Log in with social authentication
Social authentication provides your users with a choice of ways to sign in that suits them.
The Ping SDK for JavaScript supports social authentication with the following providers:
-
Apple
-
Facebook
-
Google
Selecting one of these providers in a journey initiates an OAuth 2.0 flow allowing them to authenticate themselves with the social provider before returning to the original journey.
To enable this flow you need to:
-
Offer a choice of social identity providers using the Select Identity Provider node.
-
Optionally, you can allow users to skip social authentication and enter their credentials in the same form, provided nodes such as a username collector are also present.
-
-
Handle the OAuth 2.0 flow for your users using the Social Provider Handler Node.
-
Determine if the user signed in to the social provider maps to a known user by adding the Identify Existing User Node.
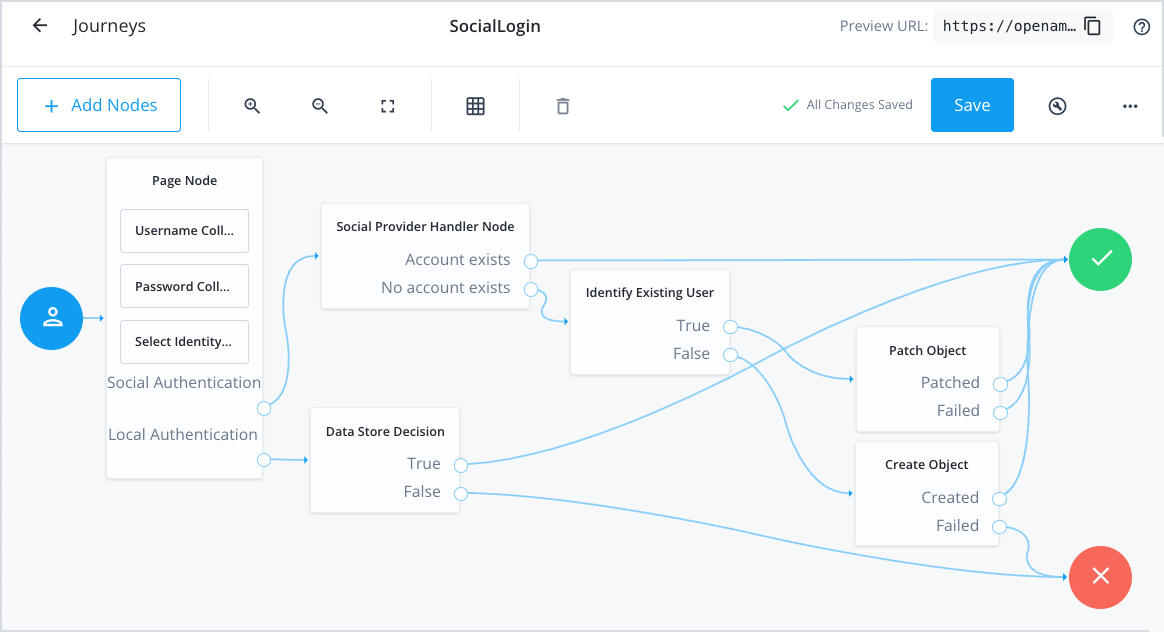
The following is an example journey for social authentication:

|
For a detailed guide covering the creation of social authentication journeys, refer to How do I create end user journeys for social registration and login in PingOne Advanced Identity Cloud? in the Backstage Knowledge Base. |
On the client side, the Ping (ForgeRock) Login Widget handles the selection of the identity provider and redirection to the provider.
You need to ensure your app manages the return back from the provider. To handle the return from a social provider, detect code, state and form_post_entry query parameters, as these instruct the Ping (ForgeRock) Login Widget to resume authentication using the current URL:
import { journey } from '@forgerock/login-widget';
const journeyEvents = journey();
const url = new URL(location.href);
const codeParam = url.searchParams.get('code');
const stateParam = url.searchParams.get('state');
const formPostEntryParam = url.searchParams.get('form_post_entry');
if (formPostEntryParam || (codeParam && stateParam)) {
journey.start({ resumeUrl: location.href });
}The location.href value includes any query parameters returned from the social provider.
Without all the query parameters, the Ping (ForgeRock) Login Widget might not be able to rehydrate the journey and continue as needed.