Overview
PingOne Advanced Identity Cloud end users experience and regularly interact with user interfaces (UIs) and user self-service capabilities.
Advanced Identity Cloud provides different UI customization options depending on the needs of your organization.
Advanced Identity Cloud end users can manage their own data, reset their password, retrieve their username, and more. The robust capabilities of Advanced Identity Cloud allows you to customize the end user screens, the applications they have access to, and the data they have access to. User self-service journeys by defining journeys and configuring the information end users can access, manage, and the actions they can take.
End-user UX options for authentication journeys and account management
When you integrate your applications with PingOne Advanced Identity Cloud, you must provide your end users with a UX (user experience) that handles authentication journeys and account management.
Advanced Identity Cloud provides these end-user UX options:
Advanced Identity Cloud hosted pages
Use Advanced Identity Cloud’s built-in and fully-featured UIs with no development work.
Ping (ForgeRock) Login Widget
Use a widget to integrate authentication journeys easily into your client-side JavaScript web applications.
Ping SDKs
Use SDKs for web, Android, or iOS applications. Integrate the SDK into Advanced Identity Cloud using the REST API.
Advanced Identity Cloud REST API
Build your own custom UIs without any Ping Identity prebuilt components and integrate with Advanced Identity Cloud REST API.
The options are not mutually exclusive, and you may need a combination of them to meet your company’s requirements. For a quick take on which option is most suitable for you, learn more in Compare end-user UX options.
UX options
Advanced Identity Cloud hosted pages
Advanced Identity Cloud hosted pages provide OOTB UIs for the following:
-
End-user authentication journeys, such as login, registration, and password reset
-
End-user account activities, such as managing profile information, viewing application access, and viewing roles and entitlements
This is the most straightforward end-user UX option since all the necessary capabilities are readily available.
The UI layouts are fixed but can be themed per realm. You can add company logos and change button, link, and background colors. The UIs support web applications but not native applications.
Hosted pages are useful if you have limited theming needs or want to quickly try new registration or authentication flows without integrating them into an application.
This UX option only lets you use centralized journey flows in your applications, with embedded journey flows not supported. Specifically, Ping Identity does not support embedding hosted pages in HTML frames.
This is the only UX option that supports SAML journey flows that use Advanced Identity Cloud as the IDP.
Learn more in Advanced Identity Cloud hosted pages.
Ping (ForgeRock) Login Widget
The Ping (ForgeRock) Login Widget provides an OOTB UI for end-user authentication journeys, such as login, registration, and password reset. It does not provide a UI for account management.
The Login Widget is low-code and framework-agnostic; it can be initiated with a few lines of code and can be easily integrated into any modern JavaScript application. It does not currently support server-side rendering (SSR), including Node.js.
The Login Widget provides OOTB support for localization, social login, WebAuthn, passkey, device profile, token management, and compliance with WCAG standards. It is highly themeable and customizable with CSS and Javascript.
Learn more in Ping (ForgeRock) Login Widget.
Ping SDKs
The Ping SDKs let you develop your own custom UI for web, Android, or iOS applications. You then integrate it with your Advanced Identity Cloud tenant using the REST API.
Each SDK provides an OOTB UI module that allows you to prototype your custom UI; however, it is only provided as a starting point, and it is not intended for production use.
This option offers a lot of flexibility if you want to customize the behavior, layout, and theming of the UI, or want to support Android and iOS applications. Using it requires a higher level of technical skill than the previous options.
SDKs can use centralized and embedded journey flows.
Learn more in Ping SDKs.
Advanced Identity Cloud REST API
The most flexible UX option is to build your own custom UIs and integrate with the Advanced Identity Cloud REST API. However, this is also the most complex and time-consuming UX option, as you need to build everything yourself without any Ping Identity prebuilt components.
In addition, you will also need deep identity implementation experience, including an understanding of how to securely store tokens locally.
Learn more in Advanced Identity Cloud REST API.
Ping Identity Platform login and end-user UIs (deprecated)
| Ping Identity no longer recommends or supports this UX option due to the complexity of configuring the distributable packages. For a quick take on alternative options, learn more in Compare end-user UX options. |
Ping Identity also provides the hosted pages UIs as distributable packages, known as the platform login and end-user UIs. You can self-host one or both of the UIs and configure them to use your Advanced Identity Cloud tenant.
This UX option offers flexibility if you want to customize the layout of the UIs or customize the theming beyond what the hosted pages provide. The UIs support web applications but not native applications.
This UX option also lets you use both centralized and embedded journey flows in your applications.
For background information about the platform end-user and login UIs, learn more in Platform UIs.
Compare end-user UX options
You can find background information on UX options in PingOne Advanced Identity Cloud in End-user UX options for authentication journeys and account management.
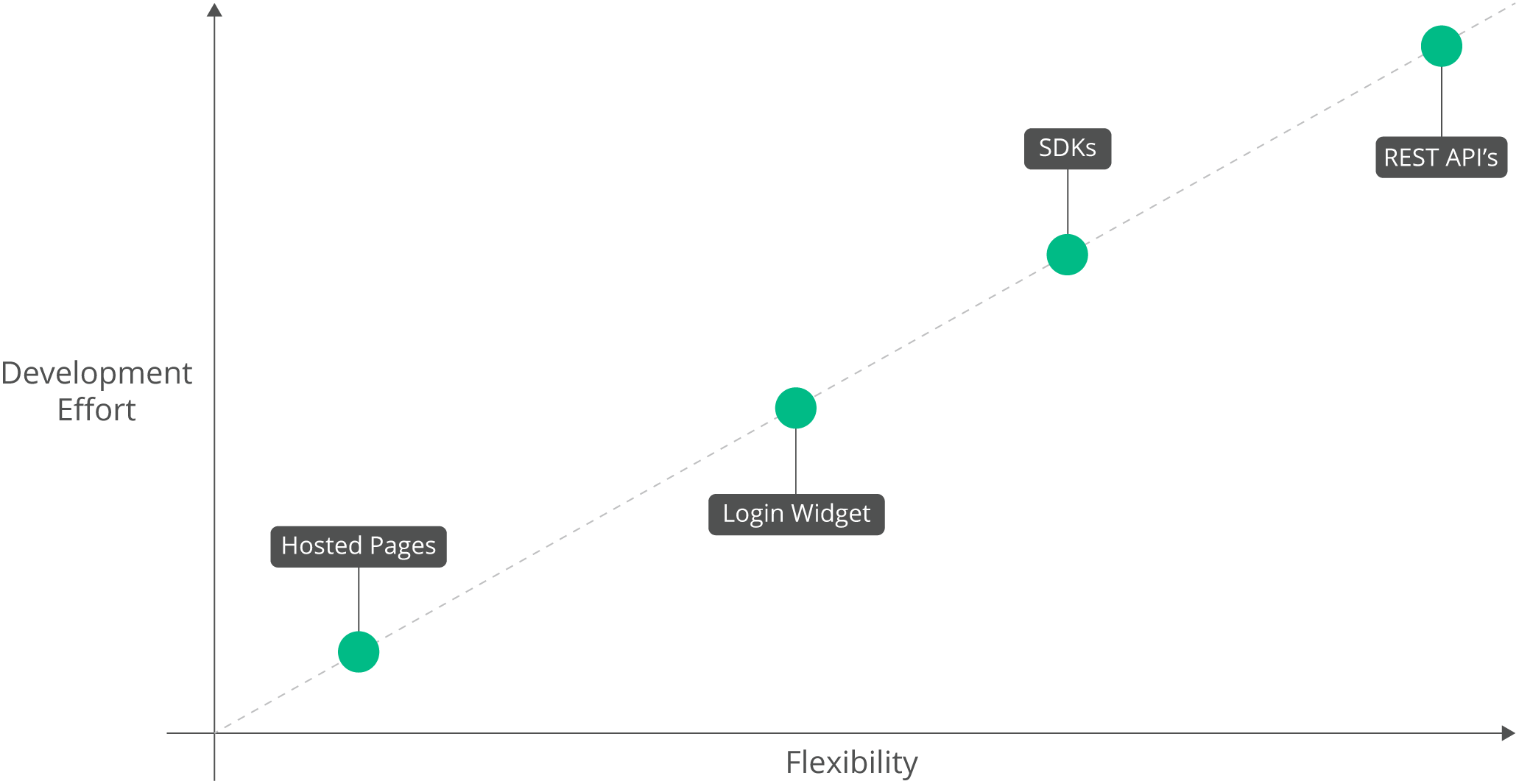
Compare development effort against flexibility
The choice of end-user UX option is a balance between development effort and flexibility; the more flexible the option, the more complex and time-consuming it is to develop and implement:

Compare specific features
More specifically, the end-user UX option you choose will be based on a combination of these features:
| Feature | Hosted pages | Login Widget | SDKs | APIs |
|---|---|---|---|---|
OOTB end-user authentication journey UI |
Yes |
Yes |
No |
No |
OOTB end-user authentication journey support |
Yes |
Yes |
Yes |
No |
OOTB end-user account management UI |
Yes |
No |
No |
No |
Hosted by |
Ping Identity |
You |
You |
You |
Theming |
Limited |
Some limitations |
No limitation |
No limitation |
Pixel-perfect implementation of design mockups |
No |
No |
Yes |
Can be developed |
Web application (browser) |
Yes |
Yes |
Prototype UI only |
Can be developed |
Native applications (Android, iOS) |
No |
No |
Prototype UI only |
Can be developed |
Localization |
Yes |
Yes |
N/A |
Can be developed |
Yes |
No |
Yes |
Can be developed |
|
No |
Yes |
Yes |
Can be developed |
|
SAML supported |
Yes |
No |
No |
Can be developed |
CAPTCHA supported |
Yes |
Yes |
Yes |
Can be developed |
QR codes supported |
Yes |
Yes |
Yes |
Can be developed |
WebAuthn supported |
Yes |
Yes |
Yes |
Can be developed |
Passkey supported |
Yes |
Yes |
Yes |
Can be developed |
Device profile supported |
N/A |
Yes |
Yes |
Can be developed |
Token management supported |
No |
Yes |
Yes |
Can be developed |
WCAG compliance |
Not always 100% |
Yes |
N/A |
Can be developed |
Social login |
Yes |
Apple, Facebook, Google only |
Apple, Facebook, Google only |
Can be developed |
Include third-party CSS and JS |
No |
Yes |
Yes |
Can be developed |
End-user UX journey flows
Journey flows define the sign-on experience for end users. The End-user UX options available in PingOne Advanced Identity Cloud offer two journey flows:
Not every end-user UX option supports both centralized and embedded journey flows. Learn more in Compare end-user UX options for more information.
Centralized journey flows
Centralized journey flows redirect end users to an external page to sign in. This is a common experience for most users. This approach is considered the security best practice for Advanced Identity Cloud, ensuring all your applications and websites can share the same, centralized authentication processes.
An example of a centralized journey flow is Google G Suite, where an end user is redirected to the same authentication page no matter which application they’re trying to access.
The following video shows a centralized journey flow with Ping SDKs:
Use the hosted pages and the SDK end-user UX options to implement centralized journey flows.
Embedded journey flows
Embedded journey flows offer a more traditional sign-on experience, as end users are not redirected to an external page.
Embedded journey flows aren’t considered to be a security best practice for the following reasons:
-
Individual applications have access to end user’s credentials.
-
Individual applications have access to the authorization grant.
-
Each application must manually build in security during the sign-on process.
The following video shows an embedded journey flow with Ping SDKs:
Use the Login Widget and the SDK end-user UX options to implement embedded journey flows.
Advanced Identity Cloud hosted pages
PingOne Advanced Identity Cloud hosts its own UI pages, referred to as hosted pages, that you can use in journeys and the Advanced Identity Cloud end-user UI. You can use these pages to quickly create and test common end-user self-service operations.
Advanced Identity Cloud offers two types of hosted pages:
-
Hosted journey pages — Pages for end-user sign-on journeys.
-
Hosted account pages — Pages for end-user account management, shown after a sign-on journey.
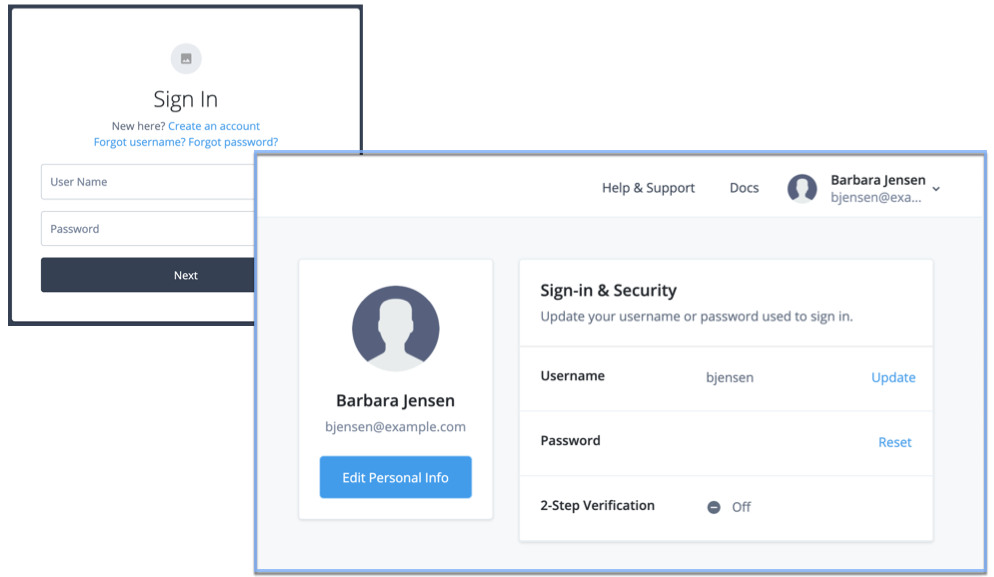
In the following example, the sign-on page was created using a hosted journey page. Barbara Jensen’s account page was created using a hosted account page.

Not only do these hosted pages support localization, but you can use themes to customize their look and feel to meet the branding guidelines of your organization.
Deactivate hosted journey pages
You can use the Ping SDKs or APIs to create and host your own custom journeys. If you do this, Ping Identity recommends that you deactivate the hosted journey pages to ensure there is no risk of unauthorized access to the sign-on, registration, or password reset pages by a malicious user.
Deactivating hosted journey pages disables them in both the Alpha and Bravo realms. You cannot deactivate hosted journey pages for just one realm.
| Hosted journey pages can be deactivated independently of hosted account pages. |
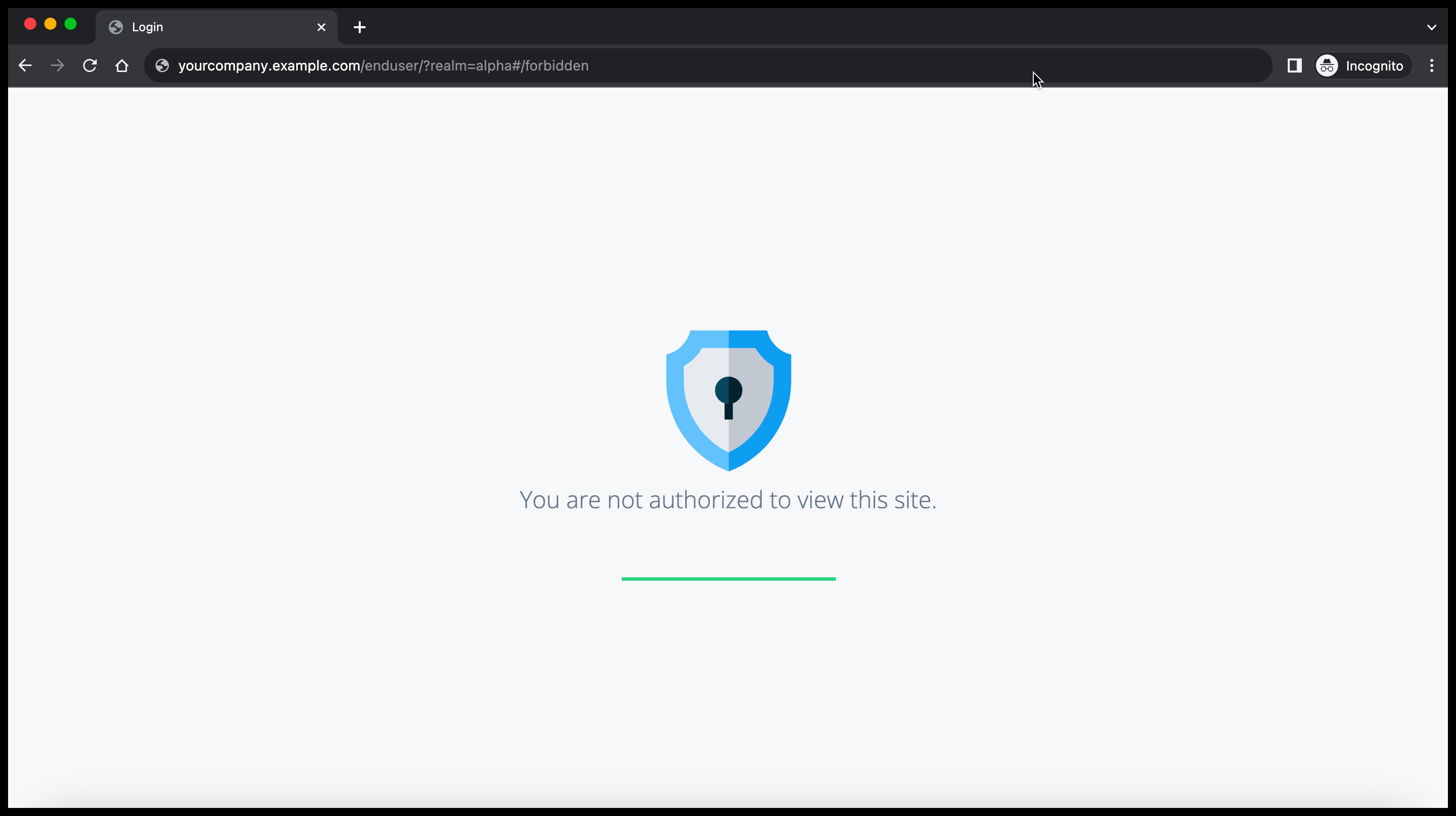
When you deactivate the hosted journey pages, Advanced Identity Cloud displays the following web page to unauthorized end users:

After you deactivate the default hosted journey pages, you can still administer the tenant environment while preventing unauthorized access to default journey information.
For an explanation about how hosted pages integrate with the default journey, learn more in Journeys.
Deactivate hosted account pages
Hosted account pages are activated by default. If you deactivate them, you can reactivate them at any time.
You can use the Ping SDKs or APIs to create and host your own custom account pages. If you do this, Ping Identity recommends that you deactivate the hosted account pages to ensure there is no risk of unauthorized access to end-user profile information by a malicious user.
Deactivating hosted account pages disables them in both the Alpha and Bravo realms. You cannot deactivate hosted account pages for just one realm.
| Hosted account pages can be deactivated independently of hosted journey pages. |
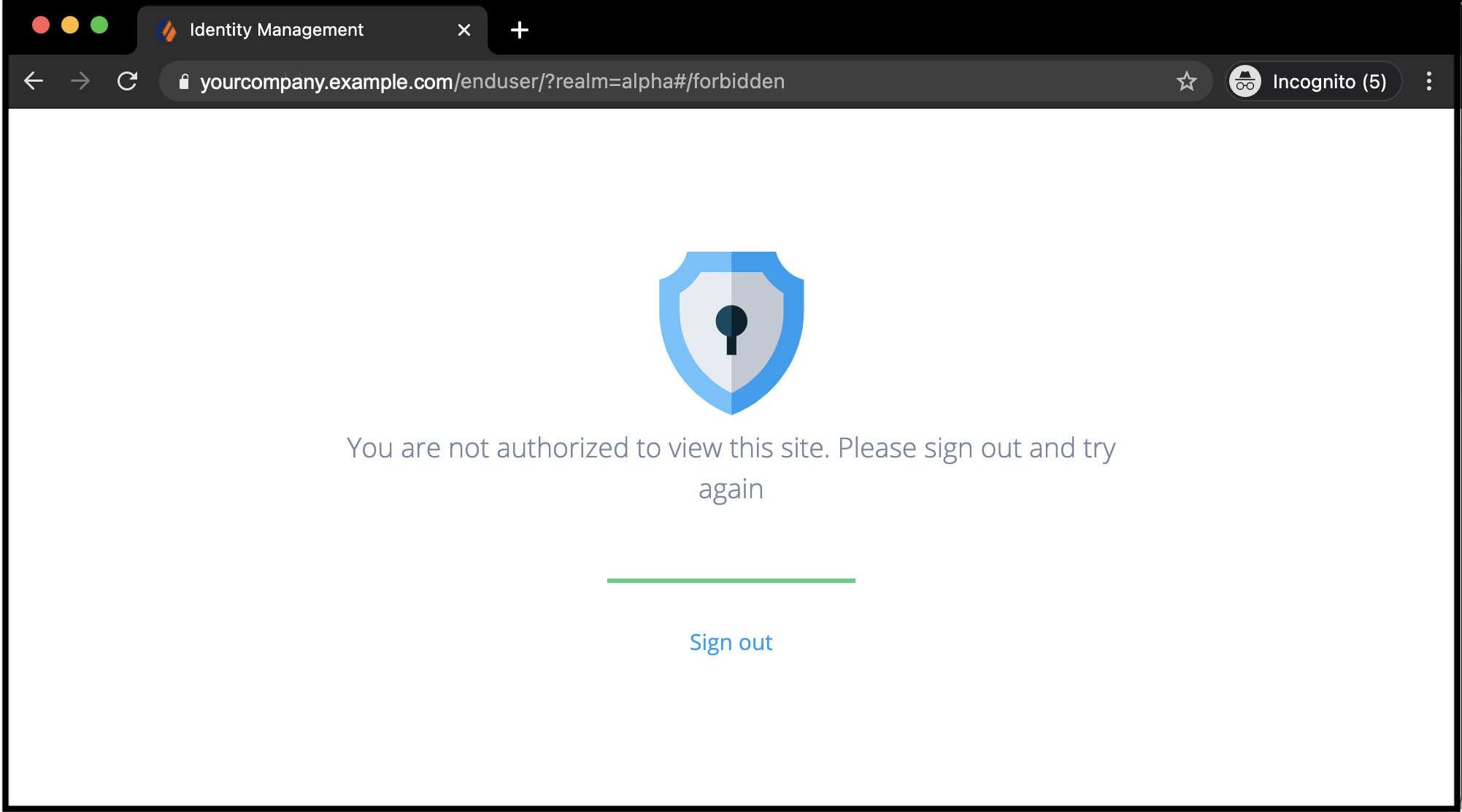
When you deactivate the hosted account pages, Advanced Identity Cloud displays the following web page to unauthorized end users:

After deactivating the default end-user profile, you can still use the hosted end-user journey UI while denying unauthorized access to end-user profiles. Your customers manage only their own profiles or delegate administration using your application.
-
In the Advanced Identity Cloud admin console, open the TENANT menu (upper right), and go to Tenant Settings > Global Settings.
-
Click End User UI.
-
On the End User UI page, do one of the following:
-
To activate hosted pages, beside Hosted Account Pages, click Activate. The Global Settings toggle displays the status as Active.
-
To deactivate hosted pages, beside Hosted Account Pages, click Deactivate. The Global Settings toggle displays the status as Inactive.
-
The change takes effect immediately.
|
When you deactivate hosted pages, all hosted pages associated with your tenant are deactivated. |
Other resources
Learn how to customize and use hosted pages:
-
Customize sign-on and end-user pages: Customize the look and feel of the sign-on (journey) pages. This includes logos, headers, footers, the layout of the overall page, and the actions and information your end users have access to in the Advanced Identity Cloud end-user UI.
-
Localize sign-on and end-user pages: Support different languages in the UI with localization.
-
End-user pages: Explore an example of a journey and the Advanced Identity Cloud end-user UI screens that display to end users (depending on the configuration).
End-user pages
If you choose hosted pages as your UI integration option, PingOne Advanced Identity Cloud provides an end-user UI for your end users.
The Advanced Identity Cloud end-user UI gives users various options, such as updating their profiles and accessing information. The end-user UI pages vary, depending on how you configure the UI, and on which Advanced Identity Cloud capabilities you have purchased.
|
The Advanced Identity Cloud end-user UI exposes personal information. Deactivate the Advanced Identity Cloud end-user UI if:
|
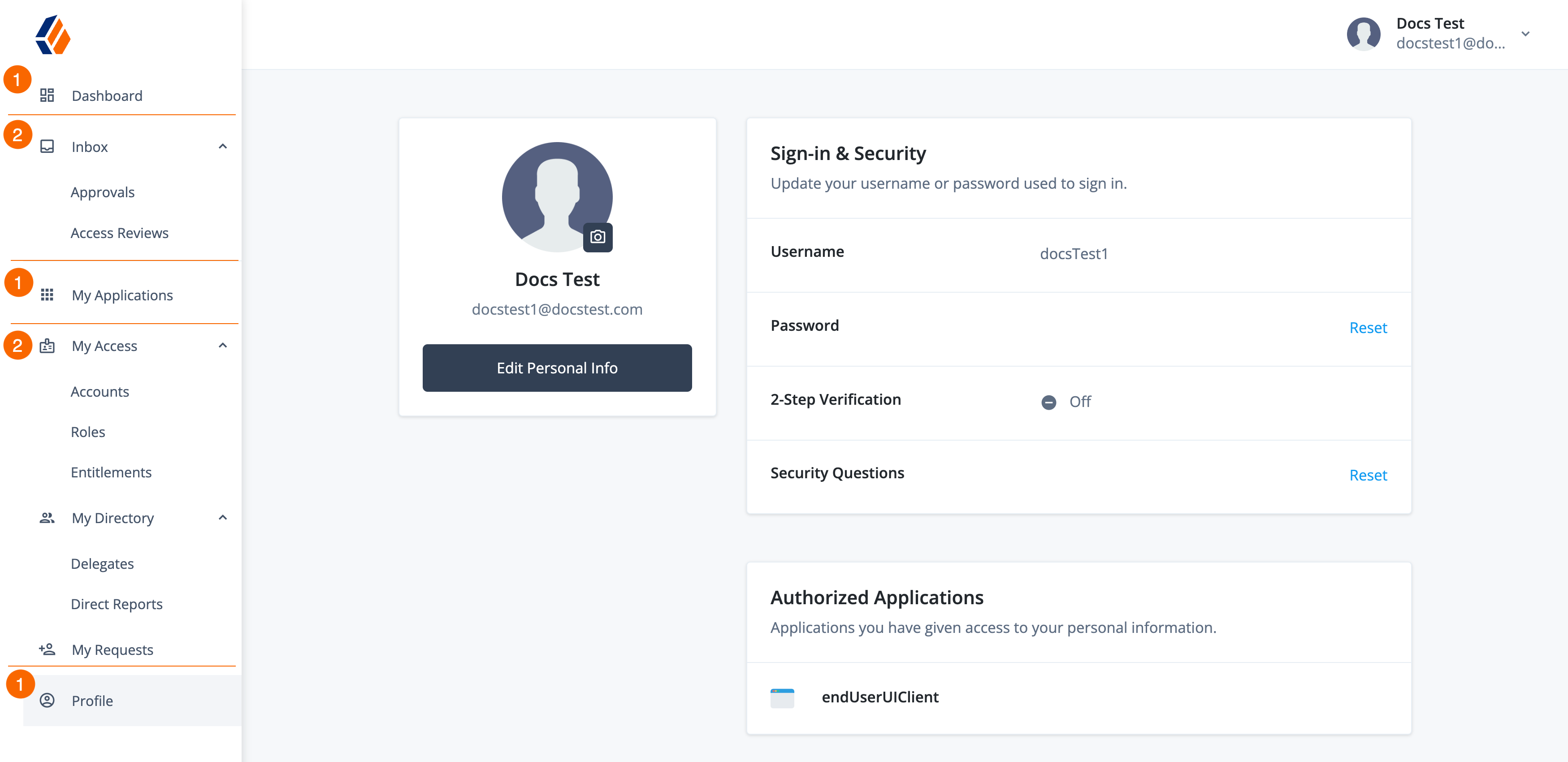
End-user menu items

-
1 Default navigation menu items.
-
2 Additional navigation menu items displayed with purchase of Identity Governance.
| This page is a reference. The menu items may or may not be present depending on what has been enabled or purchased. |
| Menu item | Description |
|---|---|
Dashboard that shows tasks and information that requires an end user’s attention. |
|
List of actions for the end user to take. |
|
List of applications the end user has access to. Users can click on applications in the list to navigate to them using SSO. |
|
Access end users have in applications and in Advanced Identity Cloud. This includes:
|
|
Delegates and direct reports (employees) end users have. End users can perform the following actions:
|
|
End users can create requests to access resources, such as target applications, entitlements, or roles. |
|
Profile page where end users can manage their information. When this menu item is selected, additional sections appear that allow end users to take the following actions:
The actions on this page vary depending on the configurations set in Configure actions and information for end users. |
Sign on as an end user
The way your end users sign on can differ based on your Advanced Identity Cloud configuration.
For example, an end user can embed the sign-on URL on a portal page or associate it with a button.
The appearance of the end user pages, including branding and color, changes according to the theme settings you configure.
To sign on to the Advanced Identity Cloud end-user UI for a realm:
-
Access the
Loginjourney using one of the following URL formats:-
If you are using the tenant domain, use one of these URL formats, replacing <realm> with the value
alphaorbravo:-
Full URL format:
https://<tenant-env-fqdn>/am/XUI/?realm=<realm>&authIndexType=service&authIndexValue=Login -
Shortcut URL format:
https://<tenant-env-fqdn>/enduser/?realm=<realm>
-
-
If you are using a custom domain, use one of these URL formats:
-
Full URL format:
https://<custom-domain-fqdn>/am/XUI/?authIndexType=service&authIndexValue=Login -
Shortcut URL format:
https://<custom-domain-fqdn>/enduser/
-
-
-
Enter sign-on credentials.
-
Click Next. The end user is signed on to the Advanced Identity Cloud end-user UI.
Dashboard
The dashboard provides a list of items that require end users' attention. For example, if Identity Governance is enabled, items that require an end user’s review appear here. If nothing requires an end user’s attention, an Edit Your Profile button displays that links to the profile.
To access the dashboard:
-
From the left navigation pane, click Dashboard.
Inbox
The Inbox[1] section lists all items assigned to an end user. For example, if an end user is assigned an access review, items display for the user to act on.
To access the inbox:
-
From the left navigation pane, click Inbox.
Approvals
The Approvals[1] section lists approval items (submitted access requests) for an approver (designated owner) to act on.
If an approver has delegates assigned, then the approval items are also assigned to the delegates.
To view approval tasks:
-
From the left navigation pane, click Inbox > Approvals.
Learn more in Review request items (End user UI).
Access reviews
The Access Reviews[1] section lists the access reviews assigned to a certifier (individual assigned to review the access).
If a certifier has delegates assigned, then the access reviews are also assigned to the delegates.
To view access review tasks:
-
From the left navigation pane, click Inbox > Access Reviews.
Learn more in Certify data using access reviews.
My applications
The My Applications section lists the applications an end user has access to.
The following types of applications display in the My Applications section:
-
SAML-based applications - Configure SAML applications and assign end users or a role to the application. The SAML application then displays to the end user under the My Applications page.
-
Bookmark applications - Bookmark applications do not require authentication and are simply a redirect to a URL. When you assign a bookmark application to an end user or a role, it displays shortcut links on the My Applications page. When an end user clicks one of the links, the browser opens a new tab.
Application templates defined in the application catalog and custom OIDC applications do not display in the My Applications section.
To view and navigate to applications:
-
From the left navigation pane, click My Applications.
-
Click the desired application. The end user is redirected to the application.
Click to display an example
The example shows the following:
-
An end user logging into the Advanced Identity Cloud end-user UI and having no applications assigned.
-
An administrator, signed on to the Advanced Identity Cloud admin console, assigning a user to a bookmark and SAML application.
-
The end user refreshing the page and the applications displaying under the My Applications menu item.
-
The end user selecting a bookmark application (Google) and the application opening up in a new tab.
-
The end user selecting a SAML application (Sample SAML App) and the user being redirected to the application already signed on.
My access
The My Access[1] section lists the access end users have in Advanced Identity Cloud when they sign on to the Advanced Identity Cloud end-user UI. It also lists the access they have in onboarded target applications.
To view access:
-
From the left navigation pane, click My Access.
-
Select any of the following tabs to view details:
-
Accounts - The accounts (user entities) that end users have in onboarded target applications. These correlate to the end user Advanced Identity Cloud identity.
-
Roles - The provisioning roles assigned to end users in Advanced Identity Cloud.
-
Entitlements - The entitlements end users have in onboarded target applications.
-
My directory
The My Directory[1] section includes the following tabs that allow end users to manage their tooltip:["delegates","Individuals who are auto-assigned an end user’s tasks indefinitely or for a specified time. Useful, for example, if an end user is on vacation and needs someone to cover their items."] and direct reports (employees):
Delegates
In Identity Governance, end users can delegate:
-
Access reviews
-
Line items forwarded to end users
-
Line items reassigned to users
-
Access requests when they’re the approver (designated owner) of a resource
Items still show up in end user’s inbox; however, they’re also sent to the delegate.
| Delegation is useful, for example, if an end user is on vacation and needs someone to cover their items. |
Assign a delegate
-
From the left navigation pane, click My Directory > Delegates.
-
Click + Add Delegates.
-
Search for another end user to delegate items to.
-
(Optional) Set a start and end date for the delegate:
-
Check the Assign role only during a selected time period box.
-
Select a start and end date. Items are assigned during this timeframe only.
If no start and end date is set, the delegate is set indefinitely.
-
-
Click Save.
Direct reports
Direct reports are individuals who end users manage. In Identity Governance, end users can review their direct reports and the access their direct reports have.
For end users to view their direct reports' information:
-
From the left navigation pane, click My Directory > Direct Reports. From this page, end users view their direct reports.
-
Select the desired employee.
-
Click the Accounts, Entitlements, and Roles tabs to view a direct reports access. TIP: As a manager, you can submit a remove access request to remove resources from a user. Learn more in Request to remove access.
My requests
The My Requests[1] section lets end users:
-
Create a request for themselves or others to gain access to an application, entitlement, or role
-
View requests they have submitted
To view and create requests:
-
From the left navigation pane, click My Requests. From this page, end users view their pending requests.
-
To create a request, click + New Request.
The end user creates the request and sends it to the resource approvers for their approval or rejection.
Learn more in Request access to resources.
Profile
The Profile section lets end users access and manage their information.
For end users to access the Profile section and update their personal information, you must:
For an end user to update their profile information follow these steps:
-
From the left navigation pane, click Profile.
-
Select Edit Personal Info.
-
Update one or more pieces of information.
-
Click Save.
Customize sign-on and end-user pages
If you choose to present pages to end users by selecting the hosted pages UI integration option, customize the PingOne Advanced Identity Cloud provided pages with themes.
Themes let you customize the look and feel of sign-on and Advanced Identity Cloud end-user UI pages, including the information presented to end users and the actions they can take when logged into the Advanced Identity Cloud end-user UI.
Notes on themes:
-
Advanced Identity Cloud realms have a default theme that includes the colors of buttons and links, typefaces, and so on. This default theme applies to the end-user and sign-on UIs. You can add custom themes so that your end users are presented with screens specific to their authentication journey.
-
Custom themes let you create a different look and feel for each brand that you support, including logos, favicon, headers, footers, scripted tags, and the actions and information end users can see in the Advanced Identity Cloud end-user UI.
-
A theme is followed throughout an authentication journey. This means that if a user logs in through the sign-on UI with a specific theme, the remaining pages in the journey will have that same theme.

Add a custom theme
In the Advanced Identity Cloud admin console:
-
Select Hosted Pages > + New Theme.
Duplicate an existing theme by clicking next to the theme you want, then select Duplicate. -
Enter a theme name that describes the theme’s purpose; for example, the brand associated with an authentication journey.
-
Click Save.
-
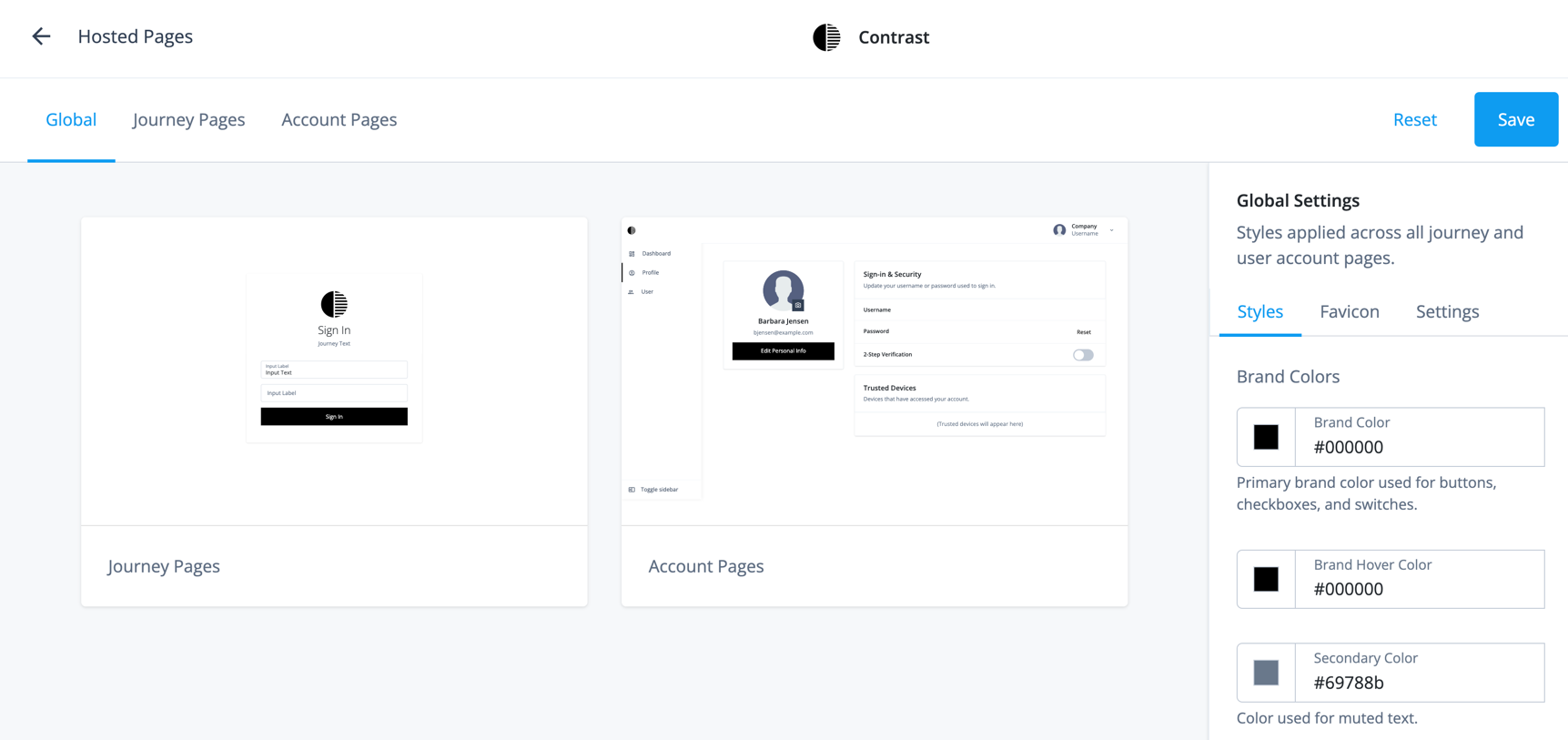
Use the tabs and options to customize various aspects of the theme:
Tab Option What you can customize Global
Styles
You can customize:
-
Brand Colors: This includes colors for buttons, checkboxes, switches, high-level alert actions, and success actions.
-
Typography: The font applied to all journeys and customer-facing pages.
-
Buttons: The colors of buttons and their radius.
-
Links: The color of links, including when you hover over them and the option to bold all links.
-
Switches: The background color.
Favicon
Favicon logo displayed for all journey and account pages. You can localize the favicon. Learn more in Localize the favicon and theme logo.
Settings
The theme name and any journey(s) using this theme.
From this screen, you can select journeys to apply to your theme. Journey Pages
Styles
You can customize:
-
Page Background: This includes the color of the journey background as well as a background image (optional).
-
Sign-in Card: Customize the styles of the card in the center of the journey page where end users enter their credentials. This includes the card colors, field colors, card shadow, border radius, and if the input text labels should be placed above or inside the input field.
-
Global Styles: These are the styles you set in the Global tab. Modifying this section from the Journey Pages updates the Global tab styles.
Logo
Logo to display for sign-on and registration pages. The displaying of the logo is optional. You can localize the logo. Learn more in Localize the favicon and theme logo.
Layout
This includes:
-
Layout: The position of the sign-on card on the page.
-
Button Position: The position of the button inside the sign-on card.
-
Header: Place a header above the sign-on card. Learn more in Custom headers and footers.
-
Add a skip to main content link in the header for accessibility: Add a button that lets screen readers skip header content.
-
Focus Options: Choose how the tab key behaves in relation to the header:
-
Always focus on header: The tab index is set to the beginning of the header and the first tab key press by an end user focuses on the first link in the header.
-
Always focus on card: The tab index is advanced to the sign-on card and the first tab key press by an end user focuses on the first link or field in the sign-on card.
-
Focus on header for initial step - focus on card for subsequent steps: On the initial browser page load of a journey, the first tab key press by an end user focuses on the first link in the header. On each subsequent browser page load as the journey progresses, the first tab key press by an end user focuses on the first link or field in the sign-on card.
-
-
-
Footer: Place a footer below the sign-on card. Learn more in Custom headers and footers.
-
Error Heading Fallback: Turn off the error heading that displays as a fallback if there is no heading in the page content.
-
Remember Me: Add a checkbox to the sign-on card that lets end users choose to have their username remembered and prepopulated. If checked, the UI stores an end-user’s username in local storage after their next sign-on attempt.
The optional Label field lets you specify a custom label to display to the end user to replace the default label of Remember Me.
-
Scripted Tags: Add HTML scripted tags to journey pages.
Account Pages
Styles
This includes customizing the colors of:
-
The left end-user Navigation pane.
-
The Top Bar where the user logs out.
-
The Page Styles that present user information.
-
The Cards that are contained within the page that display various information.
-
Global Settings: These are the styles you set in the Global tab. Modifying this section from the Account Pages updates the Global tab styles.
Logo
Logo to display on customer-facing pages
Layout
This includes:
-
Profile Page: Learn more in Configure visible information and end-user actions.
-
Footer: Place a footer below all account pages. Learn more in Custom headers and footers.
-
Scripted Tags: Add HTML scripted tags to account pages.
-
-
Click Save.
-
(Optional) Configure the new theme as the default theme for the realm:
The default theme is the theme that’s used when you don’t apply a specific theme to an authentication journey.
-
In the Advanced Identity Cloud admin console, go to Hosted Pages.
-
In the list of themes, click the ellipsis (…).
-
Click Set as Realm Default.
-
Localize the favicon and theme logo
To localize the favicon or theme logo:
-
On the Global, Journey Pages, or Account Pages tabs, click the Favicon or Logo tabs from the right pane.
-
Click the favicon or logo .
-
Click + Specify a Locale.
-
In the Locale field, enter the ISO 639-1 (2 letter country code) for the language. For example, for French the value would be
fr. -
Click Add.
-
In the Favicon URL field or the Logo URL field, enter the URL for the favicon or logo.
The images must be publicly accessible. -
To set alternative text for the logo, in the Alt Text field, enter alternate text.
-
Click Update.
-
Click Save.
Apply a custom theme to a journey
In the Advanced Identity Cloud admin console:
-
Select Journeys.
-
Select the journey to apply the custom theme.
-
Click Edit.
-
Click ... > Edit Details.
-
Select Override theme.
-
Select the custom theme that you want to apply to this journey, then click Save.
|
Theme definitions and the mappings between authentication journeys and themes are stored in
Advanced Identity Cloud as configuration objects. They are therefore "static" in terms of Advanced Identity Cloud promotion.
If you add a new theme or logo, your change must go through the promotion process. Theme
selection can be dynamic, however. If you set a theme in a page node during a journey, for
example, by setting |
Custom headers and footers
Each theme lets you configure localized custom headers and footers:
| Header | Footer | |
|---|---|---|
Journey pages |
||
Account pages |
n/a |
Headers and footers can take HTML or inline CSS to insert links, classes, and other elements. Scripting isn’t supported in headers and footers.
The account footer is separate from the journey footer. This lets you set up different buttons, links, and other elements, that display to an end user after they log in.
Enable headers and footers for a theme
-
In the Advanced Identity Cloud admin console, go to Hosted Pages, then select a theme.
-
Select either Journey Pages or Account Pages.
-
In the panel on the right-hand side, click Layout.
-
Find the Header section (journey pages only), then enable the switch.
-
Find the Footer section, then enable the switch.
-
Edit headers and footers
-
Follow the steps above to find the appropriate Header or Footer section, then click the preview to open the editor.
-
If you do not need localized content, edit the HTML as appropriate, then go to step 4.
-
If you need localized content:
-
Add as many locales as you need. Learn more in Localize headers and footers.
-
Use the locale selector to change locales, and edit the HTML in each locale as appropriate.
-
-
Click Save.
Localize headers and footers
-
Follow the steps above to find the appropriate Header or Footer section, then click the preview to open the editor.
-
To add an initial locale for the existing header or footer content:
-
Click + Specify a Locale to open a secondary modal.
-
In the Add a Locale secondary modal, enter a locale identifier; for example,
fr(French), orfr-ca(French - Canada). -
Click Add to add the locale and close the secondary modal.
-
The + Specify a Locale link will now be replaced by a locale selector, with the new locale preselected.
-
-
To add an additional locale:
-
Click the locale selector, then click + Add Locale to open a secondary modal.
-
In the Add a Locale secondary modal, enter a locale identifier; for example,
es(Spanish), ores-ar(Spanish - Argentina). -
Click Add to add the locale and close the secondary modal.
-
The new locale will now be available in the locale selector, and be preselected. The header or footer content for the new locale will be a copy of the header or footer content from the initial locale.
-
Translate the header or footer content for the new locale.
-
-
Repeat step 3 for as many locales as you need.
-
Click Save.
Configure actions and information for end users
Sign-on UI
You can configure the following self-service features to control the actions and information displayed to end users when they sign on:
Configure terms and conditions
Configure the terms and conditions your end users must accept before they can complete a registration journey. Learn more in Terms and conditions.
Configure privacy and consent
Configure the external resources your end users can choose to share their data with. Learn more in Privacy and consent.
Configure security questions
Configure the security questions your end users answer during a registration journey and can later use during a reset journey to verify their identity. Learn more in Security questions.
End User UI
You can control the information displayed and the actions end users can take from the Advanced Identity Cloud end-user UI. Learn more in:
Configure visible information and end-user actions
Your end users can only see the information and take actions that you configure.
To configure the information users can see and the actions they can take:
-
In the Advanced Identity Cloud admin console, go to Hosted Pages.
-
Select a theme or click + New Theme.
If you create a new theme, enter a Name for the theme and click Save.
-
Click the Account Pages tab. This refers to the Advanced Identity Cloud admin console pages.
-
In the panel on the right-hand side, click Layout.
-
The Profile Information section determines the actions and information end users can see. Select or deselect any of the following:
Profile page component Description Personal Information
Lets end users view and update their personal data. The attributes displayed depend on settings at the property level. Learn more in User identity attributes and properties reference.
You can prevent end users from updating specific personal data. Learn more in Prevent end users from editing specific personal data.
Sign-in & Security
Enable any of the following:
-
Password: Allow end users to update their password. Uses an existing session. This correlates to the default journey UpdatePassword.
To change the journey used for password updates:
-
In the Advanced Identity Cloud admin console, select Native Consoles > Access Management.
-
In the left navigation pane, click Services.
-
Select Self Service Trees.
-
In the updatePassword field, enter the name of the journey.
-
Click Save Changes.
-
-
Security Questions: Lets end users reset their security questions on their profile.
-
2-step verification: If an end user has registered a device for two-factor/MFA, this option displays as enabled.
If enabled, an additional Change button displays to end users. End users can select this button to rename their device(s) or delete their device(s) from Advanced Identity Cloud.
Social Sign-In
Lets end users view the social providers that have authenticated with, such as Google or Facebook.
For details on letting end users connect to social providers from their profile page, learn more in Social authentication. After you configure social providers and create the journey, add it as the connectSocial journey for the realm:
-
In the Advanced Identity Cloud admin console, select Native Consoles > Access Management.
-
In the left navigation pane, click Services.
-
Select Self Service Trees.
-
Add a connectSocial field whose value is the name of the journey.
-
Click Save Changes.
Trusted Devices
Lets end users view the devices that have been used to sign on to their account. End users can update the name of the device.
To populate the Trusted Devices tab, add the Device Profile Collector node to your authentication journeys to collect end-user device information. Authorized Applications
Lets end users view and manage the applications that have access to their personal information.
Preferences
Lets end users view and set preferences for communication. For example, an end user can select if they want to receive emails regarding special offers and services.
Consent
Lets end users view and manage how their data is shared with third parties.
Account Controls
Lets end users download the data Advanced Identity Cloud has about them in a JSON format and lets end users delete their account (identity) information.
-
-
Click Save.
Prevent end users from editing specific personal data
End users can view their Advanced Identity Cloud personal data by selecting Profile > Edit Personal Info in the Advanced Identity Cloud end-user UI.
When you enable personal information for end users in the theme, all Advanced Identity Cloud properties are marked as User Editable. This means end users can view and update all their personal data directly in the Advanced Identity Cloud end-user UI. However, you might want to prevent end users from updating certain data. For example, email addresses could require verification, which can’t be guaranteed if end users can modify them.
To prevent end users from updating specific personal data:
-
In the Advanced Identity Cloud admin console, select Native Consoles > Identity Management.
-
Select Configure > Managed Objects from the top tabs.
-
Click the user identity to update, for example Alpha_user.
-
On the Properties tab, select the property to modify.
-
On the Details tab, select Show advanced options.
-
Deselect the User Editable option.
-
Click Save. The property is no longer editable by end users.
-
Repeat steps 4 - 7 for every property you want to prevent end users from updating.
| You can hide a property from the personal data in the Advanced Identity Cloud end-user UI by deselecting the Viewable option. However, this hides the property of the user identity from both end users and tenant administrators. |
Use script tags in Advanced Identity Cloud end-user and sign-on UIs
You can include script tags in Advanced Identity Cloud end-user and sign-on UIs to integrate third-party scripts such as customer analytics.
-
In the Advanced Identity Cloud admin console, go to Hosted Pages, then select a theme.
-
Select either Journey Pages or Account Pages.
-
In the panel on the right-hand side, click Layout.
-
Find the Script Tags section.
-
In the HTML field, enter your script code. The following example adds a script for the OneTrust cookie consent service:
<script type="text/javascript" charset="UTF-8" src="https://cdn.cookielaw.org/scripttemplates/otSDKStub.js" data-domain-script="<account-id>"></script>(1) <script type="text/javascript"> function OptanonWrapper() {}; </script>js1 In this example, <account-id>needs replacing with a OneTrust account ID.-
Do not attempt to use scripts with nested nodes. All nodes must be at the same level.
-
The script code can include comments.
-
The script code can include all valid attributes listed here: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script#attributes.
-
The script code must be wrapped in
<script>tags.
-
-
Click Save.
-
-
Update the tenant’s Content Security Policy:
-
If the tenant has an active report-only policy, update it by adding the domain of the third-party script to the
script-srcpolicy directive. -
If the tenant has an active enforced policy, update it by adding the domain of the third-party script to the
script-srcpolicy directive.
-
Localize sign-on and end-user pages
PingOne Advanced Identity Cloud lets you localize sign-on and end-user pages to support the different languages of your
end users. Use ISO-639-1 language codes (for
example fr and de) to provide locale specific content in as many locales as you need.
Localize at feature level
Localize related features
You can localize the following features related to journey and account pages:
| Feature | Description |
|---|---|
Hosted pages |
Learn more in Localize headers and footers and Localize the favicon and theme logo. |
Security questions |
Learn more in Security questions. |
Terms and conditions |
Learn more in Terms and conditions. |
Email templates |
Learn more in Email templates. |
Localize journey authentication nodes
You can individually localize authentication nodes that display content in journey pages. For example, the Page node lets you add content to the Page Header property to display an initial journey message to end users. You can define as many localized versions of the message as you need:

Localize at UI level
You can localize static content and server messages in the sign-on and end-user UIs using translation configuration. Learn more in Configure tenant localization.
Specify a preferred language for journey pages
By default, Advanced Identity Cloud localizes the content of journey pages using the value of the Accept-Language header, which is typically derived from the language settings in the end-user’s browser. You can override this behavior by appending a locale query parameter to the journey URL.
For example, to set the language to French, append locale=fr to the journey URL:
https://<tenant-env-fqdn>/am/XUI/?realm=/alpha&locale=fr&authIndexType=service&authIndexValue=LoginThe language used to localize journey pages is determined in the following order of priority:
-
The
localequery parameter in the journey URL (for example,&locale=fr). -
The language preference set in the end-user’s browser.
-
The default locale for hosted pages (
en), used when neither a query parameter nor a browser language is provided.
Ping SDKs
For an overview of all UI integration options, learn more in End-user UX options for authentication journeys and account management.
The Ping SDKs let you rapidly build applications against the PingOne Advanced Identity Cloud REST APIs.
Leverage Ping Identity’s identity best practices for token exchange, security, and the optimal OAuth 2.0 flow.
Ping SDKs are highly customizable and require a high level of technical skill; therefore, the SDK documentation is hosted separate from Advanced Identity Cloud documentation.
Integrate Ping SDKs with any of the following:
Upload provided files to integrate with Android or iOS apps
Associating a website(s) to your application is crucial when implementing Ping SDKs with Android or iOS applications. This allows you to share credentials or provide redirects within an application. Within the context of Ping SDKs, it is important to associate the SDKs with Android or iOS applications.
Google and Apple both provide ways assist in this process:
-
Android assetlinks.json - Establish trust between the application and a website(s) by automatically opening links for that domain.
-
iOS apple-app-site-association - Associate a website(s) with your application by having the associated domain file on your website and the appropriate entitlement in your application.
Upload an Android assetlinks.json file
To help you integrate your Android apps with PingOne Advanced Identity Cloud, you can upload an assetlinks.json file
to a tenant environment and access it through a custom domain associated with the environment. You
can do this for each custom domain in your set of environments.
As the configuration in your upper environments is immutable, you can only modify the content of
an assetlinks.json file in your development environment configuration. You must then promote any
configuration changes to your upper environments.
Ensure you have set up a
custom domain for
each environment and realm where you need to upload an assetlinks.json file.
|
High-level process
The high-level process to configure and promote an assetlinks.json file is as follows:
-
In your development environment, use the endpoint naming format
/openidm/config/fidc/assetlinks.<custom-domain-fqdn>to setassetlinks.jsoncontent in your configuration with an association to a custom domain. For example, for the custom domainid.mycompany.com, use the endpoint/openidm/config/fidc/assetlinks.id.mycompany.com. -
Promote the configuration to the upper environment that’s configured to use the custom domain; for example, if your production environment is configured to use the custom domain, you will need to promote to your staging environment, and then promote again to your production environment.
-
Access the
assetlinks.jsonfile from your custom domain using the endpoint/.well-known/assetlinks.json; for example, for the custom domainid.mycompany.com, use the URL https://id.mycompany.com/.well-known/assetlinks.json.
View an assetlinks.json file
Use a custom domain to view an assetlinks.json file. You don’t need to use an access token as
the file is publicly accessible.
Show request
$ curl \
--request GET 'https://<custom-domain-fqdn>/.well-known/assetlinks.json'(1)| 1 | Replace <custom-domain-fqdn> with a custom domain, for example id.mycompany.com. |
Show response
{
"relation": [
"delegate_permission/common.handle_all_urls",
"delegate_permission/common.get_login_creds"
],
"target": {
"namespace": "web",
"site": "https://id.mycompany.com"
}
}Upload or replace an assetlinks.json file
-
Refer to the High-level process for configuring and promoting an
assetlinks.jsonfile. -
In your development environment:
-
Set the
assetlinks.jsonfile contents in your configuration:Show request
$ curl \ --request PUT 'https://<tenant-env-fqdn>/openidm/config/fidc/assetlinks.<custom-domain-fqdn>' \(1) (2) --header 'Authorization: Bearer <access-token>' \(3) --header 'Content-Type: application/json' \ --data-raw '{(4) "data": [ { "relation": [ "delegate_permission/common.handle_all_urls", "delegate_permission/common.get_login_creds" ], "target": { "namespace": "web", "site": "https://id.mycompany.com" } } ] }'bash1 Replace <tenant-env-fqdn> with the domain of your development environment; for example, openam-mycompany.forgeblocks.com.2 Replace <custom-domain-fqdn> with the custom domain, for example id.mycompany.com.3 Replace <access-token> with the access token. 4 Replace the example assetlinks.jsonJSON content with your own JSON content. Note that the JSON content is wrapped in adataobject wrapper.Show response
{ "_id": "fidc/assetlinks.id.mycompany.com", "data": [ { "relation": [ "delegate_permission/common.handle_all_urls", "delegate_permission/common.get_login_creds" ], "target": { "namespace": "web", "site": "https://id.mycompany.com" } } ] }json -
(Optional) Repeat the previous step for each additional custom domain that needs the
assetlinks.jsonfile uploading or replacing.
-
Run a series of promotions to add the development environment configuration to your upper environments. Learn more in:
-
Use your custom domain to view the assetlinks.json file. If you uploaded or replaced additional
assetlinks.jsonfiles, repeat this for each custom domain.
Delete an assetlinks.json file
-
Refer to the High-level process for configuring and promoting an
assetlinks.jsonfile. -
In your development environment:
-
Delete the
assetlinks.jsonfile contents from your configuration:Show request
$ curl \ --request DELETE 'https://<tenant-env-fqdn>/openidm/config/fidc/assetlinks.<custom-domain-fqdn>' \(1) (2) --header 'Authorization: Bearer <access-token>'(3)bash1 Replace <tenant-env-fqdn> with the domain of your development environment, for example openam-mycompany.forgeblocks.com.2 Replace <custom-domain-fqdn> with your custom domain, for example id.mycompany.com.3 Replace <access-token> with the access token. Show response
{ "_id": "fidc/assetlinks.id.mycompany.com", "data": [ { "relation": [ "delegate_permission/common.handle_all_urls", "delegate_permission/common.get_login_creds" ], "target": { "namespace": "web", "site": "https://id.mycompany.com" } } ] }json -
(Optional) Repeat the previous step for each additional custom domain that needs the
assetlinks.jsonfile deleting.
-
Run a series of promotions to add the development environment configuration to your upper environments. Learn more in:
-
Use your custom domain to view the assetlinks.json file and check that it is empty. If you deleted additional
assetlinks.jsonfiles, repeat this for each custom domain.
Upload an iOS apple-app-site-association file
To help you integrate your iOS apps with PingOne Advanced Identity Cloud, you can upload an apple-app-site-association file
to a tenant environment and access it through a custom domain associated with the environment. You
can do this for each custom domain in your set of environments.
As the configuration in your upper environments is immutable, you can only modify the content of
an apple-app-site-association file in your development environment configuration. You must then promote any
configuration changes to your upper environments.
Ensure you have set up a
custom domain for
each environment and realm where you need to upload an iOS apple-app-site-association file.
|
High-level process
The high-level process to configure and promote an apple-app-site-association file is as follows:
-
In your development environment, use the endpoint naming format
/openidm/config/fidc/apple-app-site-association.<custom-domain-fqdn>to setapple-app-site-associationcontent in your configuration with an association to a custom domain; for example, for the custom domainid.mycompany.com, use the endpoint/openidm/config/fidc/apple-app-site-association.id.mycompany.com. -
Promote the configuration to the upper environment that’s configured to use the custom domain. For example, if your production environment is configured to use the custom domain, you will need to promote to your staging environment, and then promote again to your production environment.
-
Access the
apple-app-site-associationfile from your custom domain using the endpoint/.well-known/apple-app-site-association; for example, for the custom domainid.mycompany.com, use the URL https://id.mycompany.com/.well-known/apple-app-site-association.
View an apple-app-site-association file
Use a custom domain to view an apple-app-site-association file. You don’t need to use an access token as
the file is publicly accessible.
-
View the
apple-app-site-associationfile using aGETrequest:Show request
$ curl \ --request GET 'https://<custom-domain-fqdn>/.well-known/apple-app-site-association'(1)bash1 Replace <custom-domain-fqdn> with your custom domain; for example, id.mycompany.com.Show response
{ "applinks": { "details": [ { "appIDs": [ "XXXXXXXXXX.com.example.AppName" ], "components": [ { "/": "/reset/*", "comment": "Success after reset password journey" } ] } ] }, "webcredentials": { "apps": [ "XXXXXXXXXX.com.example.AppName" ] } }json
Upload or replace an apple-app-site-association file
-
Refer to the High-level process for configuring and promoting an
apple-app-site-associationfile. -
In your development environment:
-
Set the
apple-app-site-associationfile contents in your configuration:Show request
$ curl \ --request PUT 'https://<tenant-env-fqdn>/openidm/config/fidc/apple-app-site-association.<custom-domain-fqdn>' \(1) (2) --header 'Authorization: Bearer <access-token>' \(3) --header 'Content-Type: application/json' \ --data-raw '{(4) "data": { "applinks": { "details": [ { "appIDs": [ "XXXXXXXXXX.com.example.AppName" ], "components": [ { "/": "/reset/*", "comment": "Success after reset password journey" } ] } ] }, "webcredentials": { "apps": [ "XXXXXXXXXX.com.example.AppName" ] } } }'bash1 Replace <tenant-env-fqdn> with the domain of your development environment; for example, openam-mycompany.forgeblocks.com.2 Replace <custom-domain-fqdn> with your custom domain; for example, id.mycompany.com.3 Replace <access-token> with your access token. 4 Replace the example apple-app-site-associationJSON content with your own JSON content.Show response
{ "_id": "fidc/apple-app-site-association.id.mycompany.com", "data": { "applinks": { "details": [ { "appIDs": [ "XXXXXXXXXX.com.example.AppName" ], "components": [ { "/": "/reset/*", "comment": "Success after reset password journey" } ] } ] }, "webcredentials": { "apps": [ "XXXXXXXXXX.com.example.AppName" ] } } }json -
(Optional) Repeat the previous step for each additional custom domain that needs the
apple-app-site-associationfile uploading or replacing.
-
Run a series of promotions to add the development environment configuration to your upper environments. Learn more in:
-
Use your custom domain to view the apple-app-site-association file. If you uploaded or replaced additional
apple-app-site-associationfiles, repeat this for each custom domain.
Delete an apple-app-site-association file
-
Refer to the High-level process for configuring and promoting an
apple-app-site-associationfile. -
In your development environment:
-
Delete the
apple-app-site-associationfile contents from your configuration:Show request
curl \ --request DELETE 'https://<tenant-env-fqdn>/openidm/config/fidc/apple-app-site-association.<custom-domain-fqdn>' \(1) (2) --header 'Authorization: Bearer <access-token>'(3)bash1 Replace <tenant-env-fqdn> with the domain of your development environment, for example openam-mycompany.forgeblocks.com.2 Replace <custom-domain-fqdn> with your custom domain, for example id.mycompany.com.3 Replace <access-token> with the access token. Show response
{ "_id": "fidc/apple-app-site-association.id.mycompany.com", "data": { "applinks": { "details": [ { "appIDs": [ "XXXXXXXXXX.com.example.AppName" ], "components": [ { "/": "/reset/*", "comment": "Success after reset password journey" } ] } ] }, "webcredentials": { "apps": [ "XXXXXXXXXX.com.example.AppName" ] } } }json -
(Optional) Repeat the previous step for each additional custom domain that needs the
apple-app-site-associationfile deleting.
-
Run a series of promotions to add the development environment configuration to your upper environments. Learn more in:
-
Use your custom domain to view the apple-app-site-association file and check that it is empty. If you deleted additional
apple-app-site-associationfiles, repeat this for each custom domain.
User self-service journeys
You must configure user self-service journeys in PingOne Advanced Identity Cloud before your end users can experience them. For example, you can configure journeys for password reset, username retrieval, and more.
Use cases for user self-service
To let end users manage their own accounts in Advanced Identity Cloud, you must configure the necessary settings. For example, if you want users to create their own identities by registering themselves with Advanced Identity Cloud, you need to create a journey that collects the required information. After creating the journey, you must test it and push the journey’s configuration to your production tenant.
The features end users can access depend on what you configure.
The following table references the self-service actions available to end users in Advanced Identity Cloud, provided they are configured. You can configure these self-service journeys:
| Use Case | Description |
|---|---|
Lets end users sign on by collecting a username and password. |
|
Lets end users recover their username. |
|
Lets end users reset their password. |
|
Lets end users update their password, after signing on and obtaining a session. |
|
Lets end users register their own identity in Advanced Identity Cloud. |
|
Lets end users authenticate using social providers, such as Google or Facebook. |
|
Asks users for more information based on a login count. |
|
Creates a journey to let end users sign on with a recovery code if they lose their device. |
For further use cases and questions about configuring the Advanced Identity Cloud end-user UI, learn more in FAQ: Advanced Identity Cloud hosted End User UI.