Implement a CAPTCHA
The Ping (ForgeRock) Login Widget supports the use of a CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart), which helps to prevent automated scripts from attempting to authenticate to your servers.
To use a CAPTCHA in the Ping (ForgeRock) Login Widget, add the CAPTCHA node to your authentication journey.
Supported CAPTCHA variants
Ping (ForgeRock) Login Widget supports the following CAPTCHA variants:
| CAPTCHA variant | Support |
|---|---|
Active Passive / 99% Passive Invisible |
|
Full, except Invisible reCAPTCHA. |
|
Full |
|
Not currently supported |
Configure your app
The Ping (ForgeRock) Login Widget cannot inject the scripts necessary to use a CAPTCHA in your app.
You must add the relevant scripts yourself, usually to the <head> of the page:
- hCaptcha
-
If you are using hCaptcha with the Ping (ForgeRock) Login Widget, you must first have the JavaScript loaded into your app’s DOM:
<script src="https://js.hcaptcha.com/1/api.js" async defer></script> - reCAPTCHA v2
-
If you are using Google reCAPTCHA v2 with the Ping (ForgeRock) Login Widget, you must first have the JavaScript loaded into your app’s DOM:
<script async src="https://www.google.com/recaptcha/api.js"></script> - reCAPTCHA v3
-
If you are using Google reCAPTCHA v3, you must append your site key in a query string parameter named
render:<script async src="https://www.google.com/recaptcha/api.js?render={reCAPTCHA_site_key}"></script>When calling a journey that uses reCAPTCHA v3 you can add a
recaptchaActionproperty with a custom value. That value tags the event in the reCAPTCHA console so that you can track different usage:journey.start({ journey: 'reCAPTCHAv3journey', // ….any other journey config required…. recaptchaAction: 'loginVIPArea', // reCAPTCHA v3 only, falls back to journey name });If you do not provide a
recaptchaActionvalue, the SDK attempts to use the name of the journey instead, if available.
Test a CAPTCHA
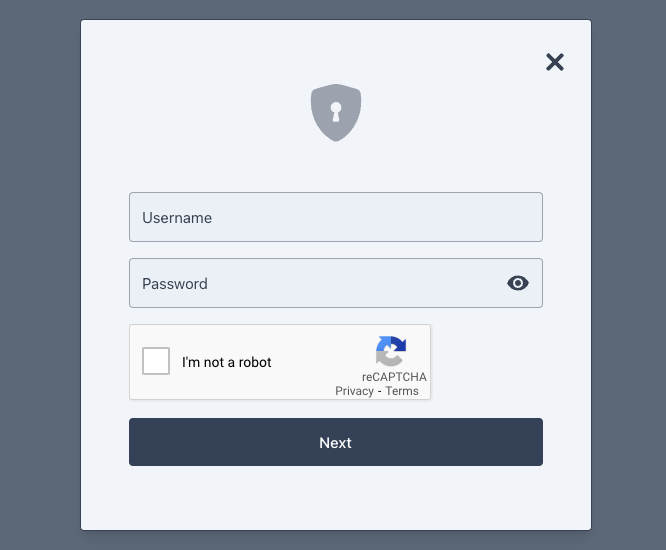
With your app configured and the necessary scripts in place, you can visit any journey that contains a CAPTCHA node to test a CAPTCHA with the Ping (ForgeRock) Login Widget.
For example, the following image shows how the Ping (ForgeRock) Login Widget handles a CAPTCHA node alongside a platform username and platform password nodes, all within a single page node:

Troubleshooting
This section contains information on how to diagnose issues when using a CAPTCHA with the Ping (ForgeRock) Login Widget.
- Why does the reCAPTCHA display "ERROR for site owner: Invalid key type"?
-
Ensure the site key you have specified in the CAPTCHA node is configured for the version of reCAPTCHA type you want to use.
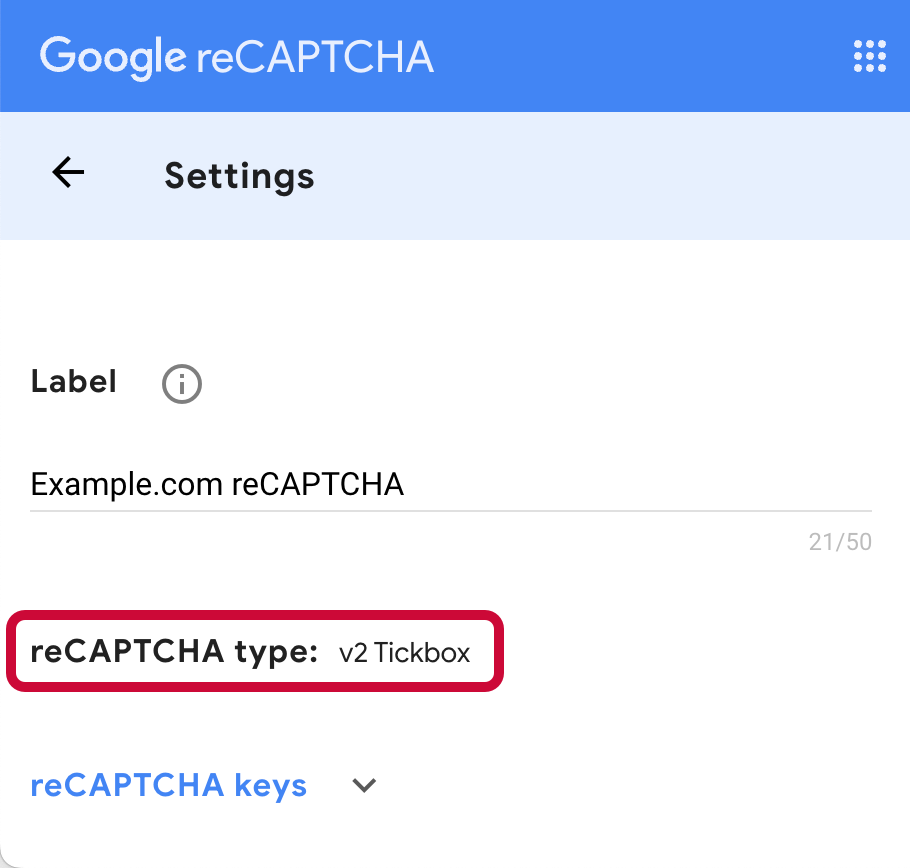
For example, the following image shows a configuration for v2 Tickbox:

When using a v2 site key, do not select ReCaptcha V3 Node in the CAPTCHA node configuration.
- Why does the browser console display "Error: Invalid site key or not loaded in api.js"?
-
Ensure you have added the correct site key value as a
renderquery parameter of the Googleapi.jsscript.For example:
<script async src="https://www.google.com/recaptcha/api.js?render=1249672216234"></script> - Why does the reCAPTCHA display "Localhost is not in the list of supported domains for this site key."?
-
The
localhostdomain is blocked from working with reCAPTCHA by default.You can add the domain to the site key configuration for testing purposes if required.
It can take several minutes for changes to the allowed domains to take effect. For more information, refer to Google’s reCAPTCHA documentation.