Configure iOS apps for OIDC login
This section describes how to configure your Ping SDK for iOS application to use centralized login:
-
Associate your application with the scheme your redirect URIs use.
To ensure that only your app is able to obtain authorization tokens during centralized login we recommend you configure it to use Universal Links.
If you do not want to implement Universal Links, you can instead use a custom scheme for your redirect URIs.
-
Apple Universal Links
-
Custom scheme
Complete the following steps to configure Universal Links:
-
In Xcode, in the Project Navigator, double-click your application to open the Project pane.
-
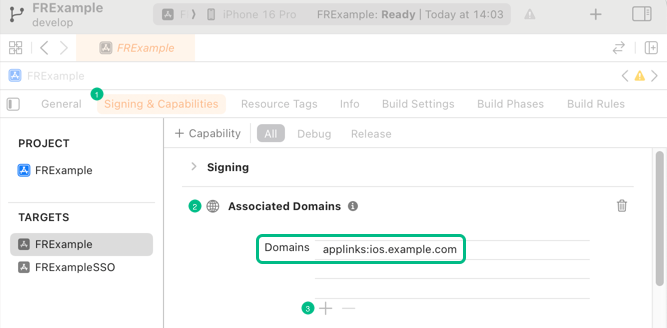
On the Signing & Capabilities tab, click Capability, type
Associated Domains, and then double click the result to add the capability. -
In Domains, click the Add () button, and enter
applinks:, followed by the hostname that will be used in your redirect URIs.
The host value must match the domain where you upload the
apple-app-site-associationfile. -
Create or update an
apple-app-site-associationfile that associates your app with the domain.You must host the file in a
.well-knownfolder on the same host that you entered in the intent filter earlier.The file will resemble the following:
https://ios.example.com/.well-known/apple-app-site-association{ "applinks": { "details": [ { "appIDs": [ "XXXXXXXXXX.com.example.AppName" ], "components": [ { "/": "/oauth2redirect", "comment": "Associate my app with the OAuth 2.0 redirect URI." } ] } ] } } -
Upload the completed file to the domain that matches the host value you configured in the earlier step.
For information on uploading an
apple-app-site-associationfile to an Advanced PingOne Advanced Identity Cloud instance, refer to Upload an iOS apple-app-site-association file.For learn more information about Universal Links and associating domains, refer to the following in the Apple Developer documentation:
-
Add the Universal Link to the Redirection URIs property of your OAuth 2.0 client. For example,
https://ios.example.com/oauth2redirect
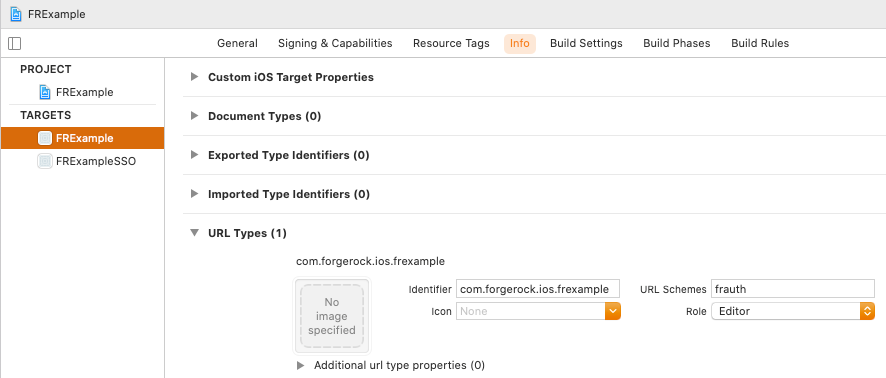
Configure a custom URL type, for example
frauth, so that users are redirected to your application:-
In Xcode, in the Project Navigator, double-click your application to open the Project pane.
-
On the Info tab, in the URL Types panel, configure your custom URL scheme:

-
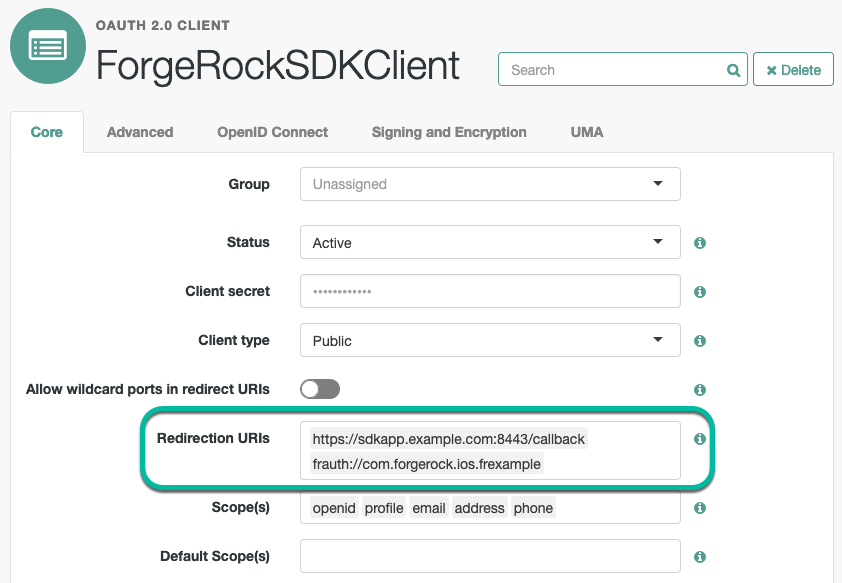
Add the custom URL scheme to the Redirection URIs property of your OAuth 2.0 client:

-
-
Update your application to call the
validateBrowserLogin()function:-
In your
AppDelegate.swiftfile, call thevalidateBrowserLogin()function:AppDelegate.swiftclass AppDelegate: UIResponder, UIApplicationDelegate { func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { // Parse and validate URL, extract authorization code, and continue the flow: Browser.validateBrowserLogin(url) } } -
If you are using Universal Links, also add code similar to the following to set the URL:
AppDelegate.swiftfunc application( _ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool { // Get URL components from the incoming user activity. guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let incomingURL = userActivity.webpageURL else { return false } Browser.validateBrowserLogin(url) } ) -
If your application is using
SceneDelegate, in yourSceneDelegate.swiftfile call thevalidateBrowserLogin()function:SceneDelegate.swiftclass SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { if let url = URLContexts.first?.url { Browser.validateBrowserLogin(url) } } }
-
-
To enable centralized login, add code similar to the following to your app:
// BrowserBuilder let browserBuilder = FRUser.browser() browserBuilder.set(presentingViewController: self) browserBuilder.set(browserType: .authSession) browserBuilder.setCustomParam(key: "custom_key", value: "custom_val") // Browser let browser = browserBuilder.build() // Login browser.login{ (user, error) in if let error = error { // Handle error } else if let user = user { // Handle authenticated status } }You can specify what type of browser the client iOS device opens to handle centralized login.
Each browser has slightly different characteristics, which make them suitable to different scenarios, as outlined in this table:
Browser type Characteristics .authSessionOpens a web authentication session browser.
Designed specifically for authentication sessions, however it prompts the user before opening the browser with a modal that asks them to confirm the domain is allowed to authenticate them.
This is the default option in the Ping SDK for iOS.
.ephemeralAuthSessionOpens a web authentication session browser, but enables the
prefersEphemeralWebBrowserSessionparameter.This browser type does not prompt the user before opening the browser with a modal.
The difference between this and
.authSessionis that the browser does not include any existing data such as cookies in the request, and also discards any data obtained during the browser session, including any session tokens.When is
ephemeralAuthSessionsuitable:-
ephemeralAuthSessionis not suitable when you require single sign-on (SSO) between your iOS apps, as the browser will not maintain session tokens. -
ephemeralAuthSessionis not suitable when you require a session token to log a user out of the server, for example for logging out of PingOne, as the browser will not maintain session tokens. -
Use
ephemeralAuthSessionwhen you do not want the user’s existing sessions to affect the authentication.
.nativeBrowserAppOpens the installed browser that is marked as the default by the user. Often Safari.
The browser opens without any interaction from the user. However, the browser does display a modal when returning to your application.
.sfViewControllerOpens a Safari view controller browser.
Your client app is not able to interact with the pages in the
sfViewControlleror access the data or browsing history.The view controller opens within your app without any interaction from the user. As the user does not leave your app, the view controller does not need to display a warning modal when authentication is complete and control returns to your application.
-