Tutorial
This tutorial guides you through adding the Ping (ForgeRock) Login Widget to your application in the modal or inline form factor.
Prerequisites
You need to set up your PingOne Advanced Identity Cloud or PingAM instance with an authentication journey, and a demo user. To obtain access tokens, you also need to create an OAuth 2.0 client.
You may need to edit the CORS configuration on your server.
Server configuration
This tutorial requires you to configure one of the following servers:
PingOne Advanced Identity Cloud
Task 1. Configure CORS
Cross-origin resource sharing (CORS) lets user agents make cross-domain server requests. In PingOne Advanced Identity Cloud, you can configure CORS to allow browsers from trusted domains to access PingOne Advanced Identity Cloud protected resources. For example, you might want a custom web application running on your own domain to get an end-user’s profile information using the PingOne Advanced Identity Cloud REST API.
The Ping SDK for JavaScript samples and tutorials use https://localhost:8443 as the host domain, which you should add to your CORS configuration.
If you are using a different domain for hosting SDK applications, ensure you add them to the CORS configuration as accepted origin domains.
To update the CORS configuration in PingOne Advanced Identity Cloud, follow these steps:
-
Log in to your PingOne Advanced Identity Cloud tenant.
-
At the top right of the screen, click your name, and then select Tenant settings.
-
On the Global Settings tab, click Cross-Origin Resource Sharing (CORS).
-
Perform one of the following actions:
-
If available, click ForgeRockSDK.
-
If you haven’t added any CORS configurations to the tenant, click Add a CORS Configuration, select Ping SDK, and then click Next.
-
-
Add
https://localhost:8443and any DNS aliases you use to host your Ping SDK for JavaScript applications to the Accepted Origins property. -
Complete the remaining fields to suit your environment.
This documentation assumes the following configuration, required for the tutorials and sample applications:
Property Values Accepted Originshttps://localhost:8443Accepted MethodsGETPOSTAccepted Headersaccept-api-versionx-requested-withcontent-typeauthorizationif-matchx-requested-platformiPlanetDirectoryPro[1]ch15fefc5407912[2]Exposed Headersauthorizationcontent-typeEnable CachingTrueMax Age600Allow CredentialsTrueClick Show advanced settings to be able to edit all available fields.
-
Click Save CORS Configuration.
Task 2. Create a demo user
The samples and tutorials in this documentation often require that you have an identity set up so that you can test authentication.
To create a demo user in PingOne Advanced Identity Cloud, follow these steps:
-
Log in to your PingOne Advanced Identity Cloud tenant.
-
In the left panel, click Identities > Manage.
-
Click New Alpha realm - User.
-
Enter the following details:
-
Username =
demo -
First Name =
Demo -
Last Name =
User -
Email Address =
demo.user@example.com -
Password =
Ch4ng3it!
-
-
Click Save.
Task 3. Create an authentication journey
Authentication journeys provide fine-grained authentication by allowing multiple paths and decision points throughout the flow. Authentication journeys are made up of nodes that define actions taken during authentication.
Each node performs a single task, such as collecting a username or making a simple decision. Nodes can have multiple outcomes rather than just success or failure. For details, see the Authentication nodes configuration reference in the PingAM documentation.
To create a simple journey for use when testing the Ping SDKs, follow these steps:
-
In your PingOne Advanced Identity Cloud tenant, navigate to Journeys, and click New Journey.
-
Enter a name, such as
sdkUsernamePasswordJourneyand click Save.The authentication journey designer appears.
-
Drag the following nodes into the designer area:
-
Page Node
-
Platform Username
-
Platform Password
-
Data Store Decision
-
-
Drag and drop the Platform Username and Platform Password nodes onto the Page Node, so that they both appear on the same page when logging in.
-
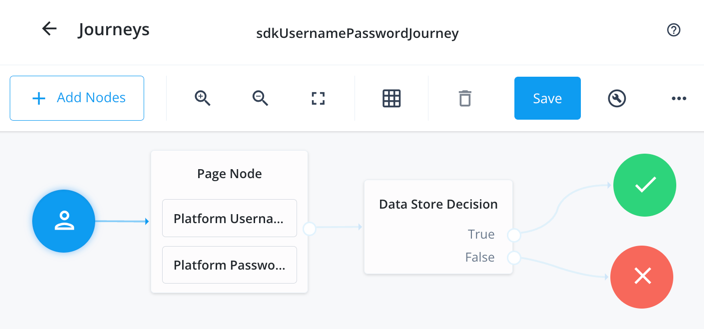
Connect the nodes as follows:
 Figure 1. Example username and password authentication journey
Figure 1. Example username and password authentication journey -
Click Save.
Task 4. Register a public OAuth 2.0 client
Public clients do not use a client secret to obtain tokens because they are unable to keep them hidden. The Ping SDKs commonly use this type of client to obtain tokens, as they cannot guarantee safekeeping of the client credentials in a browser or on a mobile device.
To register a public OAuth 2.0 client application for use with the SDKs in PingOne Advanced Identity Cloud, follow these steps:
-
Log in to your PingOne Advanced Identity Cloud tenant.
-
In the left panel, click Applications.
-
Click Custom Application.
-
Select OIDC - OpenId Connect as the sign-in method, and then click Next.
-
Select Native / SPA as the application type, and then click Next.
-
In Name, enter a name for the application, such as
Public SDK Client. -
In Owners, select a user that is responsible for maintaining the application, and then click Next.
When trying out the SDKs, you could select the demouser you created previously. -
In Client ID, enter
sdkPublicClient, and then click Create Application.PingOne Advanced Identity Cloud creates the application and displays the details screen.
-
On the Sign On tab:
-
In Sign-In URLs, enter the following values:
Also add any other domains where you host SDK applications. -
In Grant Types, enter the following values:
Authorization CodeRefresh Token -
In Scopes, enter the following values:
openid profile email address
-
-
Click Show advanced settings, and on the Authentication tab:
-
In Token Endpoint Authentication Method, select
none. -
In Client Type, select
Public. -
Enable the Implied Consent property.
-
-
Click Save.
The application is now configured to accept client connections from and issue OAuth 2.0 tokens to the example applications and tutorials covered by this documentation.
Task 5. Configure the OAuth 2.0 provider service
The provider specifies the supported OAuth 2.0 configuration options for a realm.
To ensure the PingOne Advanced Identity Cloud OAuth 2.0 provider service is configured for use with the Ping SDKs, follow these steps:
-
In your PingOne Advanced Identity Cloud tenant, navigate to Native Consoles > Access Management.
-
In the left panel, click Services.
-
In the list of services, click OAuth2 Provider.
-
On the Core tab, ensure Issue Refresh Tokens is enabled.
-
On the Consent tab, ensure Allow Clients to Skip Consent is enabled.
-
Click Save Changes.
PingAM
Task 1. Configure CORS
Cross-origin resource sharing (CORS) lets user agents make cross-domain server requests. In PingAM, you can configure CORS to allow browsers from trusted domains to access PingAM protected resources. For example, you might want a custom web application running on your own domain to get an end-user’s profile information using the PingAM REST API.
The Ping SDK for JavaScript samples and tutorials all use https://localhost:8443 as the host domain, which you should add to your CORS configuration.
If you are using a different URL for hosting SDK applications, ensure you add them to the CORS configuration as accepted origin domains.
To enable CORS in PingAM, and create a CORS filter to allow requests from your configured domain names, follow these steps:
-
Log in to the PingAM admin UI as an administrator.
-
Navigate to Configure > Global Services > CORS Service > Configuration, and set the Enable the CORS filter property to
true.If this property is not enabled, CORS headers are not added to responses from PingAM, and CORS is disabled entirely. -
On the Secondary Configurations tab, click Click Add a Secondary Configuration.
-
In the Name field, enter
ForgeRockSDK. -
in the Accepted Origins field, enter any DNS aliases you use for your SDK apps.
This documentation assumes the following configuration:
Property Values Accepted Originshttps://localhost:8443Accepted MethodsGETPOSTAccepted Headersaccept-api-versionx-requested-withcontent-typeauthorizationif-matchx-requested-platformiPlanetDirectoryPro[1]ch15fefc5407912[2]Exposed Headersauthorizationcontent-type -
Click Create.
PingAM displays the configuration of your new CORS filter.
-
On the CORS filter configuration page:
-
Ensure Enable the CORS filter is enabled.
-
Set the Max Age property to
600 -
Ensure Allow Credentials is enabled.
-
-
Click Save Changes.
Task 2. Create a demo user
The samples and tutorials in this documentation often require that you have an identity set up so that you can test authentication.
To create a demo user in PingAM, follow these steps:
-
Log in to the PingAM admin UI as an administrator.
-
Navigate to Identities, and then click Add Identity.
-
Enter the following details:
-
User ID =
demo -
Password =
Ch4ng3it! -
Email Address =
demo.user@example.com
-
-
Click Create.
Task 2. Create an authentication tree
Authentication trees provide fine-grained authentication by allowing multiple paths and decision points throughout the authentication flow. Authentication trees are made up of nodes that define actions taken during authentication.
Each node performs a single task, such as collecting a username or making a simple decision. Nodes can have multiple outcomes rather than just success or failure. For details, see the Authentication nodes configuration reference in the PingAM documentation.
To create a simple tree for use when testing the Ping SDKs, follow these steps:
-
Under Realm Overview, click Authentication Trees, then click Create Tree.
-
Enter a tree name, for example
sdkUsernamePasswordJourney, and then click Create.The authentication tree designer appears, showing the Start entry point connected to the Failure exit point.
-
Drag the following nodes from the Components panel on the left side into the designer area:
-
Page Node
-
Username Collector
-
Password Collector
-
Data Store Decision
-
-
Drag and drop the Username Collector and Password Collector nodes onto the Page Node, so that they both appear on the same page when logging in.
-
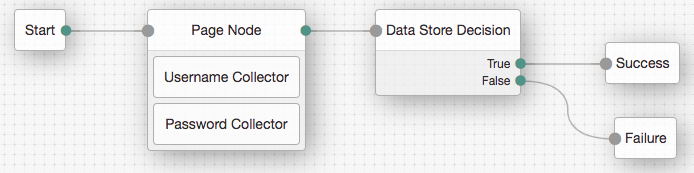
Connect the nodes as follows:
 Figure 2. Example username and password authentication tree
Figure 2. Example username and password authentication tree -
Select the Page Node, and in the Properties pane, set the Stage property to
UsernamePassword.You can configure the node properties by selecting a node and altering properties in the right-hand panel. One of the samples uses this specific value to determine the custom UI to display.
-
Click Save.
Task 3. Register a public OAuth 2.0 client
Public clients do not use a client secret to obtain tokens because they are unable to keep them hidden. The Ping SDKs commonly use this type of client to obtain tokens, as they cannot guarantee safekeeping of the client credentials in a browser or on a mobile device.
To register a public OAuth 2.0 client application for use with the SDKs in AM, follow these steps:
-
Log in to the PingAM admin UI as an administrator.
-
Navigate to Applications > OAuth 2.0 > Clients, and then click Add Client.
-
In Client ID, enter
sdkPublicClient. -
Leave Client secret empty.
-
In Redirection URIs, enter the following values:
Also add any other domains where you will be hosting SDK applications. -
In Scopes, enter the following values:
openid profile email address -
Click Create.
PingAM creates the new OAuth 2.0 client, and displays the properties for further configuration.
-
On the Core tab:
-
In Client type, select
Public. -
Disable Allow wildcard ports in redirect URIs.
-
Click Save Changes.
-
-
On the Advanced tab:
-
In Grant Types, enter the following values:
Authorization Code Refresh Token -
In Token Endpoint Authentication Method, select
None. -
Enable the Implied consent property.
-
-
Click Save Changes.
Task 4. Configure the OAuth 2.0 provider service
The provider specifies the supported OAuth 2.0 configuration options for a realm.
To ensure the PingAM OAuth 2.0 provider service is configured for use with the Ping SDKs, follow these steps:
-
Log in to the PingAM admin UI as an administrator.
-
In the left panel, click Services.
-
In the list of services, click OAuth2 Provider.
-
On the Core tab, ensure Issue Refresh Tokens is enabled.
-
On the Consent tab, ensure Allow Clients to Skip Consent is enabled.
-
Click Save Changes.
Steps
- Step 1. Install the widget
-
In this step, you use
npmto add the Ping (ForgeRock) Login Widget to your project. It also covers how to download and build the Ping (ForgeRock) Login Widget to support custom requirements. - Step 2. Configure the CSS
-
In this step, you add the default CSS to your app, and learn how to use layers to control the CSS cascade.
- Step 3. Import the widget
-
In this step, you import the modules from the Ping (ForgeRock) Login Widget you want to use in your app.
- Step 4. Configure the SDK
-
In this step, you provide the configuration necessary for the Ping (ForgeRock) Login Widget to contact your server, such as which realm to use, and the server URL.
- Step 5. Instantiate the widget
-
In this step, you choose where in your app to mount the Ping (ForgeRock) Login Widget, and then instantiate an instance, choosing either the inline or modal form factor.
- Step 6. Start a journey
-
In ths step, you start a journey so that the Ping (ForgeRock) Login Widget can display the UI for the first callback.
- Step 7. Subscribe to events
-
In this step, you subscribe to observables to capture and react to events that occur during use of the Ping (ForgeRock) Login Widget.

