Code editor
As you build and test your rules, policies, and Trust Framework definitions, you can use the code editor to write and review large blocks of content.
Click  next to the field to open the Monaco-based code editor. Any content you’ve already added transfers to a modal window where you can continue working. The field’s Type value determines the editor’s Language value. If the Type value isn’t JSON, HTML, or XML, the editor uses plain text.
next to the field to open the Monaco-based code editor. Any content you’ve already added transfers to a modal window where you can continue working. The field’s Type value determines the editor’s Language value. If the Type value isn’t JSON, HTML, or XML, the editor uses plain text.

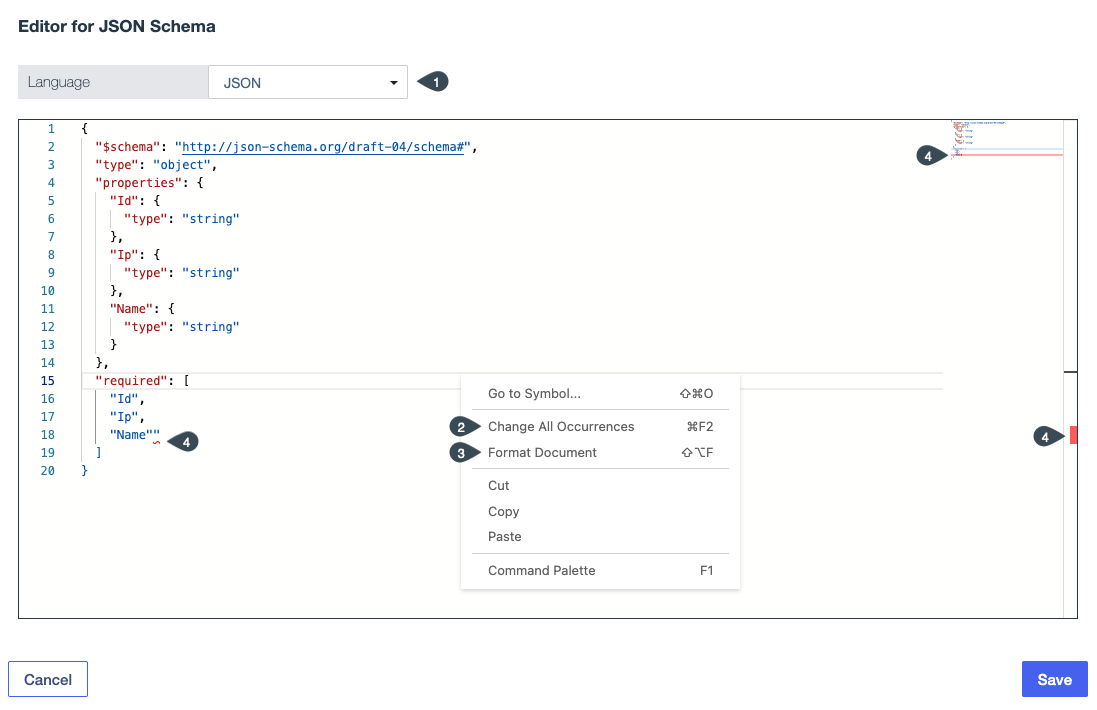
The code editor has the following tools and options to help you quickly organize, navigate, and validate your work:
- Language (1)
-
Change the content language while the editor is open. After saving your work and closing the editor, change the Type to permanently change the language of your content.
Some context menu features are not available in all languages. We have focused on the JSON-enabled features here.
- Change All Occurrences (2)
-
Save time and avoid manual errors by editing all of the case-sensitive matches of a highlighted term in one operation.
- Format Document (3)
-
Quickly structure your content for clarity of hierarchy and relationships by automatically adding indents and line breaks.
- Syntax validation (4)
-
Identify and resolve syntax errors as you’re writing, allowing you to avoid unnecessary debugging and focus on the most valuable portions of your content. Look for validation indicators inline, in the scroll bar, or on the mini map. To see details about an error and hints on how to fix it, hover over the inline indicator and select View Problem.
Validation is only supported for JSON content and doesn’t support interpolated values.
- Auto-complete (not pictured)
-
Reduce repetitive typing and errors by using the auto-complete suggestions when available.
- Find and replace (not pictured)
-
Make programmatic changes to your content using a find-and-replace tool that includes regex support.