Step 2. Configure the sample app
In this step, you configure the kotlin-davinci sample to connect to the OAuth 2.0 application you created in PingOne.
-
In Android Studio, open the
sdk-sample-apps/android/kotlin-davinciproject you cloned in the previous step. -
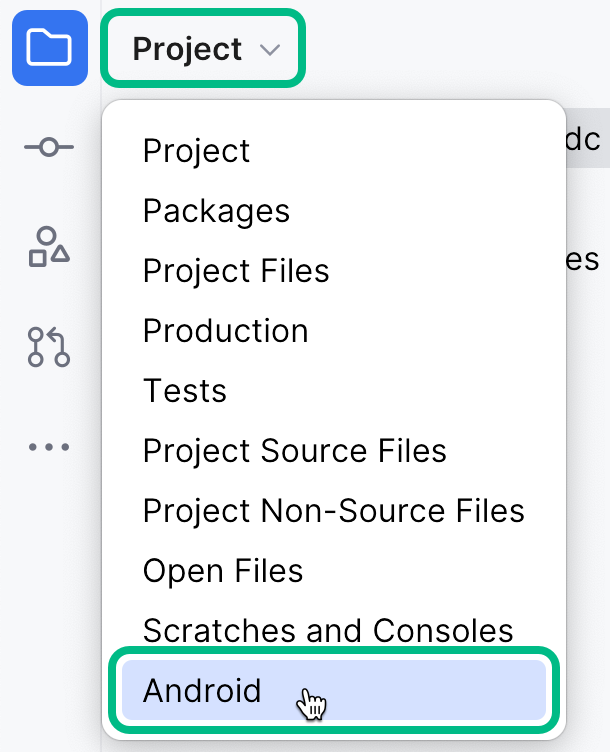
In the Project pane, switch to the Android view.
 Figure 1. Switching the project pane to Android view.
Figure 1. Switching the project pane to Android view. -
In the Android view, navigate to davinci > kotlin+java > com.pingidentity.samples.app, and open
EnvViewModel.kt. -
Edit the placeholder values provided in the
testConfigobject with the values from your PingOne server:testConfigobject placeholder valuesval testConfig by lazy { DaVinci { logger = Logger.STANDARD // Oidc as module module(Oidc) { clientId = "<Client ID>" discoveryEndpoint = "<Discovery Endpoint>" scopes = mutableSetOf("<scope1>", "<scope2>", "…") redirectUri = "<Redirect URI>" display = "Test config" } } }- clientId
-
The client ID from your OAuth 2.0 application in PingOne.
For example,
6c7eb89a-66e9-ab12-cd34-eeaf795650b2 - discoveryEndpoint
-
The
.well-knownendpoint from your OAuth 2.0 application in PingOne.How do I find my PingOne .well-known URL?
To find the
.well-knownendpoint for an OAuth 2.0 client in PingOne:-
Log in to your PingOne administration console.
-
Go to Applications > Applications, and then select your OAuth 2.0 client.
For example, sdkPublicClient.
-
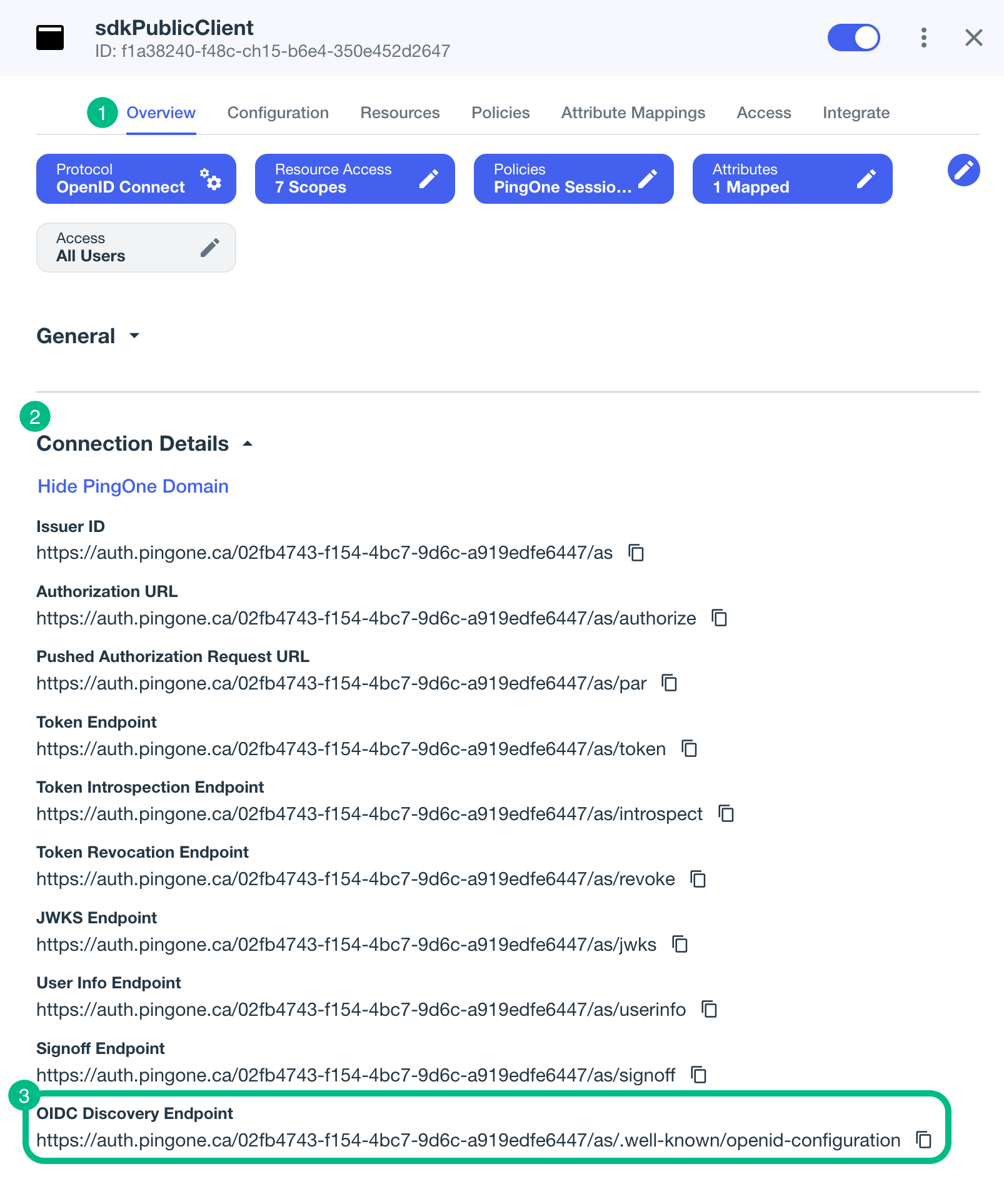
On the Overview tab, expand the Connection Details section, and then copy the OIDC Discovery Endpoint value.

For example,
https://auth.pingone.com/3072206d-c6ce-ch15-m0nd-f87e972c7cc3/as/.well-known/openid-configuration -
- scopes
-
The scopes you added to your OAuth 2.0 application in PingOne.
For example,
"openid", "profile", "email", "phone" - redirectUri
-
The
redirect_urias configured in the OAuth 2.0 client profile.This value must exactly match a value configured in your OAuth 2.0 client.
For example,
org.forgerock.demo://oauth2redirect
The result resembles the following:
testConfigclass example valuesval testConfig by lazy { DaVinci { logger = Logger.STANDARD // Oidc as module module(Oidc) { clientId = "6c7eb89a-66e9-ab12-cd34-eeaf795650b2" discoveryEndpoint = "https://auth.pingone.com/3072206d-c6ce-ch15-m0nd-f87e972c7cc3/as/.well-known/openid-configuration" scopes = mutableSetOf("openid", "profile", "email", "phone") redirectUri = "org.forgerock.demo://oauth2redirect" display = "Test config" } } } -
Copy your values from the
testConfigobject to theprodConfigobject.You can use the details of a different PingOne instance, or OAuth 2.0 client in the
prodConfigobject.The only requirement is that the
discoveryEndpointvalues are valid URLs. -
Save your changes.