [
"id",
"name",
"first_name",
"last_name",
"email",
"locale"
],
"required" : [ ]
},
"propertyMap" : [
{
"source" : "id",
"target" : "id"
},
{
"source" : "name",
"target" : "displayName"
},
{
"source" : "first_name",
"target" : "givenName"
},
{
"source" : "last_name",
"target" : "familyName"
},
{
"source" : "email",
"target" : "email"
},
{
"source" : "email",
"target" : "username"
},
{
"source" : "locale",
"target" : "locale"
}
],
"redirectUri" : "http://openidm.example.com:8080/",
"configClass" : "org.forgerock.oauth.clients.oidc.OpenIDConnectClientConfiguration",
"basicAuth" : false,
"enabled" : true
},Modify this code block for your selected social provider. Some of these properties may appear under other names. For example, some providers specify an App ID that you’d include as a clientId.
Additional changes may be required, especially depending on how the provider implements the OAuth2 or OpenID Connect standards.
In the propertyMap code block, you should substitute the properties from the selected social identity provider for various values of source. Make sure to trace the property mapping through selfservice.propertymap.json to the Managed User property shown in managed.json. For more information on this multi-step mapping, refer to Many social identity providers, one schema.
As shown in OpenID connect authorization code flow, user provisioning information goes through the User Info Endpoint. Some providers, such as LinkedIn and Facebook, may require a list of properties with the endpoint. Consult the documentation for your provider for details.
For more information on the uiConfig code block, refer to Social identity provider button and badge properties.
Both files, identityProviders.json and identityProvider-custom.json, should include the same information for the new custom identity provider. For property details, refer to Custom Social Identity Provider Configuration Details.
Once you’ve included information from your selected social identity provider, proceed with the configuration process. You’ll use the same basic steps described for other specified social providers.
Set up a custom social identity provider
Every social identity provider should be able to provide the information you need to specify properties in the code block shown in Prepare IDM.
In general, you’ll need an authorizationEndpoint, a tokenEndpoint and a userInfoEndpoint. To link to the custom provider, you’ll also have to copy the clientId and clientSecret that you created with that provider. In some cases, you’ll get this information in a slightly different format, such as an App ID and App Secret.
For the propertyMap, check the source properties. You may need to revise these properties to match those available from your custom provider.
For examples, refer to the specific social identity providers documented in this chapter.
Configure a custom social identity provider
-
To configure a custom social identity provider, log in to the admin UI and navigate to Configure > Social ID Providers.
-
Enable the custom social identity provider. The name you refer to is based on the
nameproperty in the relevant code block in theidentityProviders.jsonfile. -
If you haven’t already done so, include the values provided by your social identity provider for the properties shown. For more information, refer to the following appendix: Custom Social Identity Provider Configuration Details.
Configure user registration to link to a custom provider
Once you’ve configured a custom social identity provider, you can activate it through User Registration. To do so in the admin UI, select Configure > User Registration, and under the Social tab, enable the option associated with Social Registration. For more information about user self-service features, refer to IDM user interface.
When you enable social identity providers, you’re allowing users to register on IDM through all active social identity providers.
Custom social identity provider configuration details
When you set up a custom social identity provider, starting with Prepare IDM, you’ll refer to configuration details in your conf/identityProviders.json file. The following table includes the information shown in the relevant admin UI pop-up window.
IDM generates the content of identityProvider-custom.json after you configure and enable the custom social identity provider using the admin UI. Before you can activate this feature in the admin UI, copy /path/to/openidm/samples/example-configurations/self-service/identityProviders.json to your project’s conf/ directory. You can also manually create this file.
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Client ID |
|
The client identifier for your social identity provider |
Client Secret |
|
Used with the Client ID |
Scope |
|
An array of strings that allows access to user data; varies by provider. |
Authorization Endpoint |
|
Every social identity provider should have an authorization endpoint to authenticate end users. |
Token Endpoint |
|
Endpoint that receives a one-time authorization code, and returns an access token. |
User Info Endpoint |
|
Endpoint that transmits scope-related fields. |
Not in the admin UI |
|
Name of the social identity provider |
Not in the admin UI |
|
Authentication module |
Not in the admin UI |
|
Authentication identifier, as returned from the User Info Endpoint for each social identity provider |
Not in the admin UI |
|
Mapping between the social identity provider and IDM |
For information on social identity provider buttons and badges, refer to Social identity provider button and badge properties.
Social providers authentication module
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
The SOCIAL_PROVIDERS authentication module incorporates the requirements from social identity providers who rely on either the OAuth2 or OpenID Connect standards. The Social Providers authentication module is disabled by default. To configure or enable this module in the admin UI, select Configure > Authentication, choose the Modules tab, then select Social Providers from the list of modules.
Authentication settings can be configured from the admin UI.
The authentication properties are described in detail in Authentication and session module configuration.
Account claiming: links between accounts and social identity providers
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
If your users have one or more social identity providers, they can link them to the same IDM user account. This section assumes that you have configured one or more of the social identity providers described in Social registration.
Conversely, you should not be able to link more than one IDM account with a single social identity provider account.
When social accounts are associated with an IDM account, IDM creates a managed record, which uses the name of the social identity provider name as the managed object type, and the subject is used as the _id. This combination has a unique constraint; if you try to associate a second IDM account with the same social account, IDM detects a conflict, which prevents the association.
The default process uses the email address associated with the account. Once you’ve configured social identity providers, you can see this filter in the selfservice-socialUserClaim.json file:
{
"name" : "socialUserClaim",
"identityServiceUrl" : "managed/user",
"claimQueryFilter" : "/mail eq \"{{mail}}\""
},You can modify the claimQueryFilter to a different property such as telephoneNumber. Make sure that property is:
-
Set to "required" in the
managed.jsonfile; the default list for managed users is shown here:"required" : [ "userName", "givenName", "sn", "mail" ]json -
Unique; for example, if multiple users have the same telephone number, IDM responds with error messages shown in When Multiple Users have the Same Email Address.
Based on the claimQueryFilter, what IDM does depends on the following scenarios:
When the email address is new
When you register with a social identity provider, IDM checks the email address of that account against the managed user data store.
If that email address doesn’t exist for any IDM managed user, IDM takes available identifying information, and pre-populates the self-registration screen. If all required information is included, IDM proceeds to other screens, depending on what you’ve activated in this section: Additional configuration.
When one user has the same email address
When you register with a social identity provider, IDM checks the email address of that account against the managed user data store.
If that email address exists for one IDM managed user, IDM gives you a chance to link to that account, with the following message:
We found an existing account with the same email address <substitute email address>. To continue, please enter your password to link accounts.
In the text box, users are expected to enter their IDM account password.
When multiple users have the same email address
When you register with a social identity provider, IDM checks the email address of that account against the managed user data store.
If that email address exists for multiple IDM managed users, IDM denies the login attempt, with the following error message:
Unable to authenticate using login provider
IDM denies further attempts to login with that account with the following message:
Forbidden request error
For information about customizing the End User UI, refer to the Github repository: ForgeRock/end-user-ui.
The process for end users
When your users register with a social identity provider, as defined in Social registration, they create an account in the IDM managed user data store. As an end user, you can link additional social identity providers to that data store, from the End User UI:
-
Navigate to the End User UI. For example,
http://idm.example.com:8080. -
Log in to the account, either as an IDM user, or with a social identity provider.
-
Navigate to Profile > Social Sign-in.
The list of configured social identity providers displays.
-
Connect to the social identity providers of your choice. Unless you’ve already signed in with that social provider, you are prompted to log in to that provider.
-
To test the result, log out and log back in, using the link for the newly linked social identity provider.
Reviewing linked accounts as an administrator
You can review social identity accounts linked to an IDM account, from the admin UI and from the command line. You can disable or delete social identity provider information for a specific user from the command line, as described in Reviewing Linked Accounts Over REST.
When you activate a social identity provider, IDM creates a new managed object for that provider. You can review that managed object in the managed.json file, as well as in the admin UI, by selecting Configure > Managed Objects.
The information shown is reflected in the schema in the identityProvider-providername.json file for the selected provider.
|
Do not edit social identity provider profile information in IDM. Any changes won’t be synchronized with the provider. |
Reviewing linked accounts over REST
To identify linked social identity provider accounts for a user, you must specifically add the idps field to your user query. For example, the following query shows bjensen’s linked social identity information:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--request GET \
"http://localhost:8080/openidm/managed/user?_queryFilter=userName+eq+'bjensen'&_fields=idps"
{
"result": [
{
"_id": "bjensen",
"_rev": "000000003062291c",
"idps": [
{
"_ref": "managed/google/108246554379618660085",
"_refResourceCollection": "managed/google",
"_refResourceId": "108246554379618660085",
"_refProperties": {
"_id": "ba01a4c3-8a7f-468b-8b09-95f5d34f05ea",
"_rev": "0000000098619792"
}
}
]
}
],
...
}
For more information about a specific social identity provider, query the identity relationship using the referred resource ID. The following example shows the information collected from the Google provider for bjensen:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--request GET \
"http://localhost:8080/openidm/managed/google/108246554379618660085"
{
"_id": "108246554379618660085",
"_rev": "00000000e5cace4d",
"sub": "108246554379618660085",
"name": "Barbara Jensen",
"given_name": "Barbara",
"family_name": "Jensen",
"picture": "https://lh3.googleusercontent.com/-XdUIqdMkCWA/AAAAAAAAAAI/AAAAAAAAAAA/4252rscbv5M/photo.jpg",
"email": "babs.jensen@gmail.com",
"email_verified": true,
"locale": "en",
"_meta": {
"subject": "108246554379618660085",
"scope": [
"openid",
"profile",
"email"
],
"dateCollected": "2018-03-08T02:07:27.882"
}
}
When a user disables logins through one specific social identity provider in the End User UI, that sets "enabled" : false in the data for that provider. However, that user’s social identity information is preserved.
Alternatively, you can use a REST call to disable logins to a specific social identity provider. The following REST call removes a user’s ability to log in through Google:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --header "Content-type: application/json" \ --request POST \ "http://localhost:8080/openidm/managed/user/9dce06d4-2fc1-4830-a92b-bd35c2f6bcbb?_action=unbind&provider=google"
In this case, the REST call deletes all Google social identity provider information for that user.
Reviewing linked accounts from the admin UI
When you configure a social identity provider, IDM includes two features in the admin UI.
-
The ability to review the social identity accounts linked to specific users. To refer to how this works, log in to the admin UI, and select Manage > User, and select a user. Under the Identity Providers tab, you can review the social identity providers associated with a specific account.
-
A managed object for each provider. For example, if you’ve enabled Google as a social identity provider, select Manage > Google. On the Google List page, you can select the ID for any Google social identity account that has been used or linked to an existing IDM account, and review the profile information shared from the provider.
Social identity providers over REST
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
You can identify the current status of configured social identity providers with the following REST call:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ 'http://localhost:8080/openidm/authentication'
The output that you refer to includes JSON information from each configured social identity provider, as described in the identityProvider-provider file in your project’s conf/ subdirectory.
One key line from this output specifies whether the social identity provider is enabled:
"enabled" : trueIf the SOCIAL_PROVIDERS authentication module is disabled, you’ll refer to the following output from that REST call:
{
"providers" : [ ]
}For more information, refer to Social providers authentication module.
If the SOCIAL_PROVIDERS module is disabled, you can still review the standard configuration of each social provider (enabled or not) by running the same REST call on a different endpoint (do not forget the s at the end of identityProviders):
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ 'http://localhost:8080/openidm/identityProviders'
|
If you have not configured a social identity provider, you’ll refer to the following output from the REST call on the {
"providers" : [ ]
}
|
You can still get information about the available configuration for social identity providers on a slightly different endpoint:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ 'http://localhost:8080/openidm/config/identityProviders'
The config in the endpoint refers to the configuration, starting with the identityProviders.json configuration file. Note how it matches the corresponding term in the endpoint.
You can review information for a specific provider by including the name with the endpoint. For example, if you’ve configured LinkedIn as described in LinkedIn social identity provider, run the following command:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ 'http://localhost:8080/openidm/config/identityProvider/linkedIn'
The above command differs in subtle ways. The config in the endpoint points to configuration data. The identityProvider at the end of the endpoint is singular, which matches the corresponding configuration file, identityProvider-linkedIn.json. And linkedIn includes a capital I in the middle of the word.
In a similar fashion, you can delete a specific provider:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request DELETE \ 'http://localhost:8080/openidm/config/identityProvider/linkedIn'
If you have the information needed to set up a provider, such as the output from the previous two REST calls, you can use the following command to add a provider:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--header "Content-type: application/json" \
--request PUT \
--data '{
<Include content from an identityProvider-linkedIn.json file>
}' \
'http://localhost:8080/openidm/config/identityProvider/linkedIn'
IDM incorporates the given information in a file named for the provider, in this case, identityProvider-linkedIn.json.
You can even disable a social identity provider with a PATCH REST call, as shown:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--header "Content-type: application/json" \
--request PATCH \
--data '[
{
"operation":"replace",
"field" : "enabled",
"value" : false
}
]' \
'http://localhost:8080/openidm/config/identityProvider/linkedIn'
You can reverse the process by substituting true for false in the previous PATCH REST call.
You can manage the social identity providers associated with individual users over REST, as described in Social identity providers over REST.
Test social identity providers
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Once social identity provider configuration is complete, you should test the provider:
-
Navigate to the login screen for the End User UI,
https://openidm.example.com:8443. -
Click Register on the login page.
-
Click the applicable link to sign in with the selected social identity provider.
If you do not refer to a link to sign in with any social identity provider, make sure that Social Registration is enabled. In the admin UI, select Configure > User Registration. If you refer to a redirect URI error from a social identity provider, check the configuration for your web application in the social identity provider developer console. There may be a mistake in the redirect URI or redirect URL. -
Follow the prompts from your social identity provider to log in to your account.
If there is a problem with the interface to the social identity provider, you might refer to a Register Your Account screen with information acquired from that provider. -
Because security questions are enabled by default, you must add at least one security question and answer to proceed. For more information, refer to Security questions.
When the Social ID registration process is complete, you are redirected to the End User UI at
https://openidm.example.com:8443. -
You should now be able to use the sign in link for your social identity provider.
Social registration scenarios
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
When users connect to IDM with a social identity provider, it could be the first time they’re connecting to your system. They could already have an regular IDM account. They could already have registered with a different social identity provider. This section describes what happens during the self-registration process. The process varies depending on whether there’s an existing account in the IDM managed user store.
The following list describes each item in the flow shown in the adjacent figure:
-
From the IDM End User UI, the user selects the
Registerlink -
The self-registration Interface returns a
Register Your Accountpage at{hostname}/#/registrationwith a list of configured providers. -
The user then selects one configured social identity provider.
-
IDM connects to the selected social identity provider.
-
The social identity provider requests end user authentication.
-
The end user authenticates with the social identity provider.
-
The social identity provider prompts the user to accept sharing selected account information.
-
The user accepts the conditions presented by the social identity provider.
-
The social identity provider notifies IDM of the user registration request.
-
IDM passes responsibility to the administrative interface.
-
IDM uses the email address from the social identity provider, and compares it with email addresses of existing managed users.
-
If the email address is found, IDM links the social identity information to that account (and skips to step 16).
-
IDM returns to the self-registration (Self-Service) interface.
-
The self-registration interface prompts the user for additional information, such as security questions, and reCAPTCHA, if configured per Google reCAPTCHA.
-
The user responds appropriately.
-
IDM creates a new managed user. If the user has already been created, IDM reviews data from the social identity provider, and updates the user data for the managed/provider to conform. In this case, the provider is a social identity provider such as Google.
-
The user is redirected to the
Success URL.
Social identity widgets
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
The admin UI includes widgets that can help you measure the success of your social identity efforts. To add these widgets, take the following steps:
-
Log in to the admin UI.
-
From the navigation bar, click Dashboards, and select a dashboard.
For more information about managing dashboards in the UI, refer to Manage dashboards.
-
Click Add Widget.
-
In the Add Widget window, scroll down to the Social item, and select one of the following graphical widgets:
-
Social Registration (year)
-
Daily Social Registration
-
Daily Social Logins
A preview of the widget displays. Your IDM system must contain some social data to display the preview correctly.
-
-
Click Settings to configure the widget.
The following example shows daily social registrations:
Social identity provider button and badge properties
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
You can configure buttons and badges for each social identity provider, using the admin UI or by editing the associated identityProvider-name.json file. The admin UI displays examples during social identity provider configuration.
Badges appear in the admin UI under Configure > Social ID Providers , and in the End User UI under My Account > Sign-in & Security > Social Sign-in.
Buttons appear in the IDM login screens, and when you select Register from the End User UI login screen.
How IDM displays buttons and badges changes based on how many social identity providers are enabled:
-
For up to three social identity providers, IDM displays large buttons, with the text Register with Provider.
-
For four or more social identity providers, IDM displays smaller buttons with icons.
For seven or more social identity providers, horizontal scrolling may be required.
| Property (UI) | Property (JSON file) | Description |
|---|---|---|
Badge background color |
|
Color for the social identity provider icon. |
Badge icon classname |
|
Name of the icon class. Can be a Font Awesome name like |
Badge font color |
|
Color for the social identity provider icon font. |
Button image path |
|
Looks in |
Button icon classname |
|
Name for the social identity provider class. Can be a Font Awesome
name like |
Button display name |
|
Name to display on large buttons. |
Button styles |
|
Custom styles, such as |
Button hover styles |
|
Custom styles for the hover state of a button, such as |
Progressive profile
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Progressive profile completion lets you gather profile attributes asynchronously to enrich your users' profile data, and enhance engagement with your customer base. Profile completion requires the creation of one or more forms to collect user data.
IDM implements progressive profile completion as a default self-service process. You can use this process as an example of how to build additional functionality into a custom client application, using the Self-Service REST API.
After activating Self-registration, users need only the following information to register:
-
User name
-
First name
-
Last name
-
Email address
Progressive profile completion lets you collect additional information, limited by the attributes defined in the managed.json file for your project.
In the following sections, you’ll examine how you use progressive profile completion to ask or require more information from users. You’re limited only by what properties are defined in your project’s managed.json file.
Progressive profile completion form
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
If you’re testing progressive profile completion, you can start from the selfservice-profile.json file in the following directory: openidm/samples/example-configurations/self-service/
Copy this file to your project’s conf/ directory and start IDM. After the conditions shown in this configuration file are met, end users will refer to a form prompting them to add a telephone number.
{
"stageConfigs" : [
{
"name" : "conditionaluser",
"identityServiceUrl" : "managed/user",
"condition" : {
"type" : "loginCount",
"interval" : "at",
"amount" : 25
},
"evaluateConditionOnField" : "user",
"onConditionTrue" : {
"name" : "attributecollection",
"identityServiceUrl" : "managed/user",
"uiConfig" : {
"displayName" : "Add your telephone number",
"purpose" : "Help us verify your identity",
"buttonText" : "Save"
},
"attributes" : [
{
"name" : "telephoneNumber",
"isRequired" : true
}
]
}
}
]
}The following table includes a detailed list of each property shown in this file:
| Property | Description |
|---|---|
|
Progressive profile completion is a stage of user self-service. |
|
|
|
|
|
Condition when to display the form. |
|
Type of |
|
IDM evaluates the condition, per |
|
Presents the form with the following properties. |
|
Data that you collect with the form is an |
|
Labels to include the in the form seen by the end user. |
|
Form title. |
|
Form explanation. |
|
Customizable. |
|
Attribute name from |
|
If an end user has to enter data to complete a connection to IDM. |
The default progressive profile completion process involves two mandatory stages:
With the previous configuration, users logging in to the End User UI must submit a telephone number on the 25th login.
Progressive profile completion conditions
You can set up a number of different conditions for when users are prompted to add information to their profiles. IDM includes the following pre-defined criteria:
loginCount-
May specify
atoreverynumber of logins, as defined by the following value:amount.End users can bypass progressive profile completion screens, when configured with a loginCount. Every time they refer to such a request, they can open a new browser window to bypass that request, and log in to the End User UI. They won’t have to provide the information requested, even if you’ve set the attribute as Required under the Attributes tab. timeSince-
May specify a time since the user was created, the
createDate, inyears,months,weeks,days,hours, andminutes. profileCompleteness-
Based on the number of items completed by the user from
managed.json, in percent, as defined bypercentLessThan; for more information, refer to Defining Overall Profile Completion. propertyValue-
Based on the value of a specific user entry, such as
postalAddress, which can be defined by Presence Expressions.
Custom progressive profile conditions
You can also set up custom conditions with query filters and scripts. These criteria may deviate from standard query filters described in Construct Queries and standard scripted conditions described in Add Conditional Policy Definitions.
-
A queryFilter. For example, the following query filter checks user information for users who live in the city of Portland:
"condition" : { "type" : "queryFilter", "filter" : "/city eq \"Portland\"" },jsonIn addition, you can also reference metadata, as described in Track User Metadata. For example, the following query filter searches for users with:
-
A
loginCountgreater than or equal to five. -
Does not have a telephone number:
"filter" : "(/_meta/loginCount ge 5 and !(/telephoneNumber pr))"jsonIf you include
_metain query filters, the admin UI will not work for the subject progressive profiling form.While it’s technically possible to include a number like
5in the admin UI with the query filter, IDM would write the number as a string to theselfservice-profile.jsonfile. You’d still have to change that number directly in the noted file.
-
-
An inline script (
scripted), or a reference to a script file; IDM works with scripts written in either JavaScript or Groovy. For example, you could set up a script here:"condition" : { "type" : "scripted", "script" : { "type" : "text/javascript", "globals" : { }, "source" : "<some script code>" },jsonAlternatively, you could point to some JavaScript or Groovy file:
"condition" : { "type" : "scripted", "script" : { "type" : "text/javascript", "globals" : { }, "file" : "path/to/someScript.js" },jsonFor the script code, you’ll need to reference fields directly, and not by
object.field. For example, the following code would test for the presence of a telephone number:typeof telephoneNumber === 'undefined' || telephoneNumber === ''javascriptWhile you can also reference metadata for scripts, you can’t check for all available fields, as there is no outer
objectfield. However, you can see fields that are part of the user object.
Configuring progressive profile completion through the admin UI
The UI is straightforward; in the admin UI, when you select Configure > Progressive Profile, you’ll add a New Form, with:
-
Attributes defined in
managed.json. -
Conditions that may be based on a query filter, a script, or pre-defined criteria such as number of logins.
What you configure in the admin UI is written to the selfservice-profile.json file. The information under the following admin UI Progressive Profile Completion page tabs is written to the following code blocks in that file:
-
Details:
uiConfig -
Display Condition:
condition -
Attributes:
attributes
|
When you use the UI, you must specify a property under the Attributes tab. Otherwise, IDM won’t display a Progressive Profile form. To specify a property, select Configure > Progressive Profile. Select a Progressive Profile form > Attributes tab > Add a Property. Be sure to select an Attribute Name based on user properties configured in the |
The auth.profile.json file
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
|
To use |
In some circumstances, you may wish to create a temporary role for users who are in the middle of progressive profile completion, such as if you wish to enable access to an endpoint, while prohibiting access to other parts of the End User UI (as well as the rest of IDM).
To do this, you may optionally define an authenticationRole in auth.profile.json, which you can use as a role assignment in access.json or elsewhere.
For example, if you wished to assign access to a custom endpoint for users who have incomplete profiles, you could modify auth.profile.json to include a custom authenticationRole called incomplete-profile:
{
"profileEnhancementProcesses": [
"selfservice/termsAndConditions",
"selfservice/kbaUpdate",
"selfservice/profile"
],
"authenticationRole": "incomplete-profile",
"authorizationRole": "internal/role/openidm-authorized"
}You could then give access to this role to your custom endpoint in access.json:
{
"pattern" : "endpoint/extra-steps",
"roles" : "incomplete-profile",
"methods" : "read",
...
},Access for these and other roles is governed by the access.json script. For more information, refer to Configure Access Control in access.json.
The role specified in authenticationRole can be an existing role, or it can be a placeholder string. If it is a placeholder, it will not function as a real role, but can still be used for access in access.json, and will appear in access and authentication log files in the openidim/audit directory.
Progressive profile completion and metadata
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
Progressive profile completion requires that you track object metadata. Configure tracking of the following data:
-
createDate: The date the user was created; used in theonCreateUser.jsscript in theopenidm/bin/defaults/scriptdirectory. -
loginCount: The number of logins, by user. -
stagesCompleted: Used to track progressive profile forms, and whether they’ve been completed, by user.
User acceptance of Terms & Conditions is tracked by default (see Terms & Conditions).
Defining overall profile completion
A user profile is based on every item in managed.json
where both viewable and userEditable are set to true. Every qualifying item has equal weight.
So, if there are 20 qualifying items in managed.json, a user who has entries for 10 items has a Profile completion percentage of 50.
Progressive profile REST requests
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
The following REST requests and responses demonstrate the flow through a profile completion process, given the previous configuration:
-
Client attempts a login for the 25th time:
curl \ --header "X-OpenIDM-Username: bjensen" \ --header "X-OpenIDM-Password: Passw0rd" \ --header "X-OpenIDM-NoSession: false" \ --request POST \ "https://localhost:8443/openidm/authentication?_action=login" { "_id": "login", "authorization": { "userRolesProperty": "authzRoles", "processesRequired": true, "component": "managed/user", "authLogin": true, "authenticationIdProperty": "username", "roles": [], "ipAddress": "0:0:0:0:0:0:0:1", "protectedAttributeList": ["password"], "requiredProfileProcesses": ["selfservice/profile"], "id": "51c6c46d-3d7b-4671-8295-0c8ee39e8549", "moduleId": "MANAGED_USER", "queryId": "credential-query" }, "authenticationId": "bjensen" }The values of the requiredProfileProcessesandrolesproperties in the returned output trigger the remainder of the process. IfrequiredProfileProcessesis present and not empty, there are processes that must be completed. Ultimately, the process must return a full accessrole(such asinternal/role/openidm-authorized) and continue to the user profile page. -
Server sends a GET request to the
profileendpoint and returns"type": "conditionaluser"and"tag": "initial"to start the profile completion process:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --request GET \ "https://localhost:8443/openidm/selfservice/profile" { "_id": "1", "_rev": "991096945", "type": "conditionaluser", "tag": "initial", "requirements": { "$schema": "http://json-schema.org/draft-04/schema#", "description": "Attribute Details", "type": "object", "properties": {}, "attributes": [{ "name": "telephoneNumber", "isRequired": true, "schema": { "type": "string", "title": "Telephone Number", "description": "Telephone Number", "viewable": true, "userEditable": true, "pattern": "^\\+?([0-9\\- \\(\\)])*$", "usageDescription": "", "isPersonal": true }, "value": null }], "uiConfig": { "displayName": "Add your telephone number", "purpose": "Help us verify your identity", "buttonText": "Save" } } } -
Client submits requirements, in this case, the required profile field. Server response includes
"tag": "end"and"success": trueto signal the end of the profile process:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --request POST \ --data '{ "input":{ "attributes":{ "telephoneNumber":"555-555-1234" } } }' "https://localhost:8443/openidm/selfservice/reset?_action=submitRequirements" { "type": "conditionaluser", "tag": "end", "status": { "success": true }, "additions": {} }
Viewing profile completeness
You can view how complete a profile is, presented as the percentage of user-editable attributes that have been filled out on a profile. To do so, send a REST call to the selfservice/profile/completeness endpoint:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--request GET \
"http://localhost:8080/openidm/selfservice/profile/completeness/managed/user/3a8cabef-d4a3-4f60-926a-52f27257bde6"
{
"_id": "managed/user/3a8cabef-d4a3-4f60-926a-52f27257bde6",
"_rev": "00000000c38d9344",
"completeness": 42.857143
}
Password reset
IDM supports self-service user password reset. When enabled, users who forget their passwords can log in to the IDM End User UI, and can verify their identities with options such as email validation and security questions.
You can also generate random passwords when you create users. For more information, refer to Generate random passwords.
Password reset lets registered users reset their own passwords. The following stages can be included in a password reset process:
-
Captcha stage (optional)
-
User query stage (mandatory)
-
Email validation stage (optional)
-
KBA security answer verification stage (optional)
-
Password reset stage (mandatory)
If all of these stages are configured, the password reset configuration (in conf/selfservice-profile.json
looks similar to the following:
Example password reset configuration
{
"stageConfigs" : [
{
"name" : "captcha",
"recaptchaSiteKey" : "...",
"recaptchaSecretKey" : "...",
"recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify"
},
{
"name" : "userQuery",
"validQueryFields" : [
"userName",
"mail",
"givenName",
"sn"
],
"identityIdField" : "_id",
"identityEmailField" : "mail",
"identityUsernameField" : "userName",
"identityServiceUrl" : "managed/user"
},
{
"name" : "emailValidation",
"identityEmailField" : "mail",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@example.com",
"subject" : "Reset password email",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Reset your password",
"fr" : "Réinitialisez votre mot de passe"
},
"messageTranslations" : {
"en" : "...Click to reset your password...",
"fr" : "...Cliquez pour réinitialiser votre mot de passe..."
},
"verificationLinkToken" : "%link%",
"verificationLink" : "https://localhost:8443/#/passwordreset/"
},
{
"name" : "kbaSecurityAnswerVerificationStage",
"kbaPropertyName" : "kbaInfo",
"identityServiceUrl" : "managed/user",
"kbaConfig" : null
},
{
"name" : "resetStage",
"identityServiceUrl" : "managed/user",
"identityPasswordField" : "password"
}
],
"snapshotToken" : {
"type" : "jwt",
"jweAlgorithm" : "RSAES_PKCS1_V1_5",
"encryptionMethod" : "A128CBC_HS256",
"jwsAlgorithm" : "HS256",
"tokenExpiry" : "300"
},
"storage" : "stateless"
}User password reset configuration files
To set up basic user password reset features, you’ll need at least the following configuration files:
-
selfservice-reset.jsonYou can find a template version of this file in the following directory:
openidm/samples/example-configurations/self-service. -
ui-configuration.jsonYou can find this file in the default IDM project configuration directory,
openidm/conf.
To set up self-service user password reset registration, enable the following boolean in ui-configuration.json:
"passwordReset" : true,
You can include several features with user password reset, as shown in the following excerpts of the selfservice-reset.json file:
-
If you’ve activated Google reCAPTCHA for user self-service registration, you’ll refer to the following code block:
{ "name" : "captcha", "recaptchaSiteKey" : "<siteKey>", "recaptchaSecretKey" : "<secretKey>", "recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify" },jsonAs suggested by the code, you’d substitute the actual
siteKeyandsecretKeyassigned by Google for your domain. For more information, refer to Google reCAPTCHA. -
For password reset, IDM needs to verify user identities. To ensure that password reset links are sent to the right user, include the following code block:
{ "name" : "userQuery", "validQueryFields" : [ "userName", "mail", "givenName", "sn" ], "identityIdField" : "_id", "identityEmailField" : "mail", "identityUsernameField" : "userName", "identityServiceUrl" : "managed/user" },jsonThis code lets IDM verify user identities by their username, email address, first name (
givenName), or last name (sn, short for surname). -
If you have included email verification, you must configure an outgoing email server. For details about the required addition to
selfservice-registration.json, refer to Email for password reset. -
If you’ve configured security questions, users who self-register will have to create questions and answers during the self-registration process.
If the feature is enabled, users who’ve been reconciled from external data stores will also be prompted, once, upon their next login, to add security questions and answers. The relevant code block is shown here, which points IDM to other configuration files as discussed in links from this section.
{ "name" : "kbaSecurityAnswerDefinitionStage", "kbaConfig" : null },json
Configuring password reset from the admin UI
To configure Password Reset from the admin UI, select Configure > Password Reset. When you activate Enable Password Reset, you’ll refer to a Configure Password Reset Form that lets you specify the:
-
Identity Resource, typically
managed/user -
Advanced Options, Snapshot Token, typically a JSON Web Token (JWT)
-
Advanced Options, Token Lifetime, with a default of 300 seconds
You can also add these settings to the following configuration file: selfservice-reset.json. When you modify these settings in the admin UI, IDM creates the file for you.
Email for password reset
To configure emails for password reset, you can add the following code block to the selfservice-reset.json file:
{
"name" : "emailValidation",
"identityEmailField" : "mail",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@example.com",
"subject" : "Reset password email",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Reset your password",
"fr" : "Réinitialisez votre mot de passe"
},
"messageTranslations" : {
"en" : "<h3>Click to reset your password</h3><h4><a href=\"%link%\">Password reset link</a></h4>",
"fr" : "<h3>Cliquez pour réinitialiser votre mot de passe</h3><h4><a href=\"%link%\">Mot de passe lien de réinitialisation</a></h4>"
},
"verificationLinkToken" : "%link%",
"verificationLink" : "https://localhost:8443/#/passwordreset/"
},As suggested by the code block, it includes default password reset email messages in English (en) and French (fr). The verificationLink sent with the email takes users to the IDM password reset URL.
As noted in Password reset REST requests, you can make these changes over the following endpoint URI: /openidm/config/selfservice/reset
If desired, you can also configure self-service password reset emails through the admin UI. Select Configure > Password Reset. If needed, activate the Enable Password Reset option, and in the Email Validation box, click the button. The Configure Validation Email window displays.
When you use the admin UI to customize password reset emails, you can review the changes in the selfservice-reset.json file.
Password reset REST requests
The following REST requests and responses demonstrate the flow through a simple password reset process. To keep the process simple, this flow does not include the Google ReCAPTCHA stage, or the Security Answer Verification stage:
-
Client initiates the password reset,
The server returns the
initialtag:curl \ --request GET \ "https://localhost:8443/openidm/selfservice/reset" { "type": "parameters", "tag": "initial", "requirements": { "$schema": "http://json-schema.org/draft-04/schema#", "description": "Parameters", "type": "object", "properties": { "returnParams": { "description": "Parameter named 'returnParams'", "type": "string" } } } } -
Initial requirements submission with an empty payload.
The server returns requirements for the
userQuerystage, and the JWT:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --header "Content-Type: application/json" \ --request POST \ --data '{ "input":{} }' \ "https://localhost:8443/openidm/selfservice/reset?_action=submitRequirements" { "type": "userQuery", "tag": "initial", "requirements": { "$schema": "http:\/\/json-schema.org\/draft-04\/schema#", "description": "Find your account", "type": "object", "required": [ "queryFilter" ], "properties": { "queryFilter": { "description": "filter string to find account", "type": "string" } } }, "token": "eyJ0e...FYkE" } -
The client provides the requirements for the
userQuerystage, along with the JWT. The process progresses to theemailValidationstage:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --header "Content-Type: application/json" \ --request POST \ --data '{ "token": "eyJ0e...FYkE", "input": {"queryFilter": "userName eq \"bjensen\""} }' \ "https://localhost:8443/openidm/selfservice/reset?_action=submitRequirements" { "type": "emailValidation", "tag": "validateCode", "requirements": { "$schema": "http:\/\/json-schema.org\/draft-04\/schema#", "description": "Verify emailed code", "type": "object", "required": [ "code" ], "properties": { "code": { "description": "Enter code emailed", "type": "string" } } }, "token": "eyJ0e...FYkE" }The server converts that requirement and token to a URL that is emailed.
-
The user receives an email with the password reset link.
Clicking the link sends another POST request to the
emailValidationstage, along with the token, and acode:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --header "Content-Type: application/json" \ --request POST \ "https://localhost:8443/#/passwordreset/&token=eyJ0e...FYkE&code=code"
The process advances to the reset stage and returns its requirements.
-
After email validation, the client submits the new password. The process advances to the reset stage, updates the managed object, and exits:
curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --request POST \ --header "Content-Type: application/json" \ --data { "token": "eyJ0e...FYkE", "input": { "password": "Passw0rd" } } \ "https://localhost:8443/openidm/selfservice/reset?_action=submitRequirements" { "type": "resetStage", "tag": "end", "status": { "success": true }, "additions": { } }
Username retrieval
Username retrieval lets registered users retrieve a forgotten username, based on the provision of alternative information in the user record, such as email address, last name, or given name. Depending on how this process is configured, the retrieved username can be emailed to the user or displayed directly.
The REST requests in this section assume that the username is emailed to the user, and that the configuration is similar to that in the example configuration file (samples/example-configurations/self-service/selfservice-username.json):
Example username retrieval configuration
{
"stageConfigs" : [
{
"name" : "userQuery",
"validQueryFields" : [
"mail",
"givenName",
"sn"
],
"identityIdField" : "_id",
"identityEmailField" : "mail",
"identityUsernameField" : "userName",
"identityServiceUrl" : "managed/user"
},
{
"name" : "emailUsername",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@admin.org",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Account Information - username"
},
"messageTranslations" : {
"en" : "<h3>Username is:</h3><br />%username%"
},
"usernameToken" : "%username%"
},
{
"name" : "retrieveUsername"
}
],
"storage" : "stateless"
}Username retrieval configuration
To set up basic forgotten username configuration, you’ll need at least the following configuration files:
-
selfservice-username.jsonYou can find a template version of this file in the following directory:
openidm/samples/example-configurations/self-service. -
ui-configuration.jsonYou can find this file in the default IDM project configuration directory,
openidm/conf.
To set up forgotten username retrieval, enable the following boolean in ui-configuration.json:
"forgotUsername" : true,
You can include several features with forgotten username retrieval, as shown in the following excerpts of the selfservice-reset.json file:
-
If you’ve activated Google reCAPTCHA for forgotten username retrieval, you’ll refer to the following code block:
{ "name" : "captcha", "recaptchaSiteKey" : "<siteKey>", "recaptchaSecretKey" : "<secretKey>", "recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify" },jsonAs suggested by the code, you’d substitute actual
siteKeyandsecretKeyassigned by Google for your domain. For more information, refer to Google reCAPTCHA. -
For forgotten username retrieval, IDM needs to verify user identities. To ensure that usernames are sent to the right user, include the following code block:
{ "name" : "userQuery", "validQueryFields" : [ "mail", "givenName", "sn" ], "identityIdField" : "_id", "identityEmailField" : "mail", "identityUsernameField" : "userName", "identityServiceUrl" : "managed/user" },jsonThis code allows IDM to verify user identities by their username, email address, first name (
givenName), or last name (sn, short for surname). -
If you have included email verification, you must configure an outgoing email server. For details about the required addition to
selfservice-registration.json, refer to Email for forgotten username. -
The following code block, after confirming user identity, allows IDM to display the username:
{ "name" : "retrieveUsername" }json
Configuring Forgotten Username Retrieval From the admin UI
To configure forgotten username retrieval using the admin UI, select Configure > Forgotten Username. When you activate Enable Forgotten Username Retrieval, a Configure Forgotten Username Form window displays, and you can specify:
-
Identity Resource, typically
managed/user. -
Advanced Options, Snapshot Token, typically a JSON Web Token (JWT).
-
Advanced Options, Token Lifetime, with a default of 300 seconds.
You can also add these settings to the selfservice-username.json configuration file. When you modify these settings in the admin UI, IDM creates the file for you.
Email for forgotten username
To configure emails for forgotten username functionality, you can add the following code block to the selfservice-username.json file:
{
"name" : "emailUsername",
"emailServiceUrl" : "external/email",
"emailServiceParameters" : {
"waitForCompletion" : false
},
"from" : "info@example.com",
"mimeType" : "text/html",
"subjectTranslations" : {
"en" : "Account Information - username"
},
"messageTranslations" : {
"en" : "<h3>Username is:</h3><br />%username%"
},
"usernameToken" : "%username%"
},As suggested by the code block, it includes default email messages in English (en), with a usernameToken that includes the actual username in the message.
As noted in Username retrieval, you can make these changes over the following endpoint URI: /openidm/config/selfservice/username
If desired, you can also configure forgotten username retrieval emails through the admin UI. Select Configure > Forgotten Username, and click the button. The Configure Email Username window displays.
When you use the admin UI to customize forgotten username retrieval emails, you can review the changes in the selfservice-username.json file.
Forgotten username REST requests
The following REST requests and responses demonstrate the flow through a forgotten username process:
-
Client initiates the username retrieval process. The server returns the initial set of requirements:
curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --header "X-OpenIDM-NoSession: true" \ --request GET \ "https://localhost:8443/openidm/selfservice/username" { "_id":"1", "_rev":"959264722", "type":"userQuery", "tag":"initial", "requirements":{ "$schema":"http://json-schema.org/draft-04/schema#", "description":"Find your account", "type":"object", "required":[ "queryFilter" ], "properties":{ "queryFilter":{ "description":"filter string to find account", "type":"string" } } } } -
Client submits the requirements, along with the token. Server returns the username and the
endtag to indicate the end of the process:curl \ --header "X-OpenIDM-Username: anonymous" \ --header "X-OpenIDM-Password: anonymous" \ --request POST \ --data '{ "token": "eyJ0eXAiOiJKV1QiLCJjdHkiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ZXlKMGVY...W5ywOcr8", { "input":{ "queryFilter":"mail eq \"babs.k.jensen@gmail.com\"" } }' \ "https://localhost:8443/openidm/selfservice/username?_action=submitRequirements" { "type":"retrieveUsername", "tag":"end", "status":{ "success":true }, "additions":{ "userName":"bjensen" } }
Additional configuration
This chapter describes additional configuration options for user self-service.
Email Notification
Configure Notification Emails.
Privacy & Consent
Configure Privacy and Consent.
UMA & Trusted Devices
Set Up User-Managed Access (UMA), Trusted Devices, and Privacy.
Terms & Conditions
Configure Terms & Conditions.
User Self-Service Tokens
Tokens and User Self-Service.
End User UI Notifications
Configure End User UI Notifications.
reCAPTCHA
Configure Google reCAPTCHA.
Identity Fields
Configure Identity Field Associations.
Security Questions
Configure Security Questions (KBA).
Custom Policies
Add Custom Policies for Self-Registration and Password Reset.
End User UI
Configure Self-Service End User UI.
Notification emails
When you configure the outbound email service, IDM can use that service to notify users of significant events, primarily related to user self-service. For specifics, refer to the following table for related notification emails:
| Situation | Configuration File | Details |
|---|---|---|
When a user is successfully registered |
|
|
When a user asks for their forgotten username |
|
|
When a user registers using self-service and needs to verify their email address |
|
|
When a user asks for a password reset |
|
Each email template can specify an email address to use in the From field. If this field is left blank, IDM will default to the address specified in Email Settings.
|
Email templates utilize Handlebar expressions to reference object data dynamically. For example, to reference the html |
|
Some email providers, such as Google, will override the |
User self-registration email template
When a new user registers through the IDM self-registration interface (and if you have configured outbound email), that user will get a welcome email as configured in the emailTemplate-welcome.json file:
{
"enabled" : true,
"from" : "",
"subject" : {
"en" : "Your account has been created"
},
"message" : {
"en" : "<html><body><p>Welcome to OpenIDM. Your username is '{{object.userName}}'.</p></body></html>"
},
"defaultLocale" : "en"
}You may want to make the following changes:
-
Add an email address to the
fromproperty, perhaps an email address for your organization’s systems administrator. -
Specify locale(s) in the
defaultLocaleproperty.Note that locales specified as
preferredLocalesin theAccept-Languageheader take precedence over thedefaultLocale. -
Modify the subject line as needed.
-
Include a welcome
messageappropriate to your organization.
Managing email templates using the admin UI
The admin UI includes tools that can help you customize email messages related to the administrative tasks:
-
Creating users
-
Resetting passwords
To configure these messages using the admin UI:
-
From the navigation bar, click Configure > Email Settings, and select the Templates tab.
IDM displays a list of email templates.

-
To configure an email template, click the adjacent edit button.
-
On the Email Template templateName page, make changes, and click Save.

Privacy and consent
As an end user, you might want to control what happens to your personal data. For IDM, that means control of how your data is shared with external systems. The example in Marketo connector shows how you can generate a marketing leads database, only for those users who have selected a specific preference. Also read Privacy and consent.
IDM allows you to regulate access to two different kinds of personal data:
-
User information: while marketers want user information such as addresses and telephone numbers, IDM allows you to let individual users decide whether to share that data. For more information, refer to Regulating HTTP Access to Personal Data.
-
Account information: by default, IDM prevents REST-based access to passwords with the
privatescope, as defined in themanaged.jsonfile. You can extend this protection to other properties. For more information, refer to Restricting HTTP Access to Sensitive Data.
You can configure Privacy and Consent for users who register directly through IDM, or through a social identity provider. For more information on the registration process, refer to User self-registration and Social registration.
When you have configured Privacy and Consent, end users must agree to share their data before they can obtain a registered account.
To configure Privacy and Consent, edit the following configuration files:
-
In
selfservice-registration.json, add the following JSON object:{ "name" : "consent", "consentTranslations" : { "en" : "<Substitute appropriate Privacy and Consent wording>", "fr" : "<Substitute appropriate Privacy and Consent wording, in French>" } },jsonAdd custom privacy and consent notices for all your required languages in the
consentTranslationsproperty.Alternatively, send the corresponding request over REST to the
/openidm/config/selfservice/registrationendpoint. -
In the mapping configuration, include:
"consentRequired" : true,
Configure privacy and consent using the admin UI
-
From the navigation bar, click Configure > Mappings, and select a mapping.
Although the admin UI includes the Privacy & Consent switch for all mappings, it makes sense to configure Privacy and Consent only for mappings from the Managed Object source to an external target resource. In other words, end users give their consent to transfer some or all of their managed user data to an external system. -
Click the Advanced tab, activate Enable Privacy & Consent, and then click Save.
-
From the navigation bar, click Configure > User Registration.
If Enable User Registration is inactive, refer to User Self-Registration. -
Click the Options tab, and activate Privacy & Consent.
-
In the Configure Privacy & Consent window, add privacy notices for any necessary languages, and click Save.
Regulate HTTP access to personal data
In some cases, you might want to allow users to choose whether to share their personal data. User preferences describes how to allow users to select basic preferences for updates and marketing. They can select these preferences when they register and in the End User UI.
Examine the managed.json file for your project. Every relevant property should include two settings that determine whether a user can choose to share or not share that property:
-
isPersonal: When set totrue, specifies personally identifying information. By default, theisPersonaloption foruserNameandpostalAddressis set totrue.usageDescription: Includes additional information that can help users understand the sensitivity of a specific property such astelephoneNumber.
The consentedMappings property in a managed user object enables the user to specify an array of mappings (target systems) with which they consent to sharing their identifying information. The following sample excerpt of the default managed user object schema shows the consentedMappings property definition:
"consentedMappings": {
"title": "Consented Mappings",
"description": "Consented Mappings",
"type": "array",
"viewable": false,
"searchable": false,
"userEditable": true,
"usageDescription": "",
"isPersonal": false,
"items": {
"type": "object",
"title": "Consented Mapping",
"properties": {
"mapping": {
"title": "Mapping",
"description": "Mapping",
"type": "string",
"viewable": true,
"searchable": true,
"userEditable": true
},
"consentDate": {
"title": "Consent Date",
"description": "Consent Date",
"type": "string",
"viewable": true,
"searchable": true,
"userEditable": true
}
},
"order": [
"mapping",
"consentDate"
],
"required": [
"mapping",
"consentDate"
]
},
"returnByDefault": false,
"isVirtual": false
}Restrict HTTP access to sensitive data
You can protect specific sensitive managed data by marking the corresponding properties as private. Private data, whether it is encrypted or not, is not accessible over the REST interface. Properties that are marked as private are removed from an object when that object is retrieved over REST.
To mark a property as private, set its scope to private in the conf/managed.json file.
The following extract of the managed.json
file shows how HTTP access is prevented on the password property:
{
"objects": [
{
"name": "user",
"schema": {
"id" : "http://jsonschema.net",
"title" : "User",
...
"properties" : {
...
"password" : {
"title" : "Password",
...
"encryption" : {
"purpose": "idm.password.encryption"
},
"scope" : "private",
...
}
]
}|
To configure private properties using the admin UI:
|
A potential caveat relates to private properties. If you use an HTTP GET request, you won’t even refer to private properties. Even if you know all relevant private properties, a PUT request would replace the entire object in the repository. In addition, that require would effectively remove all private properties from the object. To work around this limitation, use a POST request to update only those properties that require change.
For example, to update the givenName of user jdoe, you could run the following command:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Content-Type: application/json" \
--cacert ca-cert.pem \
--request POST \
--data '[
{
"operation": "replace",
"field": "/givenName",
"value": "Jon"
}
]' \
"https://localhost:8443/openidm/managed/user?_action=patch&_queryId=for-userName&uid=jdoe"
|
The filtering of private data applies only to direct HTTP read and query calls on managed objects. No automatic filtering is done for internal callers, and the data that these callers choose to expose. |
UMA, trusted devices, and privacy
In the following sections, you will refer to AM documentation to set up User-Managed Access (UMA), Trusted Devices, and Privacy for your end users. The section requires IDM authentication with AM bearer tokens and the rsFilter authentication module. For more information, refer to Authenticate through AM.
|
If you want to configure both UMA and Trusted Devices in AM, configure these features in the following order, as described in the sections that follow:
If you have to reconfigure UMA at a later date, you’ll have to first disable Trusted Devices. You can enable Trusted Devices, once again, afterwards. |
User Managed Access in IDM
When you integrate IDM with ForgeRock Access Management (AM) you can take advantage of AM’s abilities to work with User-Managed Access (UMA) workflows. AM and IDM use a common installation of ForgeRock Directory Services (DS) to store user data.
When you have configured IDM to authenticate through AM bearer tokens, you can configure AM to work with UMA. For more information, refer to the AM User-Managed Access (UMA) Guide. From that guide, you need to know how to:
-
Set up AM as an authorization server.
-
Register resource sets and client agents in AM.
-
Help users manage access to their protected resources through AM.
Pay close attention to the AM documentation on configuring an OAuth 2.0 UMA Client and UMA Server. You may need to add specific grant types to each OAuth 2.0 application.
If you follow AM documentation to set up UMA, you’ll refer to instructions on setting up users as resource owners and requesting parties. If you set up users in AM, be sure to include the following information for each user:
-
First Name
-
Last Name
-
Email Address
AM writes this information to the common DS user data store. You can then synchronize these users to the IDM Managed User data store, with a command such as:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request POST \ "http://localhost:8080/openidm/recon?_action=recon&mapping=systemLdapAccounts_managedUser"
After your users have shared UMA resources from the AM Self-Service UI, they can view what they’ve done and shared in the IDM End User UI, by selecting the Sharing icon ().
Configuring Trusted Devices on IDM
You can configure Trusted Devices through AM, using the following sections of the AM Authentication and Single Sign-On Guide: Configuring Authentication Chains and Device ID (Match) Authentication Module. You can use the techniques described in these sections to set up different authentication chains for administrators and regular users.
You can create an AM authentication chain with the following modules and criteria:
| Module | Criteria |
|---|---|
Data Store |
Requisite |
Device Id (Match) |
Sufficient |
Device Id (Save) |
Required |
This is different from the authentication chain described in the following section of the AM Authentication and Single Sign-On Guide: Device ID (Match) Authentication Module, as it does not include the HOTP Authentication Module.
When trusted devices are enabled, users are presented with a prompt on a screen with the following question "Add to Trusted Devices?". If the user selects Yes, that user is prompted for the name of the Trusted Device.
|
In default configurations, trusted devices are not saved for the AM You can set up different authentication chains for regular and administrative users, as described in the AM Authentication and Single Sign-On Guide. |
Terms & Conditions
Most entities require users to accept Terms & Conditions. By default, this feature is active for user self-registration in IDM. When a user accepts Terms & Conditions, IDM records relevant information in the _meta data for that user, as described in Identifying When a User Accepts Terms & Conditions.
To use this feature, auth.profile.json must be present in the /path/to/openidm/conf/ directory.
|
Terms & Conditions configuration files
selfservice.terms.json-
Exists in the
/path/to/openidm/conf/directory and contains the default Terms & Conditions language:{ "versions": [ { "version": "0.0", "termsTranslations": { "en": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." }, "createDate": "2019-10-28T04:20:11.320Z" } ], "active": "0.0", "uiConfig": { "displayName": "We've updated our terms", "purpose": "You must accept the updated terms in order to proceed.", "buttonText": "Accept" } }json selfservice-termsAndConditions.json-
To force existing IDM users to accept new Terms & Conditions during login, copy
selfservice-termsAndConditions.jsonfrom your project’sconfdirectory to your project directory, and edit the file, as necessary.The following example applies Terms & Conditions to the
managed/userstore:{ "stageConfigs" : [ { "name" : "conditionaluser", "identityServiceUrl" : "managed/user", "condition" : { "type" : "terms" }, "evaluateConditionOnField" : "user", "onConditionTrue" : { "name" : "termsAndConditions" } }, { "name" : "patchObject", "identityServiceUrl" : "managed/user" } ] }json
|
IDM does not support Substitute Terms & Conditions content to meet the legal requirements of your applicable governing entities. |
| Property | Description | ||
|---|---|---|---|
|
Specifies a version number (must be unique). |
||
|
Supports Terms & Conditions in different languages.
|
||
|
Creation date. |
||
|
Specifies the version of Terms & Conditions shown to users; must match an existing |
||
|
The title of the Terms & Conditions page, as seen by end users. |
||
|
Help text shown below the |
||
|
Button text shown to the end user for acceptance. |
Preview Terms & Conditions as an end user
To preview Terms & Conditions in the End User UI:
-
Create a regular user.
-
Log in to the End User UI as the new user.
IDM prompts you to accept the default Terms & Conditions.
Updating Terms & Conditions over REST
You can manage the configuration for Terms & Conditions over the following endpoints:
-
openidm/config/selfservice.terms -
openidm/config/selfservice/termsAndConditions
For example, the following command would replace the value of buttonText:
curl \
--header "X-OpenIDM-Username: openidm-admin" \
--header "X-OpenIDM-Password: openidm-admin" \
--header "Accept-API-Version: resource=1.0" \
--header "Content-Type: application/json" \
--request PATCH \
--data '[ {
"operation" : "replace",
"field" : "uiConfig/buttonText",
"value" : "OK"
} ]' \
"http://localhost:8080/openidm/config/selfservice.terms"
Identifying when a user accepts Terms & Conditions
You can identify when a user accepts Terms & Conditions, as well as the associated version. To do so, take the following steps:
-
If needed, find identifying information for all managed users:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/managed/user?_queryId=query-all"
-
Use REST to get a specific user’s information. This example illustrates how a user with a
userNameofkvaughanhas already accepted a specific version of Terms & Conditions:curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/managed/user?_queryFilter=userName+eq+'kvaughan'&_fields=*,/_meta/*" { "result": [ { ... "userName": "kvaughan", ... "termsAccepted": { "acceptDate": "2018-04-12T22:55:33.370Z", "termsVersion": "2.0" }, "createDate": "2018-04-12T22:55:33.395Z", "lastChanged": { "date": "2018-04-12T22:55:33.395Z" }, "loginCount": 1, "_rev": "00000000776f8be1", "_id": "69124007-05ec-46e1-a8a8-ecc3d94db124" } } ], ... }
Configure Terms & Conditions using the admin UI
|
The admin UI does not let you delete existing Terms & Conditions. |
-
From the navigation bar, click Configure > Terms & Conditions.
-
Click New Version, and on the New Terms & Conditions Version page, configure the following:
-
Version (must be unique).
-
If there are existing Terms & Conditions, a Make active switch displays. If you activate this option, all users must accept the new, active Terms & Conditions.
-
Locale, in ISO-639 format.
-
Terms & Conditions, in the specified language locales. You can set up Terms & Conditions in text and/or basic HTML.
-
-
After you’ve added Terms & Conditions to all desired locales, click Save.
IDM saves your changes in the
selfservice.terms.jsonfile. -
Once you have at least one set of Terms & Conditions, click the Settings tab, configure the following, and click Save:
-
Require acceptance switch—the next time any end user logs into IDM, that user will refer to a copy of your Terms & Conditions, with the Header, Description, and Button Text.
-
Header.
-
Description.
-
Button Text.
-
-
To make sure new users must accept the Terms & Conditions:
-
From the navigation bar, click Configure > User Registration, and select the Options tab.
-
Enable Terms & Conditions. For more information, refer to Self-registration.
-
These changes are recorded in _meta data for each user, and can be retrieved through REST calls described in Identifying When a User Accepts Terms & Conditions.
Tokens and user self-service
Many processes within user self-service involve multiple stages, such as user self-registration, password reset, and forgotten username. As the user transitions from one stage to another, IDM uses JWT tokens to represent the current state of the process. As each stage is completed, IDM returns a new token. Each request that follows includes that latest token.
For example, users who use these features to recover their usernames and passwords get two tokens in the following scenario:
-
The user goes through the forgotten username process, gets a JWT Token with a lifetime (default = 300 seconds) that lets the user get to the next step in the process.
-
With username in hand, that user may then start the password reset process. That user gets a second JWT token, with the token lifetime configured for that process.
|
The default IDM JWT token is encrypted and stateless. However, if you need a token that can be included in a link that works in all email clients, change the `snapshotToken |
End User UI notifications
Whenever there are changes related to individual users, IDM sends notifications to those users. When they log in to the End User UI, they can find their notifications by clicking the notification button.
Notifications are configured in notification-event.json files, as described in Custom Notifications.
IDM includes a notifications endpoint that can help you identify all notifications:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/internal/notification?_queryFilter=true"
To list notifications by user ID, include the _notifications field in a query on that ID:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/managed/user/e3a9385b-733f-4a1c-891b-c89292b30d70?_fields=_notifications/*"
You can filter notifications with any of the properties shown in the following table:
| Property | Description |
|---|---|
|
Creation date |
|
Message type: limited to info, warning, or error |
|
Message seen by the end user |
You can get additional information from the activity audit log, in the audit/activity.audit.json file, including the following:
-
The
userIdwho made the change. -
The
runAsname of the user who made the change. -
If configured in Fields to Watch, any watched fields that have changed.
-
If the password was changed, as indicated by the
passwordChangedproperty.
Google reCAPTCHA
Google reCAPTCHA helps prevent bots from registering users or resetting passwords on your system. For Google documentation on this feature, refer to Google reCAPTCHA. IDM works with Google reCAPTCHA v2.
To use Google reCAPTCHA, you will need a Google account and your domain name (RFC 2606-compliant URLs such as localhost and example.com are acceptable for test purposes). Google then provides a site key and a secret key that you can include in the self-service function configuration.
For example, you can set up reCAPTCHA by adding the following code block to the configuration file for user self-registration selfservice-registration.json, password reset, selfservice-reset.json, and forgotten username selfservice-username.json functionality.
{
"name" : "captcha",
"recaptchaSiteKey" : "< Insert Site Key Here >",
"recaptchaSecretKey" : "< Insert Secret Key Here >",
"recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify"
},You may also add the reCAPTCHA keys through the UI for each of these self-service features.
Identity fields
It is possible to adjust the property associated with a field in user self-service. Properties that are used by self-service functions can be set using identity field properties in your configuration. For example, if you had changed the mail property in managed/user to instead be email, you would then update identityEmailField in your self-service configuration to be "identityEmailField" : "email",. There are currently six identity fields that can be customized:
-
identityServiceUrl- sets where self-service stores and retrieves its data, such asmanaged/user. -
identityUsernameField- sets the property associated with the username of the user. -
identityEmailField- sets the property associated with the email address of the user. -
identityPasswordField- sets the property associated with the password of the user. -
identityIdField- sets the property associated with the ID of the user, which is used when performing user queries. -
identityAccountStatus- sets the property associated with the account status of the user, which is used when performing user queries.
Not every identity field is used in each self-service stage. For more information about which fields are required for each stage, refer to Self-service stage reference.
|
If you have removed usernames from your |
Security questions
IDM uses security questions to let users verify their identities. Security questions are sometimes referred to as Knowledge-Based Authentication (KBA). When an administrator has configured security questions, self-service users can choose from the questions set in the selfservice.kba.json file, as described in Security Questions and Self-Registration.
You can prompt users to update their security questions. As these questions may be subject to risks, you can set up IDM to prompt the user to update and/or add security questions, courtesy of the selfservice-kbaUpdate.json file. For more information, refer to Prompt to Update Security Questions.
Security questions and self-registration
The user is prompted to enter answers to pre-configured or custom security questions, during the self-registration process. These questions are used to help verify an identity when a user requests a password reset. These questions do not apply for users who need username retrieval.
The template version of the selfservice.kba.json file includes minimumAnswersToDefine, which requires a user to define at least that many security questions and answers, along with minimumAnswersToVerify, which requires a user to answer (in this case), at least one of those questions when asking for a password reset.
{
"kbaPropertyName" : "kbaInfo",
"minimumAnswersToDefine": 2,
"minimumAnswersToVerify": 1,
"questions" : {
"1" : {
"en" : "What's your favorite color?",
"en_GB" : "What is your favourite colour?",
"fr" : "Quelle est votre couleur préférée?"
},
"2" : {
"en" : "Who was your first employer?"
}
}
}You can change or add questions in JSON format, or if you’re configuring user self-registration, you can also edit these questions through the admin UI. From the admin UI, select Configure > User Registration. Enable User Registration, select Options > Security Questions, and select the edit icon to add, edit, or delete these questions.
Any change you make to the security questions under User Registration also applies to Password Reset. To confirm, select Configure > Password Reset. Enable Password Reset, and edit the Security Questions. You’ll refer to the same questions there.
In addition, individual users can configure their own questions and answers:
-
During the user self-registration process.
-
From the End User UI, in the user’s Profile section (), under Account Security > Security Questions.
|
A managed user’s security questions can only be changed through the When the answers to security questions are hashed, they are converted to lowercase. If you intend to pre-populate answers with a mapping, the |
KBA answer hashing
By default, KBA answers are SHA-256 hashed upon save. To specify another type of hashing, edit the self-service KBA configuration:
Using the Filesystem
Add the secureHash property to the conf/selfservice.kba.json file:
"secureHash" : {
"algorithm": "{type}",
"configProp": value
}For example, to use BCRYPT hashing:
"secureHash": {
"algorithm": "BCRYPT",
"cost": 13
}Using REST
-
Get the current self-service KBA configuration:
curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --request GET \ "http://localhost:8080/openidm/config/selfservice.kba" { "_id": "selfservice.kba", "kbaPropertyName": "kbaInfo", "minimumAnswersToDefine": 2, "minimumAnswersToVerify": 1, "questions": { "1": { "en": "What’s your favorite color?", "en_GB": "What is your favourite colour?", "fr": "Quelle est votre couleur préférée?" }, "2": { "en": "Who was your first employer?" } } } -
Add the
secureHashproperty for the alternative hashing, and replace the self-service KBA configuration. For example, to use BCRYPT hashing:curl \ --header "X-OpenIDM-Username: openidm-admin" \ --header "X-OpenIDM-Password: openidm-admin" \ --header "Accept-API-Version: resource=1.0" \ --header "Content-Type: application/json" \ --request PUT \ --data '{ "_id": "selfservice.kba", "kbaPropertyName": "kbaInfo", "minimumAnswersToDefine": 2, "minimumAnswersToVerify": 1, "questions": { "1": { "en": "What'\''s your favorite color?", "en_GB": "What is your favourite colour?", "fr": "Quelle est votre couleur préférée?" }, "2": { "en": "Who was your first employer?" } }, "secureHash": { "algorithm": "BCRYPT", "cost": 13 } }' \ "http://localhost:8080/openidm/config/selfservice.kba" { "_id": "selfservice.kba", "kbaPropertyName": "kbaInfo", "minimumAnswersToDefine": 2, "minimumAnswersToVerify": 1, "questions": { "1": { "en": "What’s your favorite color?", "en_GB": "What is your favourite colour?", "fr": "Quelle est votre couleur préférée?" }, "2": { "en": "Who was your first employer?" } }, "secureHash": { "algorithm": "BCRYPT", "cost": 13 } }
| Algorithm | Config Property and Description | ||
|---|---|---|---|
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
KBA attempts account lockout
To configure account lockout based on the security questions, add the following lines to your selfservice.kba.json file:
"numberOfAttemptsAllowed" : 2,
"kbaAttemptsPropertyName" : "lockoutproperty"With this configuration, users who make more than two mistakes in answering security questions are prevented from using the password reset facility until the kbaAttemptsPropertyName field is removed, or the number is set to a value lower than the numberOfAttemptsAllowed. The number of mistakes is recorded in whatever property you assign to kbaAttemptsPropertyName (lockoutproperty, in this example).
If you are using an explicit mapping for managed user objects, you must add this lockoutproperty to your database schema and to the objectToColumn mapping in your repository configuration file.
For example, the previous configuration would require the following addition to your conf/repo.jdbc.json file:
"explicitMapping" : {
"managed/user": {
"table" : "managed_user",
"objectToColumn": {
...
"lockoutproperty" : "lockoutproperty",
...
}You would also need to create a lockoutproperty column in the openidm.managed_user table, with datatype VARCHAR. For example:
mysql> show columns from managed_user; +----------------------+--------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +----------------------+--------------+------+-----+---------+-------+ | objectid | varchar(38) | NO | PRI | NULL | | | rev | varchar(38) | NO | | NULL | | | username | varchar(255) | YES | UNI | NULL | | | password | varchar(511) | YES | | NULL | | | accountstatus | varchar(255) | YES | MUL | NULL | | | postalcode | varchar(255) | YES | | NULL | | | lockoutproperty | varchar(255) | YES | | NULL | | ...
|
Once you deploy these IDM self-service features, you should never remove or change existing security questions, as users may have included those questions during the user self-registration process. |
Prompt to update security questions
IDM supports a requirement for users to update their security questions, in the selfservice-kbaUpdate.json file. You can find this file in the following directory: /path/to/openidm/samples/example-configurations/self-service.
Alternatively, if you set up security questions from the admin UI, you can navigate to Configure > Security Questions > Update Form, and select Enable Update. This action adds a selfservice-kbaUpdate.json file to your project’s conf/ subdirectory.
For more information on this configuration file, refer to Conditional User Stage.
Custom policies for self-registration and password reset
IDM defines policies for usernames and passwords, in the openidm/bin/defaults/script/policy.js file. To enforce these policies for user self-registration and password reset, add the following objects to your conf/policy.json file, under resources:
{
"resource" : "selfservice/registration",
"calculatedProperties" : {
"type" : "text/javascript",
"source" : "require('selfServicePolicies').getRegistrationProperties()"
}
},
{
"resource" : "selfservice/reset",
"calculatedProperties" : {
"type" : "text/javascript",
"source" : "require('selfServicePolicies').getResetProperties()"
}
},Self-service end user UI
This topic includes procedures to verify functionality from an end user point of view. Some options described can be used to help support compliance with the General Data Protection Regulation (GDPR).
For information about customizing the End User UI, refer to the Github repository: ForgeRock/end-user-ui.
Localize the end user UI
The End User UI is configured in US English. For more information on how to localize and modify the messages in the End User UI, refer to Translations and Text.
Change the end user UI path
By default, the End User UI is registered at the root context and is accessible at the URL https://localhost:8443. To specify a different URL, edit the project-dir/conf/ui.context-enduser.json file, setting the urlContextRoot property to the new URL.
For example, to change the End User UI URL to https://localhost:8443/exampleui, edit the file as follows:
"urlContextRoot" : "/exampleui",
Alternatively, to change the End User UI URL in the admin UI, follow these steps:
-
Log in to the admin UI.
-
From the navigation bar, click Configure > System Preferences, and select the Self-Service UI tab.
-
Specify the new context route in the Relative URL field.
-
Click Save.
Provide a logout URL to external applications
By default, an End User UI session is invalidated when a user clicks on the Log out link. In certain situations, external applications might require a distinct logout URL to which users can be routed, to terminate their UI session.
The logout URL is #logout, appended to the UI URL; for example, https://localhost:8443/#logout/.
The logout URL effectively performs the same action as clicking on the Log out link of the UI.
Privacy: my account information in the End User UI
While end users can find their information in the End User UI, you can use REST calls and audit logs to find the same information. Some of the information in this section, such as Trusted Devices and UMA-based sharing, may require integration with ForgeRock Access Management (AM), as described in the sample platform setup documentation.
What the end user sees upon log in to the End User UI depends on which features are configured.
-
When you log in to the End User UI, you’ll be taken to the IDM Profile page , with at least the following information under the Settings tab:
-
Account Security
-
Preferences
-
Account Controls
-
-
At a minimum, the left panel displays the Dashboard and Profile buttons. If you’ve configured UMA as described in UMA, trusted devices, and privacy, you’ll also refer to a Sharing button. To see descriptions, click the Menu button:

-
When you add features, additional options display on the profile page:
Information in the End User Profile Page Title Description Section Account Security
Password and Security Questions, default
Social Sign-in
Links to Social Identity Provider Accounts
Authorized Applications
Applications that can access an account
Trusted Devices
Based on system and browser
Preferences
Default
Personal Data Sharing
Provides control
Account Controls
Includes collected account data (Default)
Personal information
To view account details in the End User UI, a user clicks the Profile button > Edit Personal Info. By default, user information includes at least a Username, First Name, Last Name, and Email Address.
Each user can modify this information as needed, as long as "userEditable" : true for the property in your project’s managed.json file. For more information, refer to Create and Modify Object Types.
Sign-In & security
Under this tab, end users can change their passwords. They can also add, delete, or modify security questions, and link or unlink supported social identity accounts. For more information, refer to Security questions and Social registration.
Preferences
The preferences tab allows end users to modify marketing preferences, as defined in the managed.json file, and the Managed Object User property Preferences tab. For more information, refer to Configure User Preferences.
End users can toggle marketing preferences. When IDM includes a mapping to a marketing database, these preferences are sent to that database. This can help administrators use IDM to target marketing campaigns and identify potential leads.
Trusted devices
A trusted device uses AM’s Device ID (Match) and Device ID (Save) authentication modules, as described in the AM Authentication and Single Sign-On Guide. When such modules are configured (see Configuring Trusted Devices on IDM), end users can add such devices the first time they log in from a new location.
During the login process, when an end user selects Log In, that user is prompted for a Trusted Device Name. Users refer to their added devices under the Trusted Devices tab.
A trusted device entry is paired with a specific browser on a specific system. The next time the same end user logs in from the same browser and system, in the same location, that user should not be prompted to enter a trusted device again.
End users can remove their trusted devices from the tab.
Authorized applications
The Authorized Applications section is specific to end users as OAuth 2 clients. and reflects the corresponding section of the AM Self-Service dashboard, as described in the following section of the AM OAuth 2.0 Guide on: User Consent Management.
Personal data sharing
This section assumes that as an administrator, you’ve followed the instructions in Privacy and consent to enable Privacy & Consent.
End users who refer to a Personal Data Sharing section have control of whether personal data is shared with an external database, such as one that might contain marketing leads.
The managed object record for end users who consent to sharing such data is shown in REST output and the audit activity log as one consentedMappings object:
"consentedMappings" : [ {
"mapping" : "managedUser_systemLdapAccounts",
"consentDate" : "2017-08-25T18:13:08.358Z"
}If enabled, end users will refer to a Personal Data Sharing section in their profiles. If they select the Allow link, they can see the data properties that would be shared with the external database.
This option supports the right to restrict processing of user personal data.
Account controls
The Account Controls section allows end users to download their account data (in JSON format), and to delete their accounts from IDM.
|
When end users delete their accounts, the change is propagated to external systems by implicit sync. However, it is then up to the administrator of the external system to make sure that any additional user information is purged from that system. |
To modify the message associated with the Delete Your Account option, refer to the section about Translations in the README of the public ForgeRock Identity Management (End User) Git repository. Find the translation.json file, search for the deleteAccount code block, and edit the information.
The options shown in this section can help meet requirements related to data portability, as well as the right to be forgotten.
Custom self-service stages
This chapter demonstrates how to build, deploy, and configure a custom stage, and how to add it to a self-service process. You can use the classes in the sample project as a basis to develop your own stages.
To implement a custom stage in the End User UI, refer to the following instructions from the ForgeRock End User UI Git Repository: How to Add a Self-Service Stage to the UI.
Sample stage
ForgeRock provides a sample custom stage project with the minimum classes and project file required for any self-service stage. The sample project has a dependency on the forgerock-selfservice-core artifact. Engage ForgeRock support for access to the required repositories.
The sample project implements a stage named MathProblem, which generates a simple math problem that must be completed in order to progress to the next stage.
The project includes the following files, required for any custom self-service stage:
- A Maven project file (
pom.xml) -
Pay particular attention to the
maven-bundle-pluginin this file:<plugins> <plugin> <groupId>org.apache.felix</groupId> <artifactId>maven-bundle-plugin</artifactId> <extensions>true</extensions> <configuration> <instructions> <Fragment-Host>org.forgerock.openidm.selfservice</Fragment-Host> </instructions> </configuration> </plugin> </plugins>xmlThis plugin indicates that Apache Felix should attach the custom stage artifact to IDM’s self-service bundle.
- A configuration class
-
(
src/main/java/org/forgerock/selfservice/custom/MathProblemStageConfig.java)The configuration class reads configuration data from a corresponding configuration (JSON) file. The class represents each configuration item for the stage as properties of the class.
- An implementation class
-
(
src/main/java/org/forgerock/selfservice/custom/MathProblemStage.java)The implementation class is the main orchestration class for the stage.
Build the sample stage
To build the sample stage, you must have Apache Maven installed.
-
Change to the root directory of the project you cloned:
cd /path/to/forgerock-selfservice-custom-stage -
This version of IDM works with version
26.3.xof ForgeRock Commons. Locate the latest version26.3.xtag:-
List the latest tags for this version:
git tag --list | grep 26.3.x 26.3.x-20210331172848-d863e5b ... 26.3.x-latest -
Check out the latest version:
git checkout -b test tags/26.3.x-latest Switched to a new branch 'test'
-
-
Build the sample stage:
mvn clean install
The build process creates the
forgerock-selfservice-custom-stage/self-service/forgerock-selfservice-custom-stage/target/forgerock-selfservice-custom-stage-version.jarfile. -
Copy the compiled sample stage to the
openidm/bundledirectory:cp target/forgerock-selfservice-custom-stage-version.jar /path/to/openidm/bundle/ -
Restart IDM.
Configuration for the sample stage
To create a configuration for this stage, examine the configuration class (MathProblemStageConfig.java). Three configuration properties must be specified in the corresponding configuration file:
-
classFor the default IDM self-service stages, you specify the stage
namein the configuration, in the format"name" : "stage-name". For example:"name" : "captcha"
For custom stages, you must specify the stage configuration class, in the format
"class" : "stage_config_classname". For example:"class" : "org.forgerock.selfservice.custom.MathProblemStageConfig"
-
leftValue -
rightValue
The configuration for this stage will therefore look something like the following:
{
"class" : "org.forgerock.selfservice.custom.MathProblemStageConfig",
"leftValue" : int,
"rightValue" : int
},|
When you write a custom stage, the |
Test the custom stage
Stages are implemented as part of a self-service process. To test your custom stage, you need to add it to a self-service process. You can create a new process, or use one of the default processes available through the admin UI.
In this example, we add the custom stage to the User Registration process and test it as part of self-registration, as follows:
-
From the navigation bar, click Configure > User Registration, and activate Enable User Registration.
IDM creates a
selfservice-registration.jsonfile in your project’sconfdirectory. There are a number of stages in that process by default; for example, theparametersstage:"stageConfigs" : [ { "name" : "parameters", "parameterNames" : [ "returnParams" ] }, ... ]json -
Add your custom stage to the process by creating a configuration item in the
stageConfigsarray:"stageConfigs" : [ { "name" : "parameters", "parameterNames" : [ "returnParams" ] }, { "class" : "org.forgerock.selfservice.custom.MathProblemStageConfig", "leftValue" : 12, "rightValue" : 4 }, ... ]jsonSelf-service stages can generally not be configured in random order. For example, some stages require input from the process statethat has been populated by a preceding stage. For the purposes of this example, add theMathProblemstage directly after theparametersstage. -
Disable all-in-one registration.
By default, the registration phase has all-in-one registration enabled. All-in-one registration covers a number of registration stages. For the purposes of testing the custom stage, disable all-in-one registration by setting
"allInOneRegistration" : falseinselfservice-registration.json. For more information, refer to All-in-one registration. -
Save the changes to the
selfservice-registration.jsonfile.IDM reloads the configuration automatically—you do not need to restart the server.
-
Log in to the End User UI (
https://localhost:8443by default), and click Register.IDM displays the Math Problem you configured previously.
Appendix A: Self-service stage reference
This chapter describes the individual stages that can be called by a self-service process, the purpose of the stage, any required parameters, dependencies on preceding or following stages, and the expected stage output.
The stages are listed in alphabetical order, for ease of reference, but they cannot be configured in random order. For example, some stages require input from the process state that has been populated by a preceding stage.
The identityServiceURL is a required parameter for most self-service stages. The self-service stages operate on a managed object. The identityServiceURL indicates the object type, for example, managed/user.
All-in-one registration
A registration process that consists of more than one stage can include an optional "super stage" named allInOneRegistration, that is set outside of the stageConfigs array as follows:
"allInOneRegistration" : trueAll-in-one registration covers a number of registration stages. If this property is true, in the registration process configuration, IDM scans the configuration for any of the following stages:
-
parameters -
captcha -
termsAndConditions -
kbaSecurityAnswerDefinitionStage -
consent -
idmUserDetails
If any of these stages are found, the individual stages are effectively removed from the configuration, and a new configuration is generated that accumulates all the found stages.
The purpose of all-in-one registration is to obtain a set of initial requirements, then to advance to the end of all six stages simultaneously. This lets self-registration be completed on a single registration form. As the process advances, it gathers any output, errors, and others from all six stages (or however many stages have been configured). The process then returns whatever was gathered from the cumulative stages, including any outstanding requirements. Depending on the output, the process might be required to go through the stages more than once, as the outstanding requirements are provided.
|
All-in-one registration requires multiple registration stages. If your registration process includes only one stage, for example, If all-in-one registration is |
OpenAM auto-login stage
This stage is used to perform auto-login when IDM is configured with ForgeRock Access Management (AM). The stage is similar to the local auto-login stage, but also requires the returnParams stored in state (populated in the Parameters stage).
- Example configuration
-
{ "name" : "openAmAutoLogin", "identityUsernameField": "userName", "identityPasswordField": "password", "openAMBaseUrl" : "http://AM.example.com:8080/openam/", "authenticationEndpoint" : "json/realms/root/authenticate" }json - Dependencies
-
This stage should appear towards the end of a process—it cannot be the first stage in a process.
- Required Parameters
-
-
authenticationEndpoint- the AM Authentication Endpoint URL. -
openAMBaseUrl- the URL of the AM server. -
identityUsernameField- the managed object property that contains the username. -
identityPasswordField- the managed object property that contains the user password.
-
Attribute collection stage
The purpose of this stage is to collect managed object properties to insert into the user profile. The list of properties to be collected is defined as part of the configuration.
This stage updates the managed object directly, and checks whether attributes are required. If required attributes are not provided, the stage returns the list of requirements again. This stage can throw an exception if there is an error attempting to save the updated attributes.
- Example configuration
-
{ "name" : "attributecollection", "identityServiceUrl" : "managed/user", "uiConfig" : { "displayName" : "Add your telephone number", "purpose" : "Help us verify your identity", "buttonText" : "Save" }, "attributes" : [ { "name" : "telephoneNumber", "isRequired" : true } ] }json - Dependencies
-
No dependencies on previous or following stages. This stage can occur anywhere in a process.
- Required Parameters
-
-
identityServiceUrl- the managed object type on which this stage acts -
uiConfig- how the requirements list is conveyed to an end user -
attributes- the array of attributes to be collected. For each attribute, theisRequiredparameter indicates whether the attribute is mandatory for the stage to proceed.
-
Captcha stage
This stage verifies a response variable populated in state by the reCaptcha mechanism. If the response is missing, or if validation fails (typically, if the configuration does not include the required reCaptcha configuration parameters), the stage throws a bad request exception. If validation succeeds, the process advances to the next stage.
- Example configuration
-
{ "name" : "captcha", "recaptchaSiteKey" : "6LdahVIUAAAAAJcwGTWdl4OsG9tpdgFIyZKUSzyU", "recaptchaSecretKey" : "6LdahVIUAAAAANF-O17E-b8PyBqLrhLaOHUX8ch-", "recaptchaUri" : "https://www.google.com/recaptcha/api/siteverify" },json - Dependencies
-
No dependencies on previous or following stages. This stage can occur anywhere in a process.
- Required Parameters
-
-
recaptchaSiteKey- invokes the reCAPTCHA service -
recaptchaSecretKey- authorizes communication between IDM and the reCAPTCHA server to verify the user’s response -
recaptchaUri- the reCaptcha verification API
-
Conditional User Stage
Defines a condition, that results in a boolean (true or false). The outcome of the condition determines which stage should be executed next.
- Example configuration
-
{ "name": "conditionaluser", "identityServiceUrl": "managed/user", "condition": { "type": "kbaQuestions" }, "evaluateConditionOnField": "user", "onConditionFalse": { "name": "kbaUpdateStage", "kbaConfig": null, "identityServiceUrl" : "managed/user", "uiConfig" : { "displayName" : "Update your security questions", "purpose" : "Please review and update your security questions", "buttonText" : "Update" } } }json - Dependencies
-
No dependencies on previous or following stages. This stage can occur anywhere in a process. If the condition evaluates to
true, the process moves on to the next stage. - Required Parameters
-
-
identityServiceUrl- the managed object type on which this stage acts. -
condition- the condition type, which can be one of the following:-
kbaQuestions- a boolean (trueorfalse) that indicates whether configured security questions have been answered. -
queryFilter- a common filter expression such as"filter" : "/co eq \"US\"". -
script- lets you configure a custom scripted condition. -
loginCount- a condition based on the number of password or social authentication-based login requests. -
terms- a boolean (trueorfalse) that indicates whether configured Terms and Conditions have been accepted. -
timesincelogin- sets a condition based on the period of time since the last login, in years, months, weeks, days, hours, and minutes.
-
-
evaluateConditionOnField- the property on which the condition should be evaluated. -
onConditionFalse- the details of the stage to be called if the condition evaluates to false.
-
Consent Stage
This stage evaluates a boolean consentGiven (true or false). The user is prompted to consent for each mapping that is set to require consent. If consent is required but not given, the stage fails with an exception. It is up to the client to handle that exception, for example, to prevent registration if the user does not provide consent.
- Dependencies
-
No dependencies on previous or following stages. This stage can occur anywhere in a process.
- Required Parameters
-
-
None.
-
Email validation stage
This stage retrieves the email address from state (or in response to initial requirements), then verifies the validity of the email address with the user who submitted the requirements through an email process.
- Example configuration
-
{ "name" : "emailValidation", "identityEmailField" : "mail", "emailServiceUrl" : "external/email", "emailServiceParameters" : { "waitForCompletion" : false }, "from" : "info@admin.org", "subject" : "Reset password email", "mimeType" : "text/html", "subjectTranslations" : { "en" : "Reset your password", "fr" : "Réinitialisez votre mot de passe" }, "messageTranslations" : { "en" : "Click to reset your password <a href=\"%link%\">Password reset link</a>", "fr" : "Cliquez pour réinitialiser votre mot de passe<a href=\"%link%\">Mot de passe lien de réinitialisation</a>" }, "verificationLinkToken" : "%link%", "verificationLink" : "https://localhost:8443/#/passwordreset/" },json - Dependencies
-
This stage expects a preceding stage to populate the user email address in
state. The stage has no downstream dependencies. - Required Parameters
-
-
Email configuration. For more information, refer to Self-Service registration emails.
-
IDM user details stage
This stage collects new user data and stores it in state. This is the only stage that sets up a user from nothing. The stage does not create a managed object directly—it simply gathers and stores the data. The Self-registration stage consumes the stored user data and creates the managed object from it.
The IDM User Details stage executes multiple times, requesting additional requirements each time. There are different ways for the stage to advance, depending on how the user create request is initiated.
If the user completes a self-service registration form, the input contains a user object, collected from the form, and populates that user in state. If the user registers through social authentication, the stage reads the profile from the remote identity provider, normalizes it, then maps it to a user object. That user object is then put into state.
If the new user object in state is incomplete or does not meet policy requirements, the stage returns a new set of requirements, indicating the collected data and the missing data. The registering user is requested to submit the additional data, then the stage revalidates the object in state. When all of the required data to register a user is present, the process advances to the next stage.
|
The user data remains in |
- Example configuration
-
{ "name" : "idmUserDetails", "identityEmailField" : "mail", "socialRegistrationEnabled" : true, "identityServiceUrl" : "managed/user", "registrationProperties" : [ "userName", "givenName", "sn", "mail" ], "registrationPreferences": ["marketing", "updates"] },json - Dependencies
-
This stage must occur in any registration process. It has no dependencies on previous stages but must have the Self-registration stage somewhere downstream in the process, to create the managed user object.
- Required Parameters
-
-
identityEmailField- the attribute on the managed user object that contains the user email. -
identityServiceUrl- the managed object type on which this stage acts. -
socialRegistrationEnabled- optional,falseif not specified. Indicates whether the stage must read the user profile from a remote identity provider and normalize it. -
registrationProperties- an array of properties that must be provided by a registering user in order for the stage to progress. -
registrationPreferences- optional, an array of properties that can be requested after the user has provided the required properties.
-
KBA security answer definition stage
In the context of registration, this stage supplies security questions to the user and captures the answers provided by the user.
The stage validates any answers against the user object. If the requirement is not met (incorrect number of questions answered correctly), the stage throws a bad request exception and increments the failure count of the managed user. If the requirement is met (correct number of questions answered correctly), the process advances to the next stage.
This stage also disallows users from entering custom questions that duplicate any questions defined by the administrator, regardless of the locale. It does this comparison by removing any special characters and making a lowercase comparison. For example, What Is YoUr FaVorite COLOR???? would be evaluated as the same question as what is your favorite color?.
- Example configuration
-
{ "name" : "kbaSecurityAnswerDefinitionStage", "kbaConfig" : null },json - Dependencies
-
The stage depends on a previous stage to populate the user ID in
state. It has no dependencies on following stages. - Required Parameters
-
-
kbaConfig- reads the KBA configuration from the correspondingselfservice.kba.jsonfile.
-
KBA security answer verification stage
This stage verifies security answers and validates user lockout. The stage requires a user ID in state.
The stage reads the user object and validates that the user has not already failed to answer the security questions. The stage then obtains the configured security questions, and returns the minimum number of randomly selected questions as a requirement.
The stage validates any answers against the user object. If the requirement is not met (incorrect number of questions answered correctly) the stage throws a bad request exception and increments the failure count of the managed user. If the requirement is met (correct number of questions answered correctly) the process advances to the next stage.
- Example configuration
-
{ "name" : "kbaSecurityAnswerDefinitionStage", "kbaConfig" : null },json - Dependencies
-
The stage depends on a previous stage to populate the user ID in
state. It has no dependencies on following stages. - Required Parameters
-
-
kbaConfig- reads the KBA configuration from the correspondingselfservice.kba.jsonfile.
-
KBA update stage
The KBA Update stage is used as part of progressive profile completion to let users update their existing security questions and to add any additional questions that are needed. This stage updates the user object directly. If a user fails to provide sufficient questions, the stage returns the requirements again. If the object cannot be updated, the stage throws an exception. The stage outputs nothing to the state and has no downstream dependencies.
| Progressive profiling is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
- Example configuration
-
{ "name": "kbaUpdateStage", "kbaConfig": null, "identityServiceUrl" : "managed/user", "uiConfig" : { "displayName" : "Update your security questions", "purpose" : "Please review and update your security questions", "buttonText" : "Update" } }json - Dependencies
-
No dependencies on previous or following stages. This stage can occur anywhere in a process. If the condition evaluates to
true, the process moves on to the next stage. - Required Parameters
-
-
kbaConfig- returns the minimum number of security questions that must be provided. -
identityServiceUrl- the managed object type on which this stage acts. -
uiConfig- how the requirements are conveyed to an end user.
-
Local auto-login stage
This stage is used to perform auto-login with IDM. The stage obtains the OAuth Login from state, and populates the user object (username and password) in state.
The stage adds the OAuth login to the successAdditions (with a value of true) and adds the successURL from its own configuration. If IDM can obtain all those details from state, it takes the user object, locates the username and password, and generates a CREDENTIAL_JWT. That JWT is then placed in the successAdditions parameter.
If IDM is unable to generate the CREDENTIAL_JWT, it generates an internal server error (500).
- Example configuration
-
{ "name" : "localAutoLogin", "successUrl" : "", "identityUsernameField": "userName", "identityPasswordField": "password" }json - Dependencies
-
This stage should appear towards the end of a process—it cannot be the first stage in a process.
- Required Parameters
-
-
successURL- the URL to which an end user should be redirected following successful registration. -
identityUsernameField- the managed object property that contains the username. -
identityPasswordField- the managed object property that contains the user password.
-
Parameters stage
This stage captures parameters in the original request. To advance, the stage assesses the input body. Any values that have been passed in and are listed in the configuration are put into state. The stage ignores any values that are not listed in the configuration. The self-service mechanism passes the parameters back to the client at the end of the process.
By default, this stage is required only if you are integrating IDM with AM. The stage is added automatically if you use the UI to configure a self-service process, but can generally be ignored unless a custom client or UI requires it.
- Example configuration
-
{ "name" : "parameters", "parameterNames" : [ "returnParams" ] }json - Dependencies
-
In all of the default IDM self-service processes, this must be the first stage in the process. In a custom process, the stage has no order dependencies, and can occur anywhere in a process. All this stage does is to copy named parameters into
successAdditionsfor the process to output attag:end. - Required Parameters
-
-
parameterNames- a list of parameters the stage supports. These parameters are returned in the requirements.
-
Patch object stage
Currently, this stage is used only to patch the managed object with the terms and conditions acceptance obtained from state. If the terms and conditions state is not present, the stage simply advances to the next stage in the process.
- Example configuration
-
{ "name" : "patchObject", "identityServiceUrl" : "managed/user" }json - Dependencies
-
This stage requires the Terms and Conditions stage to have preceded it. It can be followed by any stage and can occur anywhere in a process.
- Requirements
-
-
identityServiceUrl- the managed object type on which this stage acts.
-
Password reset stage
This stage updates the managed object directly, changing the value of the configured identityPasswordField. To gather the initial requirements, the stage reads the managed user object, and checks that the email and userID of the object match what is in state. If they do not match, the stage exits with a Bad request exception.
If they do match, the stage returns with its requirements (the new password value). When the requirements are submitted, the stage advances, locates the userId again, and applies the new password. If the password is empty, the stage throws an exception. If the password is valid, the stage patches the managed user object directly to update the password. If the patch fails, the stage returns the requirements again, along with an error message (for example, a password policy requirement).
- Example configuration
-
{ "name" : "resetStage", "identityServiceUrl" : "managed/user", "identityPasswordField" : "password" }json - Dependencies
-
This stage cannot be the first stage in a process. It expects a previous stage to populate the
userIdandmailattributes of theuserinstate. - Required Parameters
-
-
identityServiceUrl- the managed object type on which this stage acts. -
identityPasswordField- the managed object property that contains the user password.
-
Self-registration stage
This is currently the final stage in the default user registration process. The stage obtains all the user details from state. When the stage advances, it checks state for any idpdata, combines that with the user data, and creates the managed user object. This stage must occur in any registration process.
|
If you are integrating IDM with AM, the OpenAM auto-login stage can follow this stage. |
- Example configuration
-
{ "name" : "selfRegistration", "identityServiceUrl" : "managed/user" },json - Dependencies
-
This stage must come after a stage that has populated the user in
state. If the user is absent, the stage exits with an illegal argument exception. - Required Parameters
-
-
identityServiceUrl- the managed object type that the stage creates.
-
Social user claim stage
| Social authentication is deprecated and will be removed in a future release of IDM. For more information, refer to Deprecation. |
This stage enables an existing managed user to claim a social identity. The stage obtains a CLIENT_TOKEN from some social identity provider. That token includes the following data:
-
OAuth token
-
Identity provider name
-
Renewal token
-
Expiration date
Using the CLIENT_TOKEN, the stage retrieves the user profile from the social identity provider and normalizes the profile into a user object (using the regular normalization mapping for social identity providers). For more information on this mapping, refer to Many social identity providers, one schema.
If the stage is unable to retrieve the user profile, or unable to normalize it using the mapping, it exits with an exception. It does not return any missing requirements.
When the user profile has been normalized, the stage attempts to identify any existing managed users that match the profile. If there are no matches, it simply advances to the next stage in the process. If it finds a match, it extracts the existing managed object and returns that as a new set of requirements.
The new requirement is that the user must provide their password, either their managed/user password, or the password to another social identity provider, if they registered through a separate identity provider.
The stage then does the following:
-
Verifies the login
-
Creates a
managed/idpobject for the user -
Establishes a relationship between the managed object and the idp object
-
Puts
OAUTH_LOGIN:trueintostate -
Puts a
claimedProfilecontaining the URL of the managed object that was claimed intosuccessAdditions- Example configuration
-
{ "name" : "socialUserClaim", "identityServiceUrl" : "managed/user", "claimQueryFilter" : "/mail eq \"{{mail}}\"" },json - Dependencies
-
This stage has no dependencies on previous or subsequent stages and can occur anywhere in a process.
- Required Parameters
-
identityServiceUrl- the managed object type against which the stage verifies the profile. -
claimQueryFilter- the query filter that is used to locate the managed object from the social identity provider profile.Notice the double-brace notation in preceding example
"claimQueryFilter" : "/mail eq \"{{mail}}\"". This notation indicates that the named property from the user object instateis substituted for the double-braced value. In this example,{{mail}}would become the value of themailproperty of the user instate, such asbjensen@example.com, if that was in the user instate. You can use this notation with any user property.
Terms and Conditions stage
This stage evaluates a boolean accepted (true or false).
- Example configuration
-
This stage is configured in a
selfservice.terms.jsonfile in the projectconfdirectory and includes the following parameters:{ "versions" : [ { "version" : "1", "termsTranslations" : { "en" : "Sample terms and conditions" }, "createDate" : "2018-04-10T09:52:25.478Z" } ], "uiConfig" : { "displayName" : "We have updated our terms", "purpose" : "To proceed, accept these terms", "buttonText" : "Accept" }, "active" : "1" }jsonThe stage can stand on its own (as it does in the default registration configuration) or be called from the Conditional User Stage with a configuration similar to the following:
{ "name" : "conditionaluser", "identityServiceUrl" : "managed/user", "condition" : { "type" : "terms" }, "evaluateConditionOnField" : "user", "onConditionTrue" : { "name" : "termsAndConditions" } },json - Dependencies
-
Configured as part of the Conditional User Stage. Must have the Patch object stage somewhere downstream. This stage can occur anywhere in a process.
- Requirements
-
Requires Terms and Conditions to be accepted before continuing to the next stage:
-
If
acceptis absent, the stage returns the requirements again. -
If
acceptis present butfalse, the stage generates an exception. It is up to the client to handle that exception. -
If
acceptistrue, this stage puts all the outputs intostateand advances to the next stage.
-
- Outputs
-
TERMS_ACCEPTED,TERMS_DATE, andTERMS_VERSION
User query stage
This stage queries the managed user repository for a user, based on the supplied query fields. If the stage identifies a user, it populates the mail, userId, userName, and accountStatus fields in state.
- Example configuration
-
{ "name" : "userQuery", "validQueryFields" : [ "userName", "mail", "givenName", "sn" ], "identityIdField" : "_id", "identityEmailField" : "mail", "identityUsernameField" : "userName", "identityServiceUrl" : "managed/user", "identityAccountStatusField" : "accountStatus" },json - Dependencies
-
This stage has no dependencies on preceding or following stages, but cannot be the only stage in a process.
- Required Parameters
-
-
validQueryFields- an array of fields on which the query can be based. -
identityIdField- the managed object property that contains the user ID to be provided tostate. -
identityEmailField- the managed object property that contains the user mail to be provided tostate. -
identityUsernameField- the managed object property that contains the username to be provided tostate. -
identityAccountStatusField- the managed object property that contains the user account status to be provided tostate. -
identityServiceUrl- the managed object type on which this stage acts.
-