MFA: Web authentication (WebAuthn)
WebAuthn lets users authenticate with an authenticator device, such as the fingerprint scanner on their laptop or phone. The user’s browser communicates with the authenticator device.
AM can request the browser to activate the authenticator device with certain criteria; for example:
-
The authenticator device must be built-in, not a USB device that the user can eject
-
The device must verify the user’s identity, not just the user’s presence
To use WebAuthn with AM, users must first register their authenticators. If recovery codes are enabled, users should copy their codes on successful registration.
Registration involves the selected authenticator creating, or minting, a key pair. The public key of the pair is returned to AM and stored in the user’s profile. The private key is stored securely in the authenticator itself or in the platform that manages the authenticators. The private key does not leave the client at any time.
When authenticating with WebAuthn, the authenticator device locks data with its stored private key and sends it to AM. AM verifies the data using the public key stored in the user’s profile. If the data verification succeeds and passes any attestation checks, AM considers the authentication successful.
| The user must connect over HTTPS to use WebAuthn. |
AM supports WebAuthn for the following user agents on the specified platforms:
| Browser(1) | Platform |
|---|---|
Google Chrome |
Desktop |
Android |
|
Safari |
Desktop |
iOS |
|
Microsoft Edge |
Desktop |
Mozilla Firefox |
Desktop |
(1) Latest stable versions are supported.
Create trees for WebAuthn
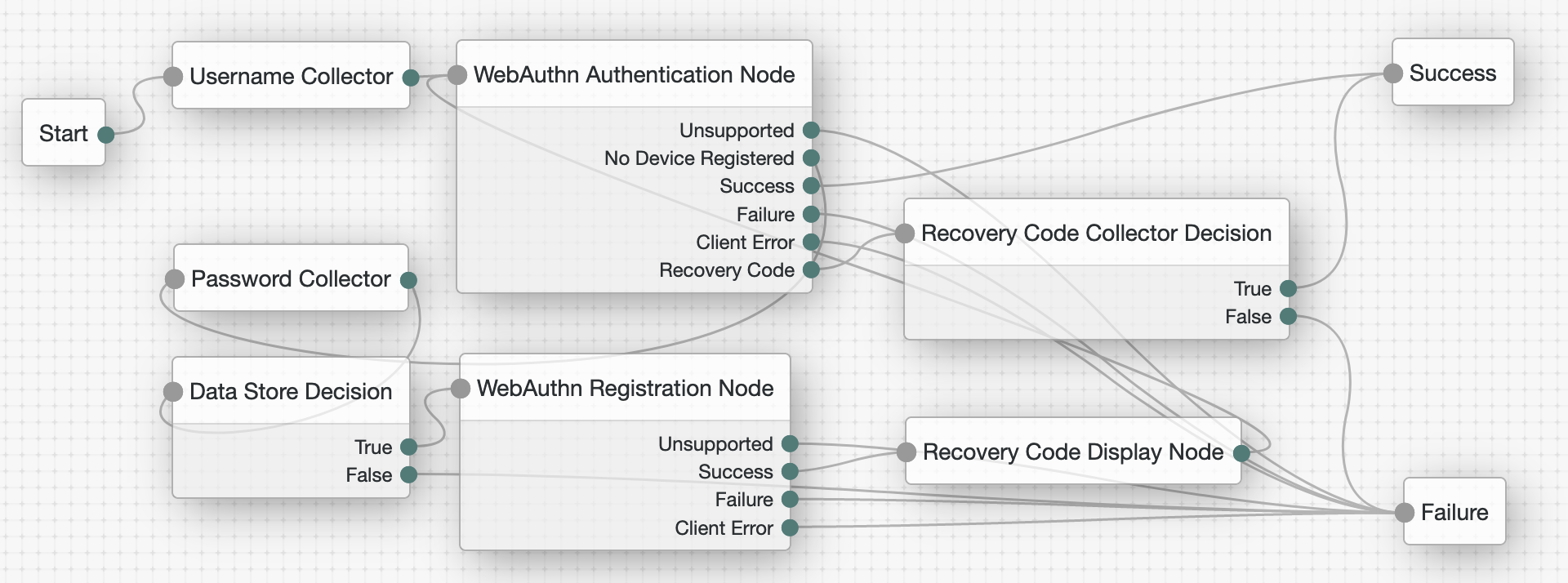
The example tree that follows registers the user’s device if necessary, and authenticates the user with the device. If the user has already registered their device, they only need to enter their username, and then perform the authorization gesture with their registered device to complete authentication.
If the user does not have a registered device, they must provide both their username and their password. The Data Store Decision node confirms their identity before allowing them to register their device. The user then authenticates with the new device to complete authentication.
|
The tree created here does not include user-friendly features, such as letting the user retry their password if they mistype it. |
Configure the WebAuthn Profile Encryption service
In the AM admin UI, configure the WebAuthn Profile Encryption service for the realm where you create the tree.
This service configures how AM stores registered device metadata.
-
In the AM admin UI for the realm, click Services > Add a Service.
-
Select WebAuthn Profile Encryption Service in the service type drop-down list, and create the new service configuration.
-
Accept the default configuration unless you must encrypt the device metadata in user profiles:
- Profile Storage Attribute
-
webauthnDeviceProfiles(default) - Device Profile Encryption Scheme
-
If you choose an encryption scheme, also edit the settings to access the keys.
For details, read Secrets, certificates, and keys.
Default:
No encryption of device settings.For detailed information about the available properties, refer to WebAuthn profile encryption service.
Create the WebAuthn tree
-
Configure the WebAuthn Profile Encryption service for the realm if you have not already done so.
-
In the AM admin UI, create a tree for WebAuthn under Realms > Realm Name > Authentication > Trees.
-
Add the following nodes to your tree:
-
Connect the nodes as demonstrated in the following figure:

-
On the WebAuthn Authentication node, select Allow recovery codes.
-
On the WebAuthn Registration node, select Generate recovery codes.
-
Save your changes.
Test the WebAuthn tree
-
Register a test user account unless you have already done so.
-
In an incognito browser window, browse to the WebAuthn tree.
The URL looks something like:
https://openam.example.com:8443/openam/XUI/?realm=/alpha&service=myWebAuthnTree#loginA login screen prompts for the username.
-
Enter the username for the test user account.
-
If the user does not have a registered device:
-
Enter the test user’s password when prompted.
-
Register a WebAuthn authenticator by performing an authorization gesture.
For example, press the button on a connected YubiKey or scan your fingerprint.

The browser may present a consent pop-up to allow access to the available authenticators.
When you grant consent, the browser activates the relevant authenticators, ready for registration.
If the device registration is successful, the tree returns to the WebAuthn Authentication node.
-
-
When prompted, authenticate by performing an authorization gesture with a registered device.
The UI displays the user profile page.
The dashboard page lists the registered devices that you can rename or delete.
The default name for a new WebAuthn device is
New Security Key.
Configure usernameless authentication with ForgeRock Go
With ForgeRock Go, you can create a secure and seamless login experience by authenticating with any credential on the user’s device that supports FIDO2 WebAuthn.
You can also extend passwordless authentication to include usernameless authentication with popular authenticators that support resident keys; for example, Windows Hello (biometric authenticators).
To use usernameless authentication, you must register an authenticator that supports resident keys to the user’s profile, and enable the option to associate a certificate on the device with the user’s username.
Once registered, that device can be used to authenticate the user without them having to provide their credentials; they need to select the appropriate entry to use from the list their device provides.
To configure usernameless authentication with ForgeRock Go, create a web authentication registration tree to associate a device that supports resident keys with a user. The registration tree is similar to that described in Create trees for WebAuthn.
Create a second tree that lets users authenticate to AM without entering their username or password, by using ForgeRock Go.
|
The trees created here do not include user-friendly features, such as allowing retries or redirecting for further help on failures. |
Create the ForgeRock Go registration tree
-
Configure the WebAuthn Profile Encryption service for the realm if you have not already done so.
-
In the AM admin UI, create a tree for ForgeRock Go registration under Realms > Realm Name > Authentication > Trees.
-
Add the following nodes to your tree:
-
(Optional) Scripted Decision node
When configured for ForgeRock Go, by default the WebAuthn Registration node stores the tree’s shared state variable
usernameon the device. During authentication, this value later identifies the user.Use a Scripted Decision node to customize the display name or string to be saved in the shared state.
Script to set the display namevar user = nodeState.get('username').asString(); var displayName = ''; var givenName = idRepository.getAttribute(user, 'givenName'); var surname = idRepository.getAttribute(user, 'sn'); var email = idRepository.getAttribute(user, 'mail'); if (givenName) { displayName += givenName.toArray()[0]; } if (surname) { displayName += ' ' + surname.toArray()[0]; } if (email) { displayName += ' (' + email.toArray()[0] + ')'; } if (displayName) { nodeState.putShared('displayName', displayName.toString()); } else { nodeState.putShared('displayName', user.toString()); } outcome = 'true';
-
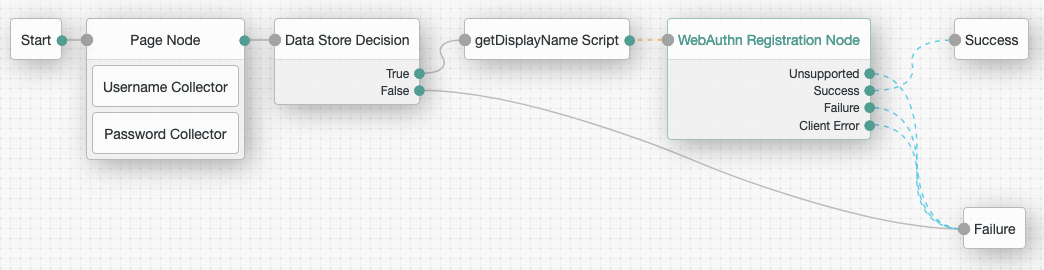
Connect the nodes as demonstrated in the following figure:

If you do not use the Scripted Decision node, connect the Data Store Decision node
Trueoutput directly to the WebAuthn Registration node. -
If you use the Scripted Decision node:
-
Select your script in the Script dropdown.
-
Add the outcome of your script,
truein this example, in the Outcomes field.
-
-
On the WebAuthn Registration node:
-
Select Username to device.
-
If you do not use the Scripted Decision node, add
userNamein the Shared state attribute for display name field. -
If you use the Scripted Decision node, add the shared state variable name, such as
displayName, in the Shared state attribute for display name field.
-
-
Save your changes.
Create the ForgeRock Go authentication tree
-
Configure the WebAuthn Profile Encryption service for the realm if you have not already done so.
-
In the AM admin UI, create a tree for ForgeRock Go authentication under Realms > Realm Name > Authentication > Trees.
-
Add a WebAuthn Authentication node to your tree.
-
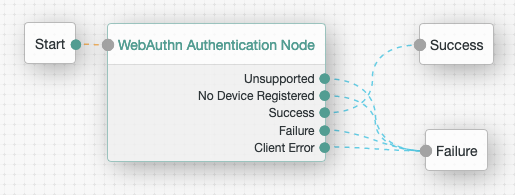
Connect the nodes as demonstrated in the following figure:

-
On the WebAuthn Authentication node, ensure Username from device is enabled.
-
Save your changes.
Register with ForgeRock Go
Follow these steps to register a device for usernameless authentication, and then authenticate with no username or password, only an authorization gesture.
-
Register a test user account unless you have already done so.
-
In an incognito browser window, browse to the ForgeRock Go registration tree.
The URL looks something like:
https://openam.example.com:8443/openam/XUI/?realm=/alpha&service=myForgeRockGoRegistrationTree#loginA login screen prompts for your credentials.
-
Sign in with the username and password of the test user.
-
If you are authenticating from a FIDO2-enabled device, it prompts you for the method to verify your identity.
For example, you might use a USB security key or a built-in biometric sensor.
Select the option to associate with the user.
-
Perform the authorization gesture of the chosen option when asked to do so.
For example, press the button on your USB security key or scan your fingerprint.
The UI displays the user profile page.
The dashboard page lists the registered devices that you can rename or delete.
Authenticate with ForgeRock Go
After registering, authenticate with ForgeRock Go without your username or password:
-
Sign out.
-
In the same browser window, browse to the ForgeRock Go authentication tree.
The URL looks something like:
https://openam.example.com:8443/openam/XUI/?realm=/alpha&service=myForgeRockGoAuthenticationTree#login -
Perform the authorization gesture of the chosen option when prompted.
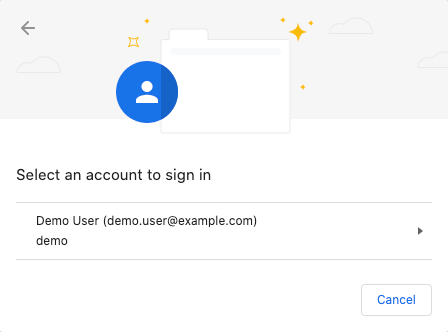
A list of the accounts associated with the authentication device displays:

In this example, the user’s full name and email address appear. The Scripted Decision node gathered them during registration.
-
Select the account to sign in.
The UI displays the user profile page without you having to enter your username or password.
Configure WebAuthn trust anchors
AM 7 added support for a new CA attestation type, whereby the attestation data received from a device can be verified as authentic by using the relevant CA certificates.
If the trust chains defined by the CA certificates have CRL or OCSP entries, AM is also able to check for revocation.
To configure trust anchors in AM, you should obtain the CA-issued certificate chains for the devices you intend to verify, and make them available to AM in a secret store.
When the relevant certificate chains are in place,
configure the WebAuthn Registration node with the alias of the secret store,
and set Preferred mode of attestation to either DIRECT or INDIRECT.
Perform the following steps to enable trust anchors and achieve CA attestation for trusted devices:
-
Obtain the CA-issued certificate chains for the devices you want to verify.
You may need to consult the device manufacturer to obtain the certificate chains.
-
Import the certificate chains into a keystore:
$ keytool -import \ -file /Downloads/vendor-a-ca.crt \ -alias "vendor-a-devices" \ -storetype JCEKS \ -storepass changeit \ -keystore /path/to/openam/security/keystores/webauthnTrustStore.jceksThe command above imports a hypothetical trust chain from "Vendor A" into a secret store named
webauthnTrustStore.jceks, located in the default AM path for keystores,/path/to/openam/security/keystores.If the keystore does not exist, the command creates it and sets the store password to
changeit; otherwise, it adds the specified certificate to the secret store. -
Repeat the previous step until the
webauthnTrustStore.jcekssecret store contains all of the CA-issued certificate chains for the devices you want to verify. -
Ensure that the password to access the new
webauthnTrustStore.jcekssecret store is available to your AM instance; for example, by encrypting the password and adding the result to a new file namedwebauthnStorepass, in/path/to/openam/security/secrets/encrypted.For more information, see File System Secret Volumes Secret Stores.
-
In the AM admin UI, go to the realm containing the web authentication registration tree that will attempt CA-level attestation, go to Authentication > Trees, and click your registration tree.
-
Select the WebAuthn Registration Node, and in the properties pane:
-
Set the Preferred mode of attestation property to
DIRECTorINDIRECT. -
Set the Trust Store alias property to a string that will identify both the name of the trust store, and will be the suffix of the secret ID used for mappings; for example,
webauthnTrustStore. -
If you want to act upon the attestation type achieved when registering a device; for example, using a script, then you should enable the Store data in transient state property.
When this is enabled, the WebAuthn Registration Node stores the level of attestation achieved in a variable named
webauthnAttestationType, in the transient state of the tree.Use code similar to the following JavaScript to read the value of
webauthnAttestationType:var attestationLevel = transientState.get("webauthnAttestationType"); -
Save your changes.
For more information on the available properties, see WebAuthn Registration node.
-
-
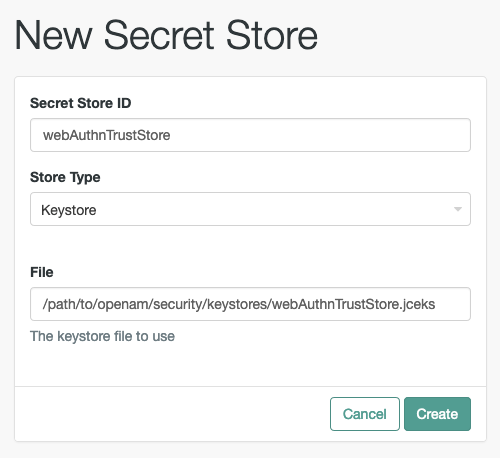
Navigate back to the realm page, select Secret Stores, and click Add Secret Store.
-
In Secret Store ID, enter the alias you specified in the registration node earlier; for example,
webauthnTrustStore.Select the store type, specify the path to the store, and click Create.

-
Set the Store password secret ID to the name of the file you created earlier with the encrypted value of the store password in; for example,
webauthnStorepass.Save your changes.
-
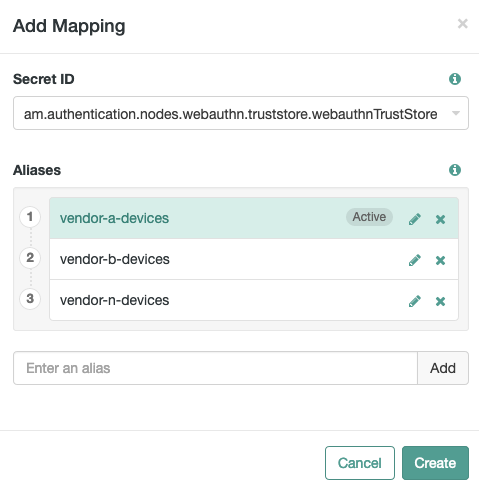
On the Mappings tab, click Add Mapping.
-
In Secret ID, select the ID that begins with
am.authentication.nodes.webauthn.truststore, and has the alias you specified earlier as the suffix.For example,
am.authentication.nodes.webauthn.truststore.webauthnTrustStore. -
Enter the alias of the certificate chains you want to use for verification, and click Add.
Repeat this step to add all the aliases of certificate chains you want to use for CA-level attestation:

-
Save your changes.
Your registration tree is now ready to verify the attestation data against the list of configured certificate chains.